什么是Ajax?
Ajax (Asynchronous JavaScript and XML) 是一种Web应用技术,可以借助客户端脚本(javascript)与服务端应用进行异步通讯,获取服务端数据以后,可以进行局部刷新。进而提高数据的响应和渲染速度。
传统Web应用中简易的同步模型分析:
基于Ajax技术的异步请求响应模型分析:
做一个入门的Demo
首先打开百度的首页,在控制台编码。
var xhr=new XMLHttpRequest(); //第一步:创建XMLHttpRequest对象
xhr.onreadystatechange=function(){ //第二步:如果状态改变,将触发这个函数
if(xhr.readyState==4&&xhr.status==200){ //状态有0 1 2 3 4 五种,返回数据成功的状态为200
console.log(xhr.responseText); //在控制台打印返回的数据
}
}
xhr.open("GET","https://www.baidu.com",true); //第三步:创建连接
xhr.send(null); //第四步:发送请求,GET方式的请求,参数可以为null
请求结果展示:
基于SpringBoot项目下实验
设置端口
server.port=80创建AjaxController
package com.cy.pj.ajax.controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class AjaxController {
@GetMapping("doAjaxGet")
public String doAjaxget() throws InterruptedException {
System.out.println("=====start doAjaxGet=====");
Thread.sleep(5000);
return "Ajax Get Request Result";
}
}创建ajax01-html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<h1>The Ajax 01 Page</h1>
<fieldset>
<legend>Ajax 异步请求</legend>
<button onclick="doAjaxGet()">Ajax Get Request</button>
<span id="resultId">Loading data ....</span>
</fieldset>
</div>
<script>
function doAjaxGet(){//这个方法运行于浏览器进程内部的主线程(main)中
//1.创建XHR对象(此对象是ajax技术应用的入口对象,发送异步请求,处理响应结果都是通过此对象实现)
var xhr=new XMLHttpRequest();
//2.设置状态监听
xhr.onreadystatechange=function(){//事件监听函数(处理客户端与服务端通过过程中产生的数据)
//readyState的值0,1,2,3,4
//0.表示还未执行open方法
//1.表示已执行open方法但还未执行send方法
//2.表示已执行send方法
//3.表示客户端正在接收服务端响应的数据
//4.表示客户端已经完成响应数据的接收
if(xhr.readyState==4&&xhr.status==200){//xhr.status==200 表示服务端的处理过程是OK的
var result=xhr.responseText;//获取服务端响应的文本数据
document.getElementById("resultId").innerHTML=result;
}
}
//3.建立与服务端的连接
xhr.open("GET","http://localhost/doAjaxGet",true);//true表示异步请求,false表示同步,请求会在main线程发送
//4.发送请求
xhr.send(null);//将请求交给ajax引擎
console.log("do other .....");//run main thread
}
</script>
</body>
</html>小结:
①当xhr.open()函数的最后的参数为false时,启动的是main线程,不推荐使用main线程,参数一般都是使用true。
②readyState的值有0,1,2,3,4
0.表示还未执行open方法
1.表示已执行open方法但还未执行send方法
2.表示已执行send方法
3.表示客户端正在接收服务端响应的数据
4.表示客户端已经完成响应数据的接收
传参数的Demo
get方式
post方式
创建ajax02-html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<h1>The Ajax 02 Page</h1>
<fieldset>
<legend>Ajax 表单请求</legend>
<form>
<input type="text" name="name" id="nameId" class="mingzi" onblur="doCheck()"/>
<button type="button" onclick="doSave()">Save</button>
</form>
<span id="result"></span>
</fieldset>
</div>
<script>
function doSave(){//发送异步请求,检查name是否存在
//1.创建xhr对象(Ajax技术应用的入口)
let xhr=new XMLHttpRequest();
//2.设置状态监听(不是必须的,但是假如要获取服务端响应的结果并进行处理就要进行状态监听)
xhr.onreadystatechange=function(){
if(xhr.readyState==4&&xhr.status==200){
document.getElementById("result").innerHTML=xhr.responseText;
}
}
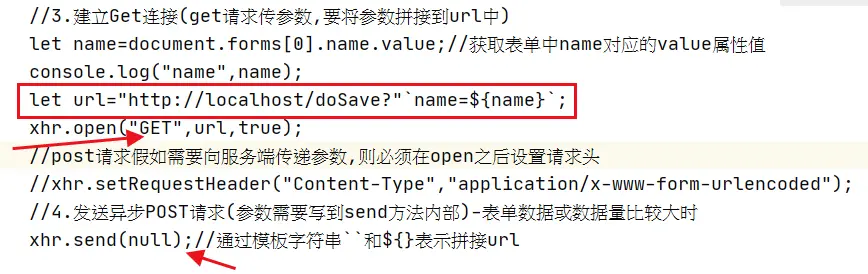
//3.建立Get连接(get请求传参数,要将参数拼接到url中)
let name=document.forms[0].name.value;//获取表单中name对应的value属性值
console.log("name",name);
let url="http://localhost/doSave";
xhr.open("POST",url,true);
//post请求假如需要向服务端传递参数,则必须在open之后设置请求头
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
//4.发送异步POST请求(参数需要写到send方法内部)-表单数据或数据量比较大时
xhr.send(`name=${name}`);//通过模板字符串``和${}表示拼接url
}
function doCheck(){//发送异步请求,检查name是否存在
//1.创建xhr对象(Ajax技术应用的入口)
let xhr=new XMLHttpRequest();
//2.设置状态监听(不是必须的,但是假如要获取服务端响应的结果并进行处理就要进行状态监听)
xhr.onreadystatechange=function(){
if(xhr.readyState==4&&xhr.status==200){
document.getElementById("result").innerHTML=xhr.responseText;
}
}
//3.建立Get连接(get请求传参数,要将参数拼接到url中)
let name=document.forms[0].name.value;//获取表单中name对应的value属性值
//let name=document.getElementById("nameId").value;//基于节点id获取
//let name=document.querySelector("#nameId").value;//基于id选择器(前缀"#")
//let name=document.querySelector(".mingzi").value;//基于class选择器(前缀".")
//let name=document.querySelector("input").value;
console.log("name",name);
let url=`http://localhost/doCheck?name=${name}`;//通过模板字符串``和${}表示拼接url
xhr.open("GET",url,true);
//4.发送异步请求
xhr.send(null);
}
</script>
</body>
</html>Ajax 关键代码的封装
为了使代码更简洁,我们把要写ajax部门的代码进行封装,提取共性代码,特性作为参数传递。
首先,理解JavaScript中的回调函数
在实际编程过程中我们通常会封装代码共性,提取代码特性.然后来提高代码的可重用性.例如:
第一步:封装AJax Get请求,关键代码分析如下:
function doAjaxGet(url,params,callback){
//1.创建XmlHttpRequest对象
var xhr=new XMLHttpRequest();
//2.设置状态监听,监听XmlHttpRequest对象与服务端通讯的过程(例如连接是否建立,请求是否在处理,响应是否已产生)
xhr.onreadystatechange=function(){//callback(回调函数)
//基于xhr对象获取的通讯状态,对响应数据进行处理
//readyState状态说明
//0:未初始化,尚未调用open() 方法
//1:启动。已经调用open() 方法,但尚未调用send() 方法
//2:发送。已经调用send() 方法,但尚未接收到响应
//3:接收。已经接收到部分响应
//4:完成。已经接收到全部响应数据,而且已经可以在客户端使用了
if(xhr.readyState==4&&xhr.status==200){//500表示服务端出错了
//服务端响应的结果会传递给XHR对象,我们可以借助responseText获取响应结果
callback(xhr.responseText);
}
}
//3.创建与服务端的连接
xhr.open("GET",url+"?"+params,true);//true表示异步
//4.发送请求
xhr.send(null); //Get请求,send方法不传内容
//5.对响应结果进行处理(在回调函数中处理)。
}
第二步:封装AJax Post请求,关键代码分析如下:
function doAjaxPost(url,params,callback){
//1.创建XmlHttpRequest对象
var xhr=new XMLHttpRequest();
//2.设置状态监听,监听XmlHttpRequest对象与服务端通讯的过程.
xhr.onreadystatechange=function(){//callback(回调函数)
//基于xhr对象获取的通讯状态,对响应数据进行处理
if(xhr.readyState==4&&xhr.status==200){//500表示服务端出错了
//服务端响应的结果会传递给XHR对象,
//我们可以借助xhr.responseText获取响应结果
callback(xhr.responseText);
}
}
//3.创建与服务端的连接
xhr.open("POST",url,true);//true表示异步
xhr.setRequestHeader("Content-Type",
"application/x-www-form-urlencoded");
//4.发送请求
xhr.send(params); //post请求将参数写到send方法
//5.对响应结果进行处理(在回调函数中处理)。
}第三步:在业务方法中应用封装好的代码,例如:
保存业务的关键客户端代码分析及实现.
function doSave(){
//1.定义请求url
var url="doSave";
//2.定义请求参数
var params="name="+document.forms[0].name.value;
//3.发送异步的post请求
doAjaxPost(url,params,function(result){
document.getElementById("result").innerHTML=result;
})
}检查名字是否存在的关键客户端代码实现
function doCheck(){//在此函数中向服务端发起异步请求,检测name是否存在
//1.定义请求url
var url="doCheck";
//2.定义请求参数
var name=document.forms[0].name.value;
var params="name="+name;
//3.发送异步Get请求
doAjaxGet(url,params,function(result){
document.getElementById("result").innerHTML=result;
})
}图文梳理
为了实现一个简单地ajax框架,需要去补充的知识:
对js对象的理解,对js函数的理解,回调函数,原型对象,函数自调用。
实现一个简单的Ajax框架
创建ajaxfk.js并进行编码
(function(){//函数的自调用
//第一步.定义构造函数
let ajax=function(){}
//第二步.在构造函数的原型对象上添加函数(这样的函数在基于构造函数构建的js对象中共享)
ajax.prototype={
doAjaxGet:function (url,params,callback){
//1.创建xhr对象(Ajax技术应用的入口)
let xhr=new XMLHttpRequest();
//2.设置状态监听(不是必须的,但是假如要获取服务端响应的结果并进行处理就要进行状态监听)
xhr.onreadystatechange=function(){
if(xhr.readyState==4&&xhr.status==200){
callback(xhr.responseText);
}
}
//3.建立Get连接(get请求传参数,要将参数拼接到url中
xhr.open("GET",`${url}?${params}`,true);
//4.发送异步请求
xhr.send(null);
},
doAjaxPost:function (url,params,callback){//封装共性(不变的),提取特性(可能会经常变化的)
//1.创建xhr对象(Ajax技术应用的入口)
let xhr=new XMLHttpRequest();
//2.设置状态监听(不是必须的,但是假如要获取服务端响应的结果并进行处理就要进行状态监听)
xhr.onreadystatechange=function(){
if(xhr.readyState==4&&xhr.status==200){
callback(xhr.responseText);//处理响应数据
}
}
//3.建立Get连接(get请求传参数,要将参数拼接到url中)
xhr.open("POST",url,true);
//post请求假如需要向服务端传递参数,则必须在open之后设置请求头
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
//4.发送异步POST请求(参数需要写到send方法内部)-表单数据或数据量比较大时
xhr.send(params);
}
}
//3.第三步:基于ajax构造函数构建ajax对象,并将对象赋值给一个全局变量
window.$$=new ajax();
})()
创建ajax-04.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<h1>The Ajax 04 Page</h1>
<fieldset>
<legend>Ajax 表单请求</legend>
<form>
<input type="text" name="name" onblur="doCheck()"/>
<button type="button" onclick="doSave()">Save</button>
</form>
<span id="result"></span>
</fieldset>
</div>
<!--引入自定义的ajax库文件(也可以看成是一个小框架),通过这个js文件,让ajax操作步骤的封装更加严谨-->
<script src="js/ajaxfk.js"></script>
<script>
function doSave(){//发送异步请求,检查name是否存
//1.定义请求url
let url="http://localhost/doSave";
//2.定义请求参数
let name=document.forms[0].name.value;
let params=`name=${name}`;
//3.发送异步请求并处理响应结果
$$.doAjaxPost(url,params,function(result){
document.getElementById("result").innerHTML=result;
})
}
function doCheck(){//发送异步请求,检查name是否存在
//1.定义请求url
let url="http://localhost/doCheck";//通过模板字符串``和${}表示拼接url
//2.定义请求参数
let name=document.forms[0].name.value;//获取表单中name对应的value属性值
//3.发送异步请求并处理响应结果
$$.doAjaxGet(url,`name=${name}`,function(result){
document.getElementById("result").innerHTML=result;
})//底层还是借助XmlHttpRequest对象发送请求
}
</script>
</body>
</html>
总结
TODO...










**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。