nodejs交互工具库系列
| 库 | 作用 |
|---|---|
| chalk-pipe | 使用更简单的样式字符串创建粉笔样式方案 |
| chalk | 正确处理终端字符串样式 |
| Commander.js | 完整的 node.js 命令行解决方案 |
| Inquirer.js | 一组通用的交互式命令行用户界面。 |
| slash | 系统路径符处理 |
| minimist | 解析参数选项 |
| dotenv | 将环境变量从 .env文件加载到process.env中 |
| dotenv-expand | 扩展计算机上已经存在的环境变量 |
| hash-sum | 非常快的唯一哈希生成器 |
| deepmerge | 深度合并两个或多个对象的可枚举属性。 |
| yaml-front-matter | 解析yaml或json |
| resolve | 实现node的 require.resolve()算法,这样就可以异步和同步地使用require.resolve()代表文件 |
| semver | npm的语义版本器 |
| leven | 测量两字符串之间的差异<br/>最快的JS实现之一 |
| lru cache | 删除最近最少使用的项的缓存对象 |
| portfinder | 自动寻找 8000至65535内可用端口号 |
| ora | 优雅的终端转轮 |
| envinfo | 生成故障排除软件问题(如操作系统、二进制版本、浏览器、已安装语言等)时所需的通用详细信息的报告 |
| memfs | 内存文件系统与Node's fs API相同实现 |
| execa | 针对人类的流程执行 |
| webpack-merge | 用于连接数组和合并对象,从而创建一个新对象 |
| webpack-chain | 使用链式API去生成简化webpack版本配置的修改 |
| strip-ansi | 从字符串中去掉ANSI转义码 |
| address | 获取当前机器的IP, MAC和DNS服务器。 |
| default-gateway | 通过对OS路由接口的exec调用获得机器的默认网关 |
| joi | JavaScript最强大的模式描述语言和数据验证器。 |
| fs-extra | 添加了未包含在原生fs模块中的文件系统方法,并向fs方法添加了promise支持 |
| Acorn | 一个小而快速的JavaScript解析器,完全用JavaScript编写。 |
| zlib.js | ZLIB.js是ZLIB(RFC1950), DEFLATE(RFC1951), GZIP(RFC1952)和PKZIP在JavaScript实现。 |
nodejs交互工具库 -- chalk-pipe和chalk
nodejs交互工具库 -- commander和Inquirer
nodejs交互工具库 -- slash, minimist和dotenv, dotenv-expand
nodejs交互工具库 -- hash-sum, deepmerge和yaml-front-matter
nodejs交互工具库 -- leven, lru cache和portfinder
nodejs交互工具库 -- webpack-merge和webpack-chain
nodejs交互工具库 -- strip-ansi, address, default-gateway和joi
nodejs交互工具库 -- fs-extra, Acorn和zlib
chalk-pipe
使用更简单的样式字符串创建粉笔样式方案
Install
yarn add chalk-pipeUsage
const chalkPipe = require('chalk-pipe');
console.log(chalkPipe('blue.bold')('Hello world!'));使用点.区分多种样式:
const chalkPipe = require('chalk-pipe');
const link = chalkPipe('blue.underline');
const error = chalkPipe('bgRed.#cccccc');
const warning = chalkPipe('orange.bold');
console.log(link('Link!'));
console.log(error('Error!'));
console.log(warning('Warning!'));chalkPipe is also chalk:
const chalkPipe = require('chalk-pipe');
const blue = chalkPipe('blue');
const link = blue.underline;
console.log(link('Link!'));使用定制的chalk
const chalk = require('chalk');
const chalkPipe = require('chalk-pipe');
const text = chalkPipe('underline', chalk.blue)('Link!');
console.log(text);API
chalkPipe(styles)(text)
chalkPipe('blue.underline')('Link!');chalkPipe(styles, chalk)(text)
const chalk = require('chalk');
chalk.enable = true;
chalkPipe('underline', chalk.blue)('Link!');Valid styles
参考
基本常用的方法场景就这些了,更完整的用法可以直接查阅文档
如果需要更加细致的需求,就要使用下面的chalk了,毕竟这只是它简化版的库
chalk
正确处理终端字符串样式
亮点
- 富有表现力的API
- 高性能
- 嵌套样式的能力
- 256 /真彩颜色支持
- 自动侦测颜色支持
- 不延长String.prototype
- 清洁和集中
- 积极维护
- 截至2020年1月1日,被约5万个软件包使用
Install
yarn add chalkUsage
Chalk提供了一个易于使用的可组合API,您只需链嵌您想要的样式。
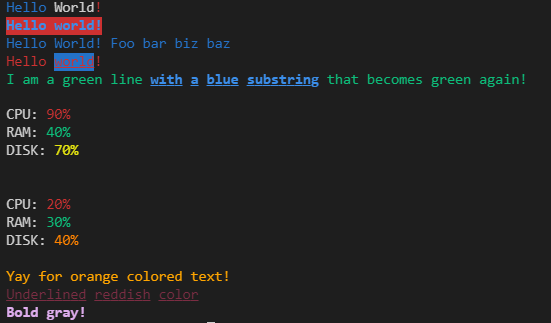
const chalk = require('chalk');
const log = console.log;
// Combine styled and normal strings
log(chalk.blue('Hello') + ' World' + chalk.red('!'));
// Compose multiple styles using the chainable API
log(chalk.blue.bgRed.bold('Hello world!'));
// Pass in multiple arguments
log(chalk.blue('Hello', 'World!', 'Foo', 'bar', 'biz', 'baz'));
// Nest styles
log(chalk.red('Hello', chalk.underline.bgBlue('world') + '!'));
// Nest styles of the same type even (color, underline, background)
log(chalk.green(
'I am a green line ' +
chalk.blue.underline.bold('with a blue substring') +
' that becomes green again!'
));
// ES2015 template literal
log(`
CPU: ${chalk.red('90%')}
RAM: ${chalk.green('40%')}
DISK: ${chalk.yellow('70%')}
`);
// ES2015 tagged template literal
log(chalk`
CPU: {red 20%}
RAM: {green 30%}
DISK: {rgb(255,131,0) 40%}
`);
// Use RGB colors in terminal emulators that support it.
log(chalk.keyword('orange')('Yay for orange colored text!'));
log(chalk.rgb(123, 45, 67).underline('Underlined reddish color'));
log(chalk.hex('#DEADED').bold('Bold gray!'));API
chalk.<style>[.<style>...](string, [string...])
Example: chalk.red.bold.underline('Hello', 'world');
链样式,并将最后一个作为带有字符串参数的方法调用。顺序不重要,以后的样式在发生冲突的情况下会有先例. 这仅仅意味着chalk.red.yellow.green等价于 chalk.green.
多个参数将用空格分隔。
chalk.level
指定颜色支持的级别。
颜色支持是自动检测到的,但是您可以通过设置level属性来覆盖它。不过,您应该只在自己的代码中这样做,因为它将全局应用于所有chalk使用者。
如果您需要在可重用模块中更改此内容,则创建一个新实例:
const ctx = new chalk.Instance({level: 0});| Level | Description |
|---|---|
0 | All colors disabled |
1 | Basic color support (16 colors) |
2 | 256 color support |
3 | Truecolor support (16 million colors) |
chalk.supportsColor
检测终端是否支持颜色。内部使用,为您处理,但为了方便暴露。
可以由用户使用标志--color和--no-color覆盖。对于不可能使用--color的情况,使用环境变量 FORCE_COLOR=1(级别1)、FORCE_COLOR=2(级别2)或FORCE_COLOR=3(级别3)强制启用color,或FORCE_COLOR=0强制禁用。使用FORCE_COLOR会覆盖所有其他颜色支持检查。
显式256/Truecolor模式可分别使用--color=256和--color=16m标志启用。
chalk.stderr and chalk.stderr.supportsColor
chalk.stderr包含一个单独的实例,该实例配置了针对 stderr流而不是stdout检测到的颜色支持.重写规则chalk.supportsColor也适用于此,chalk.stderr.supportsColor为了方便暴露
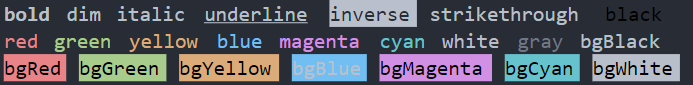
Styles
Modifiers
reset- 重置当前颜色链。bold- 加粗文本。dim- 只发出少量的光。italic- 使文本斜体。(不是广泛支持)underline- 使文本下划线。(不是广泛支持)inverse- 背景色和前景色反转。hidden- 打印文本,但使其不可见。strikethrough- 在文本中心放置一条水平线。(不是广泛支持)visible- 仅当粉笔的颜色级别为>时打印文本。对于纯粹修饰的东西很有用。
Colors
blackredgreenyellowbluemagentacyanwhiteblackBright(alias:gray,grey)redBrightgreenBrightyellowBrightblueBrightmagentaBrightcyanBrightwhiteBright
Background colors
bgBlackbgRedbgGreenbgYellowbgBluebgMagentabgCyanbgWhitebgBlackBright(alias:bgGray,bgGrey)bgRedBrightbgGreenBrightbgYellowBrightbgBlueBrightbgMagentaBrightbgCyanBrightbgWhiteBright
Tagged template literal
Chalk可以用作已标记的模板文字
const chalk = require('chalk');
const miles = 18;
const calculateFeet = miles => miles * 5280;
console.log(chalk`
There are {bold 5280 feet} in a mile.
In {bold ${miles} miles}, there are {green.bold ${calculateFeet(miles)} feet}.
`);块由左花括号({)、样式、一些内容和右花括号(})分隔。
模板样式与普通Chalk样式完全相同。以下三句话是等价的:
console.log(chalk.bold.rgb(10, 100, 200)('Hello!'));
console.log(chalk.bold.rgb(10, 100, 200)`Hello!`);
console.log(chalk`{bold.rgb(10,100,200) Hello!}`);注意函数样式(rgb(), hsl(), keyword(), 等等.)参数之间可能不包含空格
所有插入值(chalk\`${foo}\`) 通过 .toString()方法转换为字符串,内插值字符串中的所有花括号({和})都要转义。
Browser support
从Chrome 69开始,ANSI转义码就在开发者控制台得到了本地支持。
Windows
如果你使用的是Windows,帮你自己一个忙,使用Windows终端而不是cmd.exe。
参考
基本常用的方法场景就这些了,更完整的用法可以直接查阅文档
supports-color
检测终端是否支持颜色
Install
yarn add supports-colorUsage
const supportsColor = require('supports-color');
if (supportsColor.stdout) {
console.log('Terminal stdout supports color');
}
if (supportsColor.stdout.has256) {
console.log('Terminal stdout supports 256 colors');
}
if (supportsColor.stderr.has16m) {
console.log('Terminal stderr supports 16 million colors (truecolor)');
}API
返回一个带有stdout和stderr属性的对象,用于测试这两个流。每个属性都是一个对象,如果不支持颜色,则为false。
stdout/stderr 对象通过一个.level属性和一个对应的标志来指定对颜色的支持程度:
.level = 1and.hasBasic = true: Basic color support (16 colors).level = 2and.has256 = true: 256 color support.level = 3and.has16m = true: Truecolor support (16 million colors)
参考
基本常用的方法场景就这些了,更完整的用法可以直接查阅文档





**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。