一、前言
<font face = 黑体>在 Fragment 的创建、替换与移除 我们已经讲了 Fragment 的静态添加和动态添加,今天我们来讲 Fragment 的生命周期 和 Fragment 与 Activity 之间的通信。
二、Fragment 的生命周期
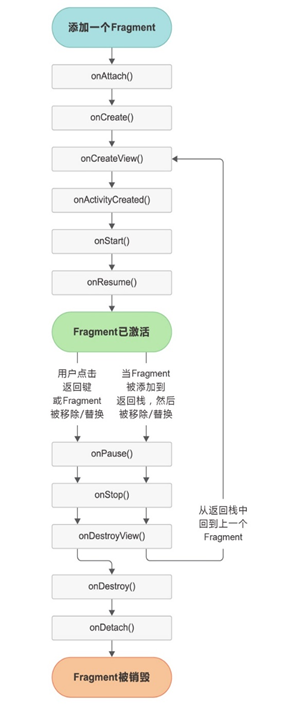
<font face = 黑体>和 Activity 一样,Fragment 也有自己的生命周期,并且和 Activity 的生命周期非常相似。具体如下图所示:
<font face = 黑体>这里我们选择几个比较重要的状态来讲解一下:
- <font face = 黑体>onAttach():当 Fragment 和 Activity 建立关联时调用;
- <font face = 黑体>onCreateView():为 Fragment 创建视图(加载布局)时调用;
- <font face = 黑体>onActivityCreated():确保与 Fragment 相关联的 Activity 已经创建完毕时调用;
- <font face = 黑体>onDestroyView():当与 Fragment 关联的视图被移除时调用;
- <font face = 黑体>onDetach():当 Fragment 和 Activity 解除关联时调用。
2.1、体验 Fragment 的生命周期
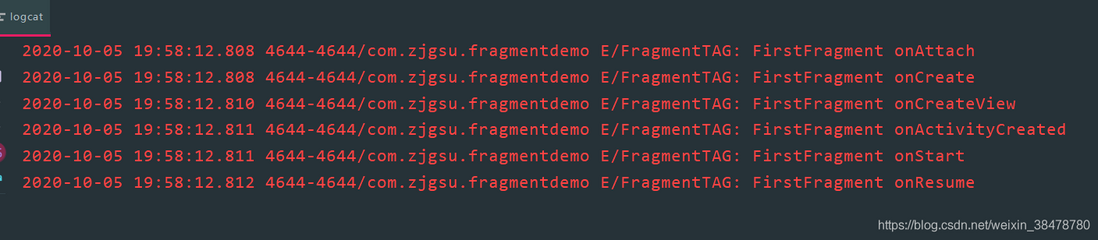
<font face = 黑体>实例一:FirstFragment 处于运行状态时生命周期的调用状况:
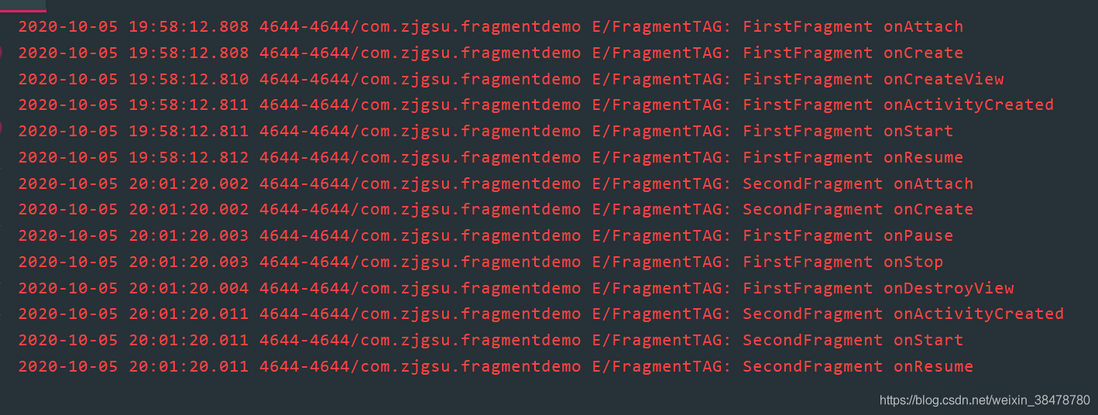
<font face = 黑体>实例二:当 FirstFragment 被 SecondFragment 替换时,生命周期的调用状况:
三、Fragment 与 Activity 之间的通信
3.1、Activity 访问所属的 Fragment
<font face = 黑体>实例三:在 Activity 中根据 checkBox 状态去显示 Fragment 中文字的变化,具体效果如下所示:
3.1.1、访问静态添加的 Fragment
<font face = 黑体>具体代码如下所示(完整代码文末给出):
public class Index3Activity extends AppCompatActivity {
private CheckBox cbIsEngineer;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_index3);
initView();
}
private void initView() {
cbIsEngineer = findViewById(R.id.cb_is_engineer);
// 在 Activity 中获得所属的 Fragment
final CheckFragment fragment = (CheckFragment) getSupportFragmentManager().findFragmentById(R.id.ft_bottom);
cbIsEngineer.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if (isChecked) {
if (fragment != null) {
// Fragment 获取它的 UI 控件
TextView tvResult = fragment.getView().findViewById(R.id.tv_result);
tvResult.setText("是程序员");
}
} else {
if (fragment != null) {
TextView tvResult = fragment.getView().findViewById(R.id.tv_result);
tvResult.setText("不是程序员");
}
}
}
});
}
}<font face = 黑体>从代码中可以看出,在 Activity 中可以通过 getSupportFragmentManager().findFragmentById() 方法去获取到 Fragment 实例,然后获取到 Fragment 中的 View。<font color= red>但是这种方法只能去获取 Fragment 是通过 xml 标签添加到 Activity 里面的。
3.1.2、访问动态添加的 Fragment
<font face = 黑体>具体代码如下所示(完整代码文末给出):
public class Index3Activity extends AppCompatActivity {
private CheckBox cbIsEngineer;
private CheckFragment fragment;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_index3);
fragment = new CheckFragment();
getSupportFragmentManager().beginTransaction().add(R.id.fragment_container, fragment).commit();
initView();
}
private void initView() {
cbIsEngineer = findViewById(R.id.cb_is_engineer);
cbIsEngineer.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if (isChecked) {
if (fragment != null) {
TextView tvResult = fragment.getView().findViewById(R.id.tv_result);
tvResult.setText("是程序员");
}
} else {
if (fragment != null) {
TextView tvResult = fragment.getView().findViewById(R.id.tv_result);
tvResult.setText("不是程序员");
}
}
}
});
}
}<font face = 黑体>这种情况更简单,因为我们在动态添加 Fragment 的时候,已经实例化过 Fragment 了,所以直接用就可以了。
3.2、Fragment 访问所属的 Activity
<font face = 黑体>实例四:在 Fragment 中点击按钮,获取 Activity 中的 checkBox 的状态,去弹出相应的 Toast,具体效果如下所示:
<font face = 黑体>具体代码如下所示(完整代码文末给出):
public class CheckFragment extends Fragment {
private Button btnJudge;
private Toast mToast;
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_check, container, false);
btnJudge = view.findViewById(R.id.btn_judge);
return view;
}
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
// 在 Fragment 中去获得它所属的 Activity 的控件
final CheckBox cbIsEngineer = getActivity().findViewById(R.id.cb_is_engineer);
btnJudge.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (cbIsEngineer != null) {
if (cbIsEngineer.isChecked()) {
mToast = Toast.makeText(getActivity(), "checkBox 被选中了", Toast.LENGTH_SHORT);
mToast.setGravity(Gravity.CENTER, 0, 0);
mToast.show();
} else {
mToast = Toast.makeText(getActivity(), "checkBox 没有被选中", Toast.LENGTH_SHORT);
mToast.setGravity(Gravity.CENTER, 0, 0);
mToast.show();
}
}
}
});
}
}从上面代码可以看出我们可以通过 getActivity().findViewById() 获取到 Fragment 所属的 Activity 的控件。
四、小结
<font face = 黑体>虽然通过上面两个例子我们已经实现了在 Fragment 访问 Activity,但是这种写法的耦合性是非常高的,因为我们把所有的代码都在 Fragment 中执行了,正确的做法应该是把 Fragment 只当做一个发起者,而具体的代码应该在 Activity 中执行。所以 Fragment 和 Activity 之间的最佳通信方式如下所示:
- 在发起事件的 Fragment 中定义一个接口,接口中声明方法;
- 在 onAttach() 要求 Activity 实现该接口;
- 在 Activity 中实现该方法。
<font face = 黑体>Fragment 与 Activity 之间的最佳通信方式 请见这篇博文。
五、源码
<font face = 黑体>源码已经上传至 github。





**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。