1.实现用户模块的跳转
1.1需求说明
说明:当用户点击登陆/注册按钮时,需要跳转到指定的页面中.

1.2编辑UseController
package com.jt.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@Controller //需要进行页面跳转
@RequestMapping("/user")
public class UserController {
/**
* 实现用户模块页面跳转
* url1: http://www.jt.com/user/login.html 页面:login.jsp
* url2: http://www.jt.com/user/register.html 页面:register.jsp
* 要求:实现通用页面跳转
* restFul方式: 1.动态获取url中的参数,之后实现通用的跳转.
*/
@RequestMapping("/{moduleName}")
public String module(@PathVariable String moduleName){
return moduleName;
}
}
1.3页面效果展现

2.创建JT-SSO项目创建
2.1创建项目

2.2添加继/依赖/插件
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<artifactId>jt-sso</artifactId>
<!--默认的打包方式就是jar 不写也没有关系-->
<packaging>jar</packaging>
<parent>
<artifactId>jt</artifactId>
<groupId>com.jt</groupId>
<version>1.0-SNAPSHOT</version>
</parent>
<!--2.添加依赖信息-->
<dependencies>
<!--依赖实质依赖的是jar包文件-->
<dependency>
<groupId>com.jt</groupId>
<artifactId>jt-common</artifactId>
<version>1.0-SNAPSHOT</version>
</dependency>
</dependencies>
<!--3.添加插件-->
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
2.3编辑User的POJO对象
@TableName("tb_user")
@Data
@Accessors(chain = true)
public class User extends BasePojo{
@TableId(type = IdType.AUTO)//设定主键自增
private Long id; //用户ID号
private String username; //用户名
private String password; //密码 需要md5加密
private String phone; //电话号码
private String email; //暂时使用电话代替邮箱
}
2.4测试JT-SSO项目
用户通过sso.jt.com/findUserAll获取User表中的信息json返回.
代码结构如下

2.4.1编辑UserController
package com.jt.controller;
import com.jt.pojo.User;
import com.jt.service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;
@RestController
public class UserController {
@Autowired
private UserService userService;
/**
* 完成测试按钮
* 1.url地址 :findUserAll
* 2.参数信息: null
* 3.返回值结果: List<User>
*
*/
@RequestMapping("/findUserAll")
public List<User> findUserAll(){
return userService.findUserAll();
}
}
2.4.2编辑UserService
package com.jt.service;
import com.jt.mapper.UserMapper;
import com.jt.pojo.User;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class UserServiceImpl implements UserService{
@Autowired
private UserMapper userMapper;
@Override
public List<User> findUserAll() {
return userMapper.selectList(null);
}
}
2.4.3修改nginx配置

3.跨域的实现(重要)
3.1跨域访问测试
3.1.1同域测试
分析:
结论:
当浏览器地址与ajax请求的地址(协议://域名:端口)相同时可以实现正常的业务调用.
<script type="text/javascript" src="http://manage.jt.com/js/jquery-easyui-1.4.1/jquery.min.js"></script>
<!--引入类库之后,执行js代码-->
<script type="text/javascript">
<!--让整个页面加载完成之后执行js-->
$(function(){
$.get("http://manage.jt.com/test.json",function(data){
alert(data.name);
})
})
</script>

3.1.2跨域测试
分析:
结论:
如果请求地址(协议://域名:端口)不相同则导致请求调用失败
3.2浏览器-同源策略说明
说明:浏览器规定,发起ajax时如果请求协议/端口号如果3者有一个与当前的浏览器的地址不相同时,则违反了同源策略的规定,则浏览器不予解析返回值.
跨域问题:违反同源策略得的规定就是跨域请求.
3.3跨域1-JSONP
3.3.1JSONP跨域原理
1.利用javascript中的src属性实现跨域请求.
2.自定义回调函数function callback(xxxx).
3.将返回值结果进行特殊的格式封装callback(json)
4.由于利用src属性进行调用 所以只能支持get请求类型
封装返回值
hello({"id":"1","name":"tom"})
页面JS编辑
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>测试JSON跨域问题</title>
<script type="text/javascript">
/*JS是解释执行的语言 */
/*定义回调函数 */
function hello(data){
alert(data.name);
}
</script>
<!--该json一直保存到浏览器中等待调用,但是没有函数名称无法调用 -->
<script type="text/javascript" src="http://manage.jt.com/test.json"></script>
<script type="text/javascript" src="http://manage.jt.com/js/jquery-easyui-1.4.1/jquery.min.js"></script>
</head>
<body>
<h1>JS跨域问题</h1>
</body>
</html>

3.3.2JSONP
JSONP(JSON with Padding)是JSON的一种“使用模式”,可用于解决主流浏览器的跨域数据访问的问题。由于同源策略,一般来说位于 server1.example.com 的网页无法与不是 server1.example.com的服务器沟通,而 HTML 的
3.3.3JSONP优化
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSONP测试</title>
<script type="text/javascript" src="http://manage.jt.com/js/jquery-easyui-1.4.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
alert("测试访问开始!!!!!")
$.ajax({
url:"http://manage.jt.com/web/testJSONP",
type:"get", //jsonp只能支持get请求
dataType:"jsonp", //dataType表示返回值类型
jsonp: "callback", //指定参数名称
jsonpCallback: "hello", //指定回调函数名称
success:function (data){ //data经过jQuery封装返回就是json串
console.log(data);
}
});
})
</script>
</head>
<body>
<h1>JSON跨域请求测试</h1>
</body>
</html>
3.3.4编辑后端Controller
package com.jt.web.controller;
import com.jt.pojo.ItemDesc;
import com.jt.util.ObjectMapperUtil;
import jdk.nashorn.internal.runtime.regexp.JoniRegExp;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class JSONPController {
/**
* 实现JSONP跨域请求
* url地址: http://manage.jt.com/web/testJSONP?callback=xxxxxx
* 参数: 暂时没有可以不接
* 返回值: callback(JSON);
*/
@RequestMapping("/web/testJSONP")
public String testJSONP(String callback){
ItemDesc itemDesc = new ItemDesc();
itemDesc.setItemId(1000L).setItemDesc("JSONP测试!!!");
String json = ObjectMapperUtil.toJSON(itemDesc);
return callback+"("+json+")";
}
}
3.3.5后端控制台输出

3.3.6JSONObject说明
@RequestMapping("/web/testJSONP")
public JSONPObject testJSONP(String callback){
ItemDesc itemDesc = new ItemDesc();
itemDesc.setItemId(1000L).setItemDesc("JSONP测试!!!");
return new JSONPObject(callback, itemDesc);
}
3.4cors跨域方式
3.4.1cors调用原理

3.4.2实现cors调用
package com.jt.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration //标识我是一个配置类
public class CorsConfig implements WebMvcConfigurer {
//在后端 配置cors允许访问的策略
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedMethods("GET","POST") //定义允许跨域的请求类型
.allowedOrigins("*") //任意网址都可以访问
.allowCredentials(true) //是否允许携带cookie
.maxAge(1800); //设定请求长链接超时时间.
}
}
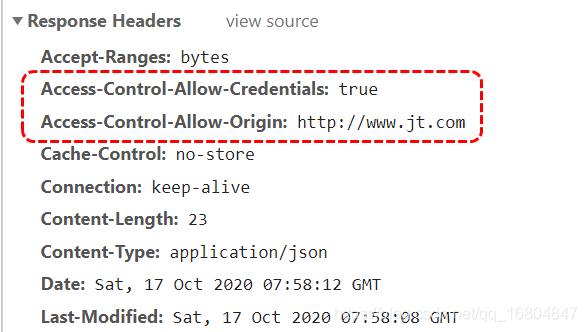
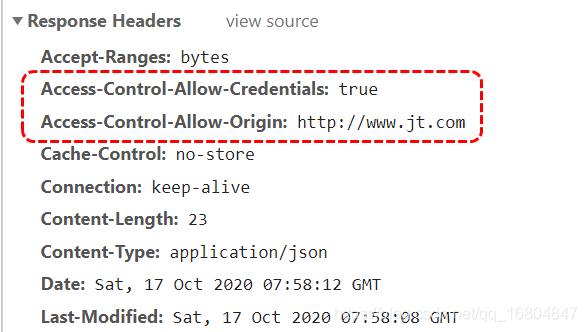
3.4.3cors调用响应头解析

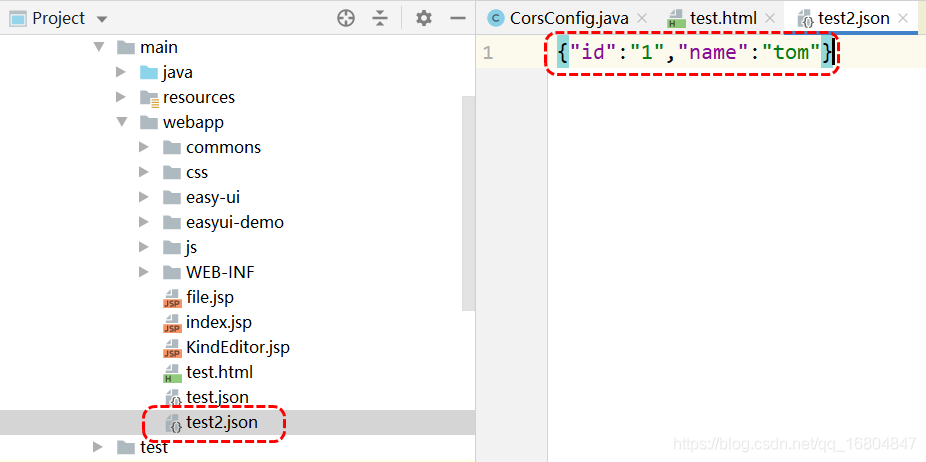
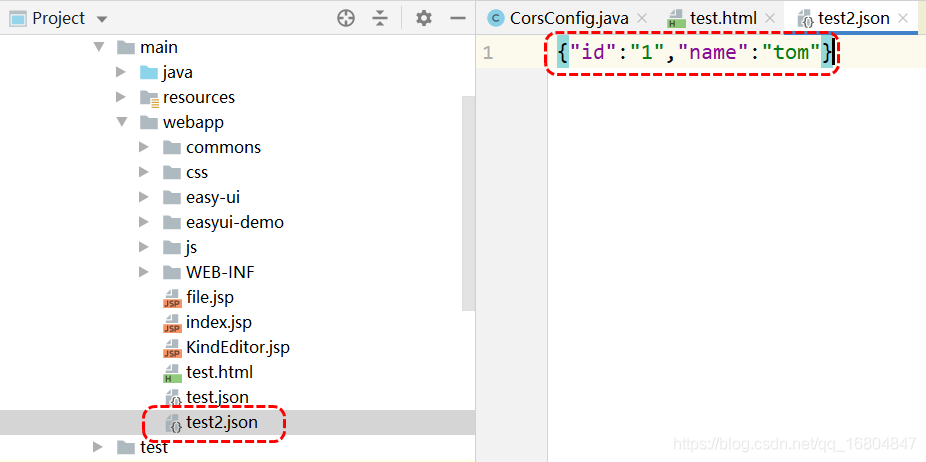
3.4.4cors跨域测试

json数据格式

3.5关于跨域总结
1.jsonp
jsonp本质是利用JavaScript中的src属性的get请求实现跨域 返回值必须经过特殊格式封装.
2.cors
添加在响应头中的信息.指定哪些服务器允许访问.
实现用户数据校验
4.1业务需求
当用户注册时,如果输入用户名,则应向jt-sso单点登录系统发起请求,校验用户数据是否存在.如果存在则提示用户.
4.2业务接口文档说明

4.3前端JS分析
1.url分析

2.检索JS代码

3.JS分析
$.ajax({
url : "http://sso.jt.com/user/check/"+escape(pin)+"/1?r=" + Math.random(),
dataType : "jsonp",
success : function(data) {
checkpin = data.data?"1":"0";
if(data.status == 200){
if (!data.data) {
validateSettings.succeed.run(option);
namestate = true;
}else {
validateSettings.error.run(option, "该用户名已占用!");
namestate = false;
}
}else{
validateSettings.error.run(option, "服务器正忙,请稍后!");
namestate = false;
}
}
});
4.4编辑JT-SSO UserController
/**
* 业务说明: jt-web服务器获取jt-sso数据 JSONP跨域请求
* url地址: http://sso.jt.com/user/check/{param}/{type}
* 参数: param: 需要校验的数据 type:校验的类型
* 返回值: SysResult对象
* 真实的返回值: callback(SysResult的JSON)
*/
@RequestMapping("/check/{param}/{type}")
public JSONPObject checkUser(@PathVariable String param,
@PathVariable Integer type,
String callback){
//true 表示数据存在 false 表示数据可以使用
boolean flag = userService.checkUser(param,type);
SysResult.success(flag);
return new JSONPObject(callback, SysResult.success(flag));
}
4.5 编辑JT-SSO UserService
/**
* 判断依据: 根据用户名查询 如果结果>0 用户已存在.
* @param param
* @param type
* @return
*/
@Override
public boolean checkUser(String param, Integer type) {
//1.需要将type类型转化为 具体字段信息 1=username 2=phone 3=email
String column = columnMap.get(type);
QueryWrapper<User> queryWrapper = new QueryWrapper<>();
queryWrapper.eq(column, param);
Integer count = userMapper.selectCount(queryWrapper);
return count > 0 ? true :false;
}
4.6页面效果展现



















**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。