OpenGL ES简介
OpenGL 是一种跨平台的图形 API,用于为 3D 图形处理硬件指定标准的软件接口。OpenGL ES 是 OpenGL 规范的一种形式,适用于嵌入式设备。Android 支持多版 OpenGL ES API:
- OpenGL ES 1.0 和 1.1 - 此 API 规范受 Android 1.0 及更高版本的支持。
- OpenGL ES 2.0 - 此 API 规范受 Android 2.2(API 级别 8)及更高版本的支持。
- OpenGL ES 3.0 - 此 API 规范受 Android 4.3(API 级别 18)及更高版本的支持。
- OpenGL ES 3.1 - 此 API 规范受 Android 5.0(API 级别 21)及更高版本的支持。
OpenGL ES在Android 的作用
你想实现如下图中的酷炫的图片/相机滤镜吗,
你想学习Android视频播放器、编辑应用的开发吗?
那么就来学习OpenGL ES吧。
Android硬件加速与GPU
从 Android 3.0(API 级别 11)开始,Android 2D 渲染管道支持硬件加速,也就是说,在 [View](https://developer.android.com/reference/android/view/View?hl=zh-cn) 的画布上执行的所有绘制操作都会使用 GPU。启用硬件加速需要更多资源,因此应用会占用更多内存。
如果您的目标 API 级别为 14 及更高级别,则硬件加速默认处于启用状态,但也可以明确启用该功能。如果您的应用仅使用标准视图和 [Drawable](https://developer.android.com/reference/android/graphics/drawable/Drawable?hl=zh-cn),则全局启用硬件加速不会造成任何不良绘制效果。不过,并非所有 2D 绘制操作都支持硬件加速,因此启用硬件加速可能会影响您的部分自定义视图或绘制调用。
Android 可通过开放图形库 (OpenGL®)(特别是 OpenGL ES API)来支持高性能 2D 和 3D 图形。
这也是我们学习OpenGL ES的目的,读者要在这里有个概念我们之后关于OpenGL ES的图形是通过GPU进行操作的。
何为GPU(Graphics Processing Unit)
我们有了CPU为何还需要GPU,GPU可以理解为一个加速器,对CPU的补充,它的目的就是尽可能的加速图形处理速度。
简单理解CPU啥都干,所以要低延迟,但是有些事情比如图片处理(特点是数据量大,处理逻辑相对简单)这些事情CPU也能干,不过不适合干,所以基于大的吞吐量设计的GPU就派上了用场。CPU相当于国家主席,统筹指挥,不过一些细节的事情像造原子弹还是交给科学家吧,毕竟术业有专攻。
OpenGL ES 渲染管线
在OpenGL中,任何事物都在3D空间中,而屏幕和窗口却是2D像素数组,这导致OpenGL的大部分工作都是关于把3D坐标转变为适应你屏幕的2D像素。3D坐标转为2D坐标的处理过程是由OpenGL的图形渲染管线(Graphics Pipeline,大多译为管线,实际上指的是一堆原始图形数据途经一个输送管道,期间经过各种变化处理最终出现在屏幕的过程)管理的。图形渲染管线可以被划分为两个主要部分:
- 把3D坐标转换为2D坐标,
- 把2D坐标转变为实际的有颜色的像素。
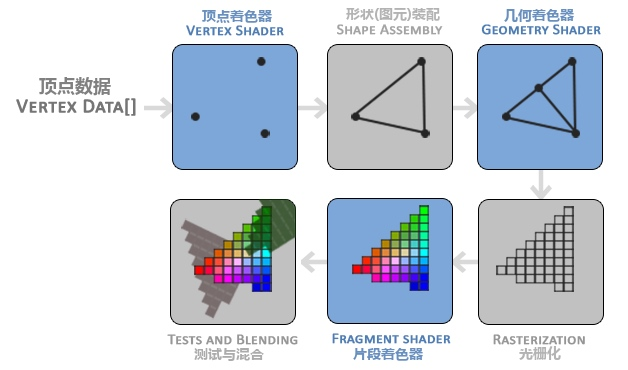
大致渲染过程如图:
分步骤拆解
- 调用API填充顶点数组(要绘制的图形顶点信息)
- 传递到顶点着色器,将坐标信息转换为OpenGL 内部坐标信息
- 有了图形的坐标信息后,OpenGL 将坐标信息装配为基本的几何图形
- OpenGL 通过默认的几何着色器对上一步的图形进行处理
- 对上一步的几何图形进行光栅化,所谓的光栅化其实是把线性的几何图形映射到一个一个的像素上
- 通过片段着色器给每一个像素赋予颜色
- 最后将图像传递到帧缓冲(Framebuffer)中提供给屏幕进行刷新操作。
下面我们来一个一个详细解释每个阶段
顶点着色器(Vertex Shader)
顶点着色器负责坐标和图形的描述。
在OpenGL中有且只有3中基本图形,点、线、三角形,其他的图形都需要使用这3种基本图形进行描述
其中OpenGL中的显示区域位于x,y均在[-1,1]之内的空间。如下图:
- 点,位于3维空间,其坐标用(x,y,z)表示
- 线,2点连成1线
- 三角形,3点构成一个三角形
图元装配
图元装配负责将顶点着色器输出的坐标信息进行组装和裁剪。图元(Primitive)是上述中的点、线、三角形等集合对象,对于每个图元,都要进行如下图的操作,从而把3d图元变成屏幕上的2d图元。
光栅化
光栅化负责的是把线性的几何图形转化为可供片段着色器使用的片段(Fragment),即把线性的几何图形转化为屏幕上的像素方块(Pixel),在这里我们联想我们数学中的相关知识,线可以看成是由无数的点组成,面(三角形)也是同理。
片段着色器(Fragment Shader)
片段着色器负责对光栅化生成的片段进行逐片段操作(给每一个片段图上颜色)从而使片段成为完整的像素点。同时我们可以编写Fragament Shader的脚本来实现对每个像素颜色的变换来达到一些效果,如纹理贴图,光照,环境光,阴影。
总结
本篇我们简单介绍了OpenGL的一些概念,总结了如何规范化的去描述一个坐标系统将物体从物理空间世界转换到屏幕上的过程。个人认为其中光栅化对于后面理解纹理有重大作用。






**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。