基于 Vue.js、JSON Schema 和 ElementUi 快速生成表单,支持自定义组件,支持自定义错误提示配置和校验规则...
生成表单如下图:
JSON Schema 是什么
JSON Schema 定义了一套规范用于描述你的数据格式,包含对数据结构的描述和约束等。各种开发语言都有相应的类库实现对schema的校验支持。
一个 JSON Schema 的例子:
{
"$schema": "http://json-schema.org/draft-07/schema#",
"type": "object",
"required": [
"userName"
],
"properties": {
"userName": {
"type": "string",
"title": "UserName",
"default": "Name"
},
"age": {
"type": "integer",
"title": "Age",
"maximum": 80,
"minimum": 16
},
"bio": {
"type": "string",
"title": "Bio",
"minLength": 10
}
},
"additionalProperties": false
}如上 schema 描述了一个 object
- 包含
userName、age、bio三个属性 userName为string类型且必须定义age为integer类型且在16到80之间bio为不小于10个长度的string
√ 正确的例子
{
userName: 'name',
age: 18
}× 错误的例子 - (bio 长度不小于10个){
userName: 'name',
age: 18,
bio: '嘿嘿嘿'
}了解更多可以查看JSON Schema官方文档:https://json-schema.org/under...
JSON Schema的表单生成
通过 JSON Schema 生成form表单,数据校验校验基于 ajv,只需要一个必须的 schema 参数即可生成完整可校验的form表单。
- JSON Schema
title属性作为 form表单的标题 - JSON Schema
description属性作为表单的描述 - 可通过
uiSchema配置个性化的视图显示,也可以直接配置在JSON Schema中 - 可通过
errorSchema配置表单校验错误文案,也可以直接配置在JSON Schema或者uiSchema中 - 支持多语言
- 支持自定义组件,自定义样式
- ...
详细的可以查看上方 github 链接
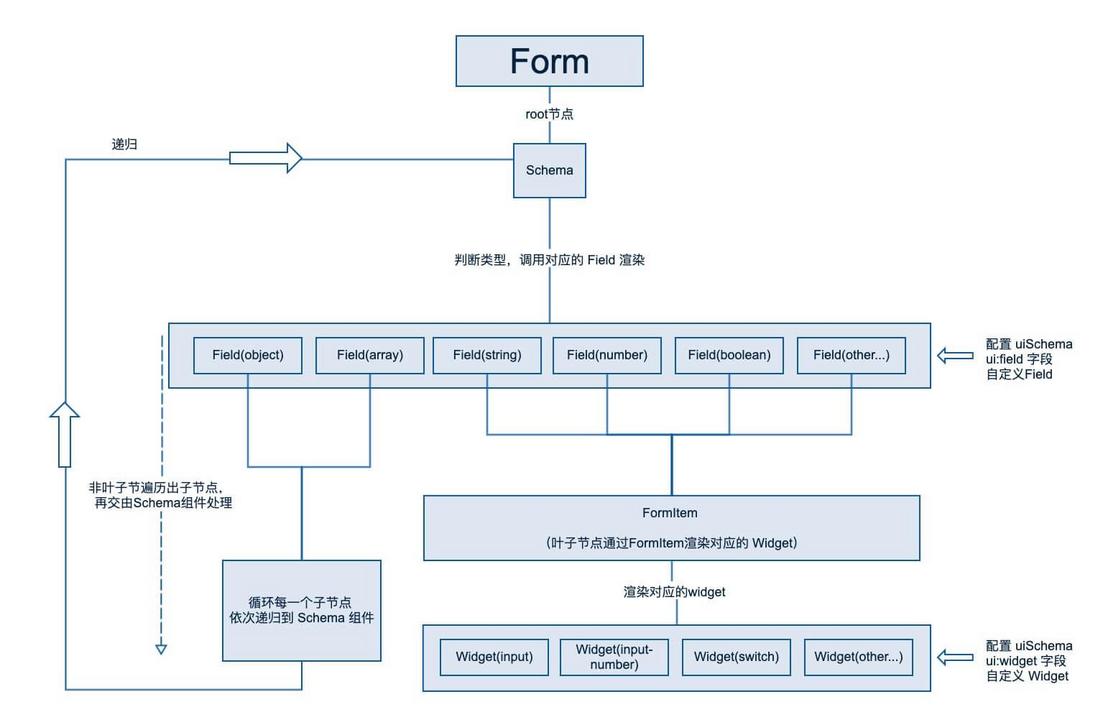
表单渲染流程大致如下图,基于组件递归的形式,逐级渲染
一个简单的用户信息录入例子:
<template>
<vue-form
v-model="formData"
:schema="schema"
>
</vue-form>
</template>
<script>
import VueForm from '@lljj/vue-json-schema-form';
export default {
name: 'Demo',
components: {
VueForm
},
data() {
return {
formData: {},
schema: {
type: 'object',
required: [
'userName',
'age',
],
properties: {
userName: {
type: 'string',
title: '用户名',
default: 'Liu.Jun',
},
age: {
type: 'number',
title: '年龄'
}
}
}
};
}
};
</script>即可生成如下表单:
JSON Schema表单所解决的问题
遵循 JSON Schema 规范,可以很方便的做到跨端数据校验,这在处理一些前端可视化编辑的场景是非常有用的。
比如:
- 在我们做一个可视化的活动编辑页时,当你在新增一个活动版块时,需要
板块配置信息录入、板块预览组件、服务端配合做数据校验这三个部分。- 开发者重点关注
模块预览组件也就是新增的模块长什么样,这里使用JSON Schema生成表单可以很好的解决板块配置信息录入、服务端配合做数据校验这两个问题。- 新增版块定义好
JSON Schema数据即可生成配置表单,同时把JSON Schema给到后端系统即可做到服务端数据校验(这一步可以在构建或者发布流程环节来推给后端)
最后
开发这个的目的是为了做一套可视化店铺装修系统,在考虑对页面数据配置和校验过于繁琐如何简化时所采用的方案,但并未找到太合适的开源库,所以就自己写了一个。
另外我在 github 项目仓库中包含了一个开箱即用的店铺装修可视化编辑的展示页,演示效果:vue-json-schema-form店铺装修编辑器
欢迎star或提出建议



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。