作者:Iain Freestone翻译:疯狂的技术宅
本文列举出 50 个能够帮你提高开发效率,节省开发时间的 Chrome 扩展和 Web 应用,它们很有可能会在什么时候派上用场。老规矩,先转发、点赞、点再看三连,最后再慢慢阅读,千万别让它在收藏夹里吃灰。
1. Whatruns
一个免费的浏览器扩展程序,只需单击一下按钮,就能帮你识别当前网站上所使到的技术。
2. Sizzy
开发人员专用的浏览器。可以帮你节省时间,加快开发流程
3. Log Rocket
LogRocket 使你可以重播用户在你站点上所做的操作,从而帮你重现错误并更快地解决问题。
4. Sentry
Sentry 的应用监视平台几乎可以为所有的开发人员提供帮助,它能够诊断、修复和优化你代码的性能。
5. Can I Use?
"Can I use"提供了最新的浏览器支持表,能帮你检查支持台式机和移动 Web 浏览器上的前端 Web 技术。
6. Prettier
一个代码格式化程序,支持多种语言,能够与大多数编辑器集成。
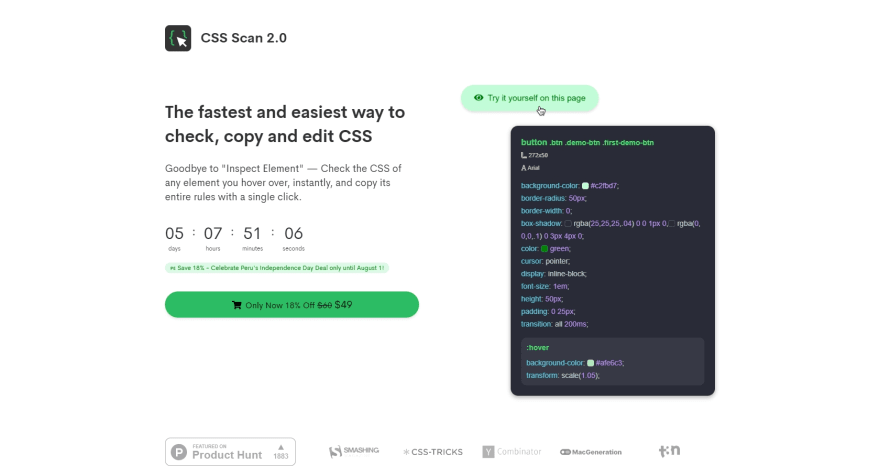
7. CSS Scan
让你与“检查元素”再见。它能立即检查悬停的任何元素的 CSS,并且只需要单击一下即可复制其整个规则。
8. Bundlephobia
帮你检查把 npm 包添加到 bundle 包中所需要花费的代价,
9. Cypress
对浏览器中运行的所有内容进行快速、轻松和可靠的测试。
10. Unminify
用于压缩、解压缩、反混淆 JavaScript,CSS,HTML,XML 和 JSON 代码并增强可读性的免费工具。
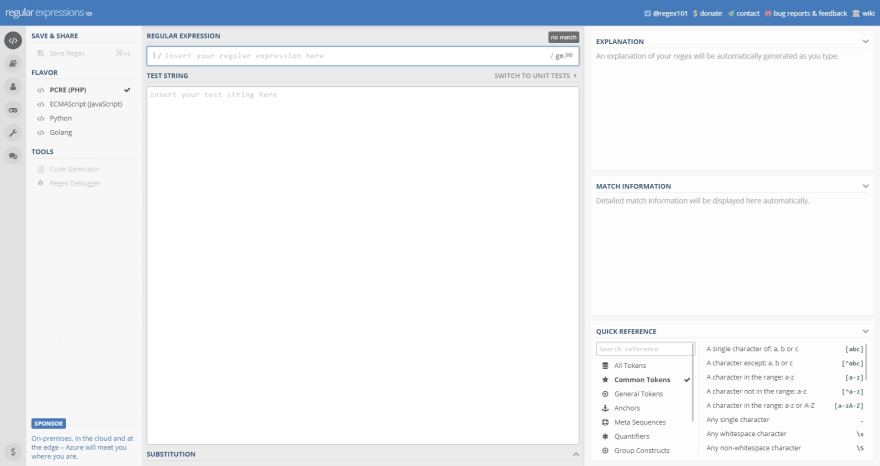
11. RegEx 101
基于 PCRE 的免费正则表达式调试器,具有实时说明、错误检测和突出显示的功能。
12. Clear Cache
只需单击一下按钮,即可清除缓存并浏览数据。
官网:https://chrome.google.com/web...
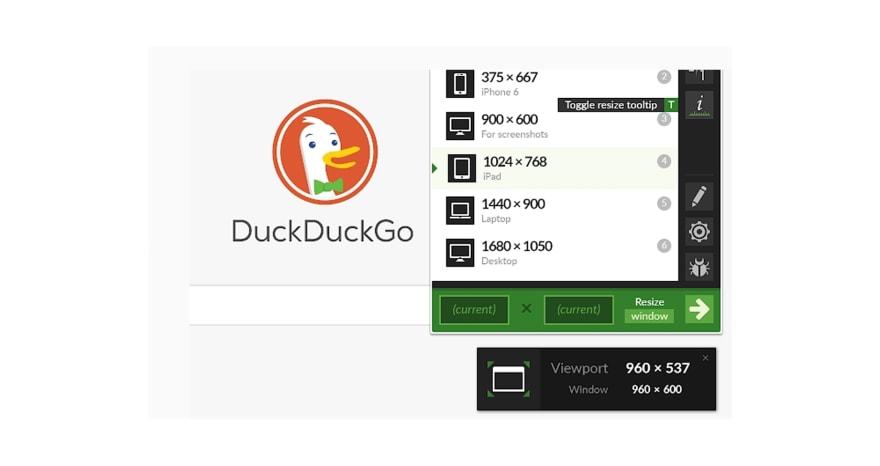
13. Window Resizer
通过调整浏览器窗口的大小来模拟各种屏幕分辨率。
官网:https://chrome.google.com/web...
14. Wappalyzer
Wappalyzer 是一个能够现网站上所用技术的实用程序。它能够检测内容管理系统、电子商务平台、Web框架、服务器软件,分析工具等。
官网:https://chrome.google.com/web...
15. MDN
MDN Web Docs 站点提供有关开放的 Web 技术的信息,包括用于 Web 站点和渐进式 Web 应用的 HTML、CSS 和 API 等技术。
官网:https://developer.mozilla.org...)
16. Axe
可访问性测试标准。被 Microsoft、Google 和大量的开发测试团队所选择,Axe 是世界领先的可访问性工具包。
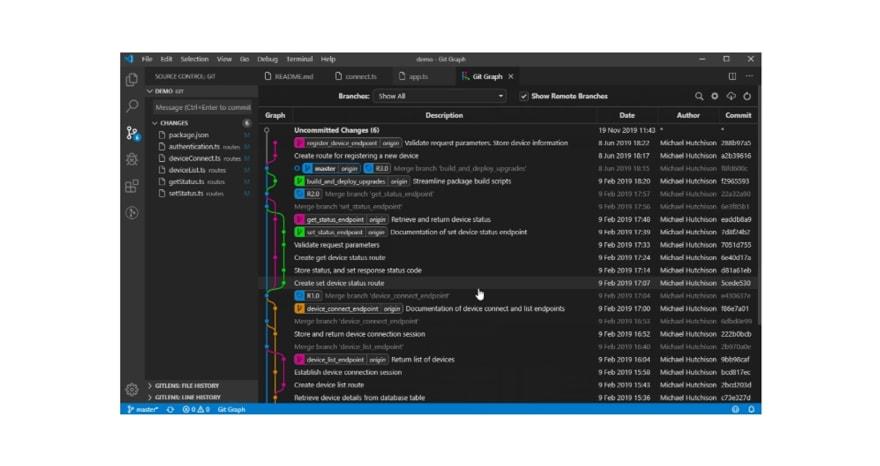
17. Git Graph
Visual Studio Code 的 Git Graph 扩展。帮你查看存储库中的 Git 图,并轻松地从视图中执行 Git 操作。可以随心配置为你想要的样子!
官网:https://marketplace.visualstu...
18. Kontrast-WCAG 对比度检查器
能够在浏览器中实时快速检查和调整对比度,以满足 WCAG 2.1 的要求。
官网:https://chrome.google.com/web...
19. Octotree
可增强 GitHub 代码的检查和浏览功能的浏览器扩展。
官网:https://chrome.google.com/web...
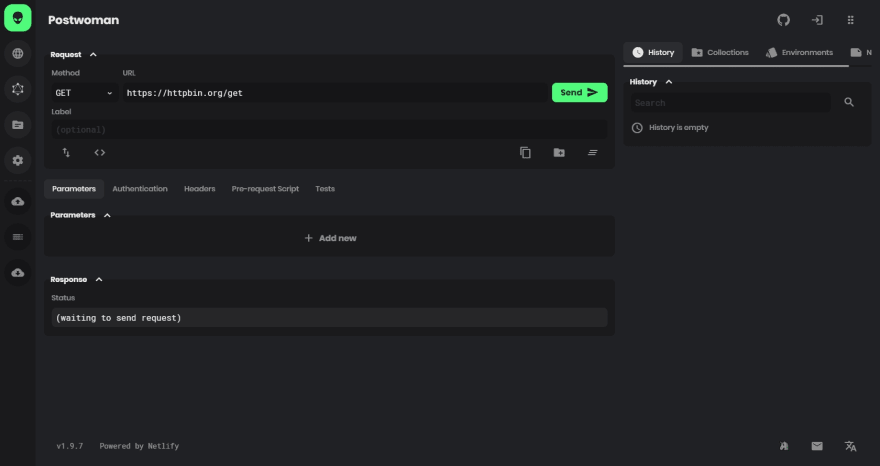
20. Postwoman
Postman 的替代品,能够帮你更快地创建 HTTP 请求,节省宝贵的开发时间
21. Responsively App
把开发响应式 Web 应用的速度提高了 5 倍!所有前端开发人员必备的开发工具,使你的工作更加轻松。
22. FullStory
帮你查明自己的用户在何时、何地产生纠结,以及是怎样影响你的收入和留存率的。
23. gitignore.io
帮你轻松的为自己的项目创建 .gitignore 文件
官网:https://www.toptal.com/develo...
24. 1Loc
206 个只需单行代码就能实现的 JavaScript 实用程序。
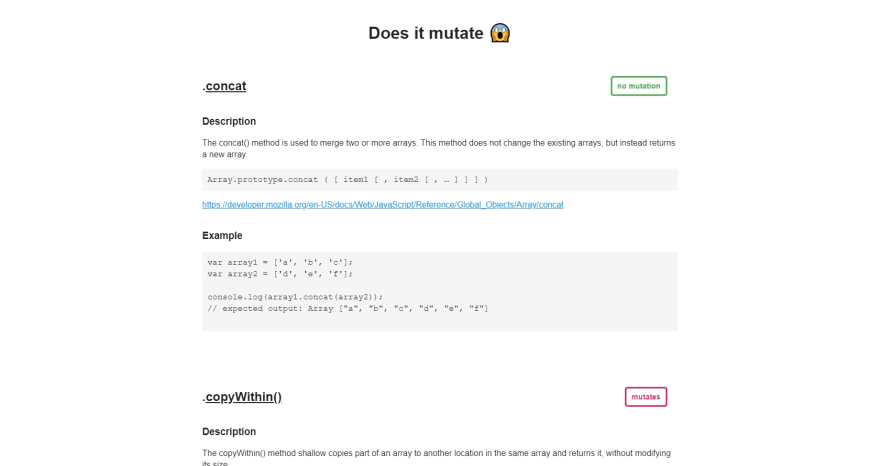
25. Does it mutate?
它会变异吗?
26. Keycode
获取任意键的 JavaScript 事件键码
27. Worth It: 现代 JS 版
用来分析页面的工具,帮你确定在使用模块和无模块模式时,在现代浏览器中下载的 JavaScript 减少了多少。
官网:https://module-nomodule-calcu...
28. npmview
一个用于查看 npm 包文件的 Web 应用。
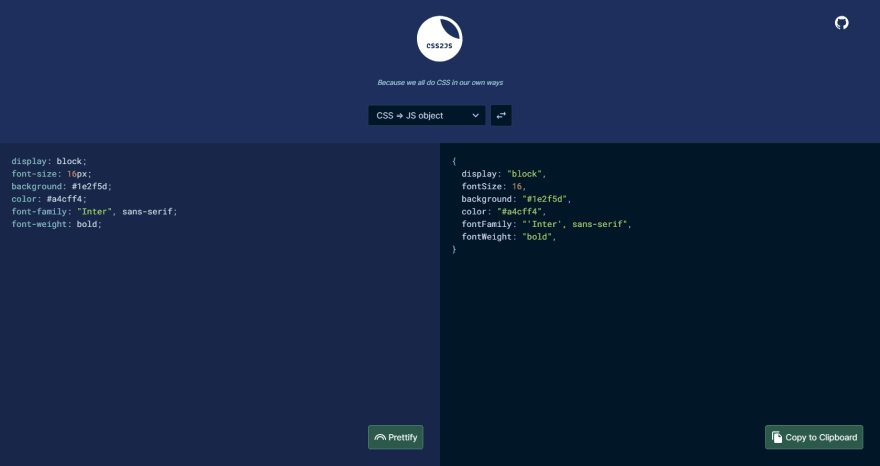
29. CSS to JS
在 CSS、JS 对象和 JSX prop之间进行转换。
30. All Characters
一个简单的页面,显示所有不同的字符及其 HTML 代码。
官网:https://aymkdn.github.io/char...
31. Shape Catcher
帮助你查找 Unicode 字符的工具。当你要查找不知道名字的特定字符时非常麻烦。在 shapecatcher.com上,你只需要知道它的大致形状即可!
32. Mocky
在开发时不必等待后端代码准备完毕,用 Mocky 可以生成自定义 API 响应。
33. Explain Shell
写下命令行并查看与每个参数相匹配的帮助文本
34. Base64 Image
将图像转换为 Base64
官网:https://www.base64-image.de/)
35. Open Graph Check
在社交网络上分享内容时,针对目标群体量身定制的优化预览可以显着提高点击率。 Opengraphcheck.com 能帮助你做到最好。最棒的是,Open Graph Check 是免费的。
官网:https://opengraphcheck.com/
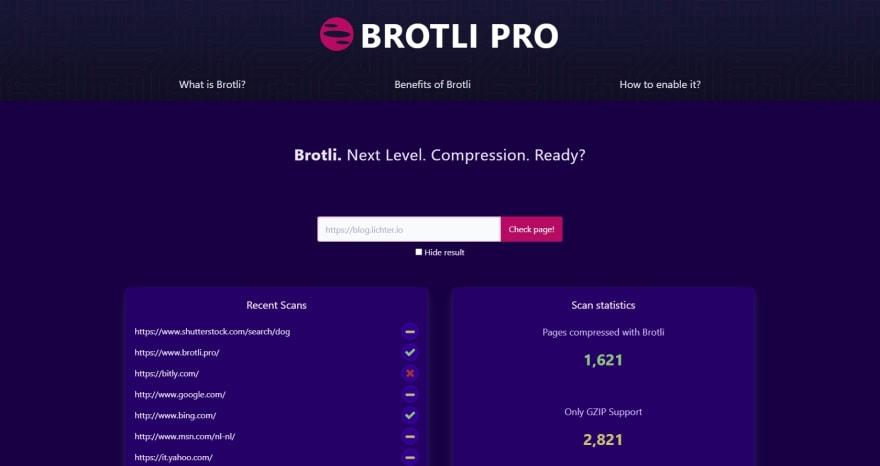
36. Brotli pro
帮你获得更高的压缩率
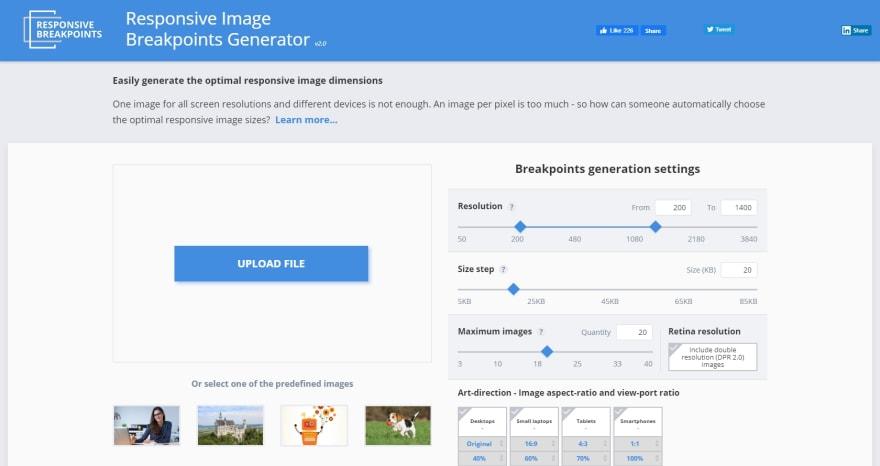
37. Responsive Breakpoints
轻松生成最佳的响应式图像尺寸
官网:https://www.sensitivebreakpoi...
38. Is my host fast yet?
用来检测用户浏览 Web 时所经历的真实服务器响应延迟。
官网:https://ismyhostfastyet.com/)
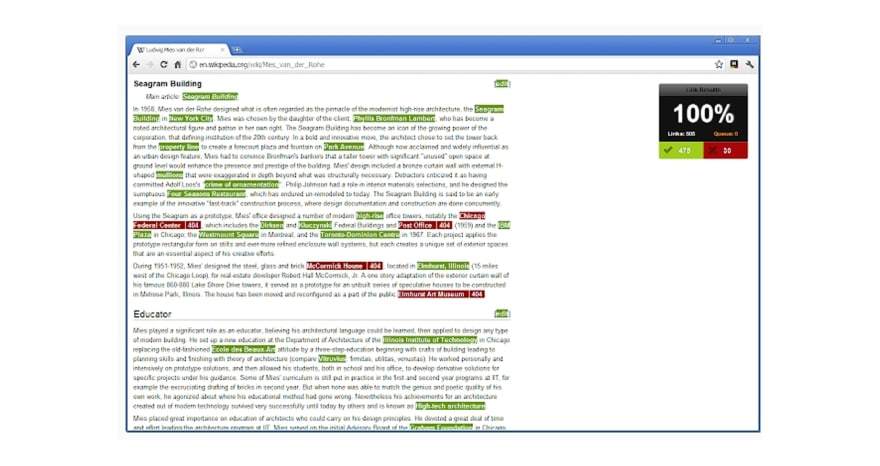
39. Check My Links
“Check My Links”是一个链接检查器,可爬取你的网页并查找无效链接。
官网:https://chrome.google.com/web...
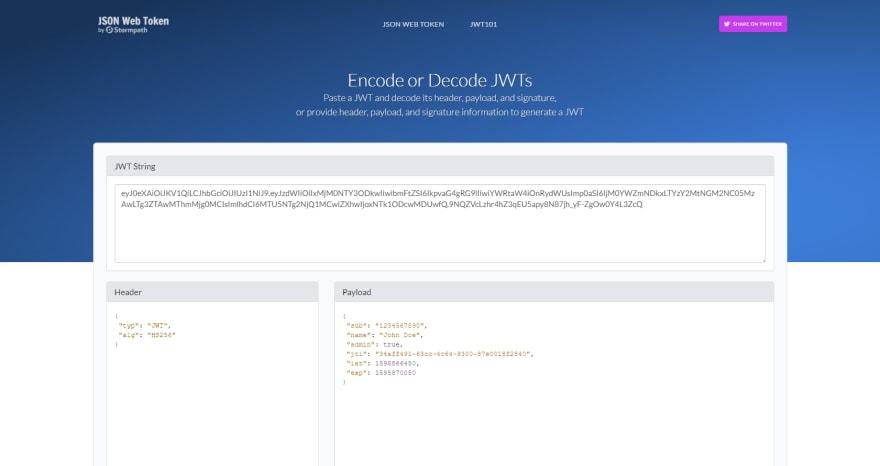
40. JSON Web Token
对 JWT 进行编码或解码
官网:https://www.jsonwebtoken.io/
41. Git Kraken
适用于 Windows、Mac 和 Linux 的 Git 客户端,免费开源。
42. BEM Cheat Sheet
即使是最有经验的 CSS 开发人员,也不会总是立即找到正确的类名,这很快会使你感到绝望。该工具为你提供一些最常见的 Web 组件的命名建议,帮助你避免在 BEM 的世界中迷路。
官网:https://9elements.com/bem-che...
43. Can I Email
44. CSS Grid Generator
只需要设置数字以及列和行的单位,然后就会为你生成一个 CSS 网格!可以通过在框内拖动来创建放置在网格内的 div。
官网:https://cssgrid-generator.net...
45. Screen size map
设备无关像素的屏幕尺寸比较
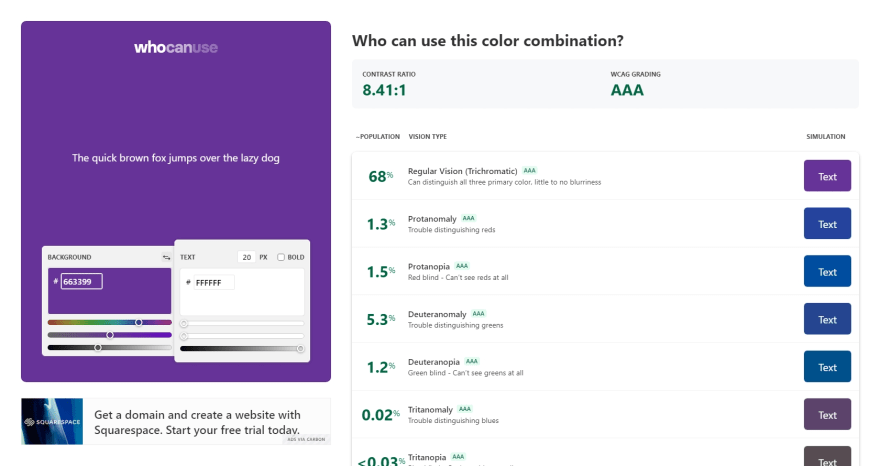
46. Who can use?
谁可以使用这种颜色组合?
47. Will it CORS?
告诉这台神奇的 CORS 机器你想要什么,它将告诉你确切的操作。
官网:https://httptoolkit.tech/will...)
48. extractCSS
从 HTML 提取 CSS
49. Shieldfy
在代码正式投入生产之前,自动识别并修复代码中的安全问题和漏洞。
50. YAML Checker
YAML Checker 提供了一种快速简便的方法来验证 YAML。通过漂亮的语法突出显示和错误信息来验证 YAML。
本文首发微信公众号:前端先锋
欢迎扫描二维码关注公众号,每天都给你推送新鲜的前端技术文章
欢迎继续阅读本专栏其它高赞文章:
- 深入理解Shadow DOM v1
- 一步步教你用 WebVR 实现虚拟现实游戏
- 13个帮你提高开发效率的现代CSS框架
- 快速上手BootstrapVue
- JavaScript引擎是如何工作的?从调用栈到Promise你需要知道的一切
- WebSocket实战:在 Node 和 React 之间进行实时通信
- 关于 Git 的 20 个面试题
- 深入解析 Node.js 的 console.log
- Node.js 究竟是什么?
- 30分钟用Node.js构建一个API服务器
- Javascript的对象拷贝
- 程序员30岁前月薪达不到30K,该何去何从
- 14个最好的 JavaScript 数据可视化库
- 8 个给前端的顶级 VS Code 扩展插件
- Node.js 多线程完全指南
- 把HTML转成PDF的4个方案及实现




















































**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。