摘要:为了使你的网页看上去更美观,在这里你将会看到一些CSS3中常用到的样式。非常适合初学者!大鹏一日同风起,扶摇直上九万里!一起学习,一起进步!
1、字体大小的单位
px(像素):这是一个绝对单位;em:1em相当于当前父元素中的大写字母M的宽度;rem:效果跟em差不多,1rem等于HTML 中根元素的字体大小,而非父元素,支持新版本的浏览器,若用旧版本(IE8及其以下版本)的还是建议用前两种;
2、字体样式
font-style:normal(普通文本)/italic(斜体);font-weight:nomal(普通字体)/bold(加粗);text-transform:允许你设置转换的字体;
- none(防止任何转型)
- uppercase(将所有文本转为大写)
- lowercase(将所有文本转为小写)
- capitalize(所有单词首字母大写)
- full-width(所有字形转为全角)
text-decoration:设置/取消字体上的文本装饰
- none(取消已存在的任何文本装饰)
- underline(文本下划线)
- overline(文本上划线)
- line-through(删除线)
注:按照line、style、color允许设置多个值。
3、文字阴影
text-shdow:4px 4px 5px red;
- 属性1:阴影与原始文本的水平偏移;
- 属性2:阴影与原始文本的垂直偏移;
- 属性3:模糊半径,值越高意味着阴影越广泛;
- 属性4:阴影的基础颜色;
注:正偏移向右移动;负偏移向左移动。
试一试多种阴影
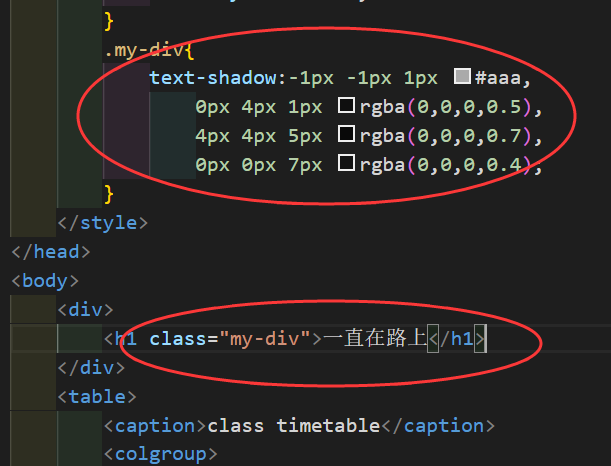
text-shadow:-1px -px 1px #aaa,
0px 4px 1px rgba(0,0,0,0.5),
4px 4px 5px rgba(0,0,0,0.7),
0px 0px 7px rgba(0,0,0,0.4);效果图如下:
4、文本布局
text-align:控制文本如何和它所在的盒子对齐
- left:左对齐;
- right:右对齐;
- center:居中文字;
- justify:使文本展开,使所有文本行的宽度相同,这个属性要谨慎使用。
line-height:设置文本每行之间的高,可以设置无单位的值,line-height: 1.5;表示文本行高设置为字体高度的1.5倍。letter-spacing:设置字母与字母之间的间距;word-spacing:设置单词与单词之间的间距;
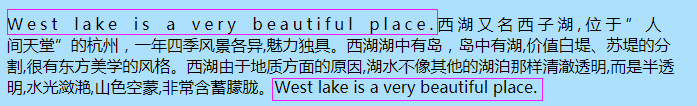
p::first-line{
letter-spacing: 2px;
word-spacing: 4px;
}如下图,首句是设置了样式的,末句是没有设置样式的。
5、再来看一些比较重要的属性
Font样式font-variant:在小型大写字母和普通文本之间切换。font-kerning:开启/关闭间距选项;font-feature-settings:开启/关闭不同的OpenType字体特性;font-variant-alternates:控制给定的自定义字体的替代字形的使用;font-variant-caps:控制大写字母替代字形的使用;
...
文本布局样式text-indent:指定文本内容的第一行前面应留出多少的空间;text-overflow:定义如何向用户表示存在被隐藏的溢出内容;white-space:定义如何处理元素内部的空白与换行;word-break:指定是否能在单词内部换行;
...
6、Font简写
按照以下顺序:font-style,,font-variant,font-weight,font-stretch,font-size,line-height,font-family。
其中,font-style,font-family必须指定;font-size和line-height之间必须放一个正斜杠。
一个完整例子如下:
font: italic normal bold normal 3em/1.5 Helvetica,Arial,san-serif;以上均是参考最权威的MDN Web Docs,总结出来的比较重要的知识点,与君共勉。不妥之处,评论区欢迎您!



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。