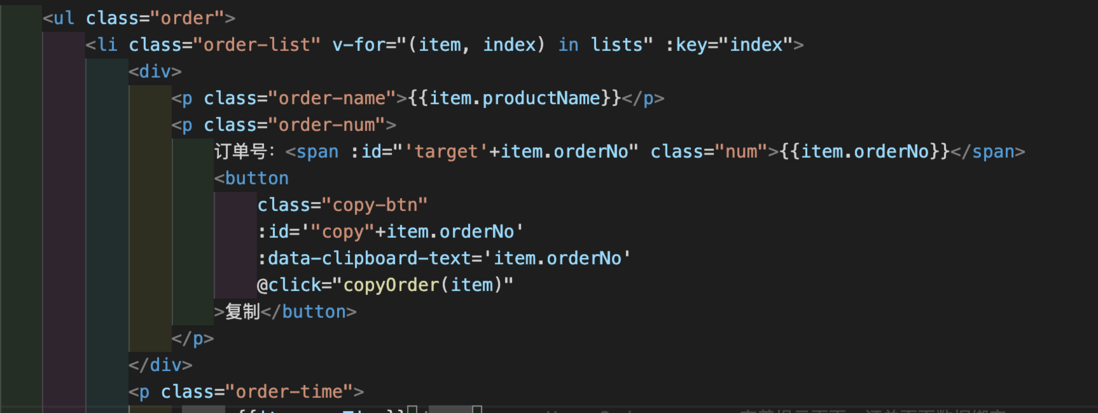
在移动端页面使用clipboard.js开发复制功能不同于web页面,它会受到某些样式的影响,比如如果我们设置user-select: none;可能就会使移动端复制不到内容,我这边后来是使用给目标元素设置一个data-clipboard-text 属性来解决的这个问题。
注意点:
1、复制按钮需要是button标签;
2、移动端要注意是否有设置和touch相关的样式禁用;
3、复制功能用的是原生api:
此处附clipboard.js源代码:clipboard.js源码
« 上一篇
前端知识点总结(自用)

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。