前言
秋冬降临,北半球气温转凉。欧洲多个国家单日新增病例持续创新高,美国更是成为全球疫情最严重的国家。国内山东青岛、新疆喀什等地也相继发现多例病情。全球第二波疫情已经开始,国内疫情牵动人心,全球抗疫仍在努力。
随着全球化的进行,各国人们之间的联系也越来越紧密。从这次疫情就可以看出,一个小小的病毒,在短时间之内就能传遍全球。人们已经无法自外于这个世界。“山川异域,风月同天”,面对这次新冠疫情,各个国家所需要的是团结一心、同舟共济。这次疫情一定会过去,但疫情所引发的问题值得人们深思。
面对此次疫情,在不久之前,我们基于在智慧医院、医院信息化方面的经验,推出过一版国内疫情实时地图(https://www.cnblogs.com/htday...)。这个地图主要展示的是国内各省的疫情数据。而这次,随着第二波疫情的开始,我们再一次推出了一个基于 HTML WebGL 的三维可视世界疫情地图。该地图通过 2D 与 3D 的结合,动态展示当前最新的全球疫情数据。
界面简介与效果预览
预览地址:http://www.hightopo.cn/demo/coronavirusGlobal/

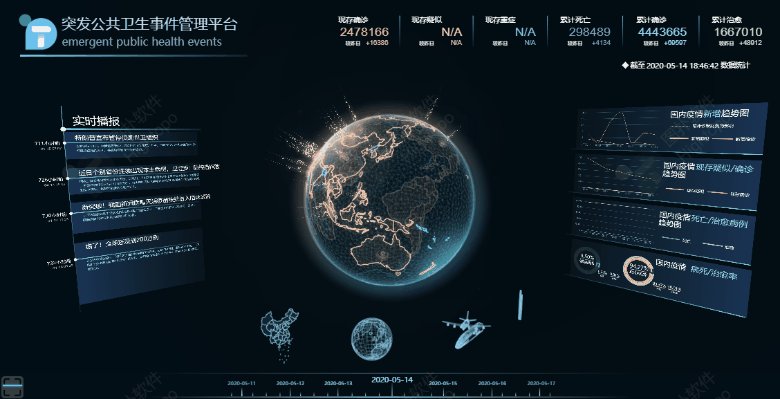
我们采用了 HT for Web 轻量化模型以及 web 组态,在平台界面创建了2D和3D两大面板。其中标题和数据统计按钮部分以及时间轴为 2D 面板。科幻地球和两侧的实时播报部分为 3D 场景。
标题和数据统计按钮
时间轴

科幻地球
实时播报
该平台与众不同之处还在于,科幻地球与其他三维组件分属两个 3D 场景,也就是说,科幻地球与实时播报面板两者之间在操作上是不会相互影响的。
除了PC端,在移动端浏览时,为了适应其浏览方式的变化(横屏及竖屏),我们在显示效果上也作出了相对应的变化。比如在竖屏时,我们会只突出显示中间科幻地球部分:
当手机横屏时,由于有足够的空间,两侧的实时播报部分的3D面板会随着地球而显现:
关于更新科幻地球上的数据,我们进行了一个特别的处理。我们不仅会根据各个国家的确诊人数来更新其地图颜色,还会对有光柱的国家进行统计数据的更新。光柱效果如下图。

动画部分
1) 时间轴
时间轴为 2D 面板的一部分,但我们通过左右拖动的动作,并根据中间选择的时间可以浏览网页历史数据。 
2)点击地球拉近
3D 场景相比较 2D 面板,可以进行更丰富和形象的动画展示。点击地球上某个国家,镜头拉近会到指定国家上方。双击背景,地球恢复原位。
3)点击菜单旋转面板
在科幻地球下方有四个用于切换场景的 3D 图标。在点击切换的时候,除了会将被点击图标转到正前方,我们又增加了一个动画,就是两侧的 2D 面板也会跟随旋转。其效果如下:
实现价值
在产生突发公共卫生事件之后,公众对信息的需求是非常迫切的,包括该事件的严重程度、疫情的动态、事件的原因、采取的措施及影响范围等。突发公共卫生事件管理策略中非常重要的一点就是健康信息的传播,疫情数据可视化应用,可以让人们最直观的方式获取疫情发展趋势、不同地区疫情状况对比以及全球整体疫情态势等信息,并且能够深度挖掘数据的潜在价值,为运营决策提供精准且有力的数据支持。那么针对不同群体,平台可满足多元需求:
1、海外人士能够了解到所在国的疫情情况,做出有效的应对,保障自己和家人健康安全;
2、资讯分析师、舆情分析师等专业人士能够通过查阅舆情报告,获取第一手的新鲜资料,用于分析和推断,例如通过观察确诊病例曲线斜率变化,可预测疫情拐点,为相关机构制定政策提供有效指导;
3、媒体机构能够筛选报道素材,启发选题灵感;
4、国内的普通民众,可以观察到全球疫情变化,做出后续工作、出行等计划安排。
总结
数据可视化这几年的发展地风生水起,对人们的生活产生了巨大的影响,尤其是在智慧医疗、云上医疗等方面已经深入到人们的生活当中。包括数字孪生、AI诊断等的广泛应用将为人们在公共卫生和医疗领域带来更积极的变化。我们亲身可见的,譬如在这次疫情当中,为减少人们入院诊疗的风险,远程医疗就在我国发挥了重要的作用。
2019 我们也更新了数百个工业互联网 2D/3D 可视化案例集,在这里你能发现许多新奇的实例,也能发掘出不一样的工业互联网:《分享数百个 HT 工业互联网 2D 3D 可视化应用案例之 2019 篇》,更多行业应用实例可以参考官网案例链接:https://www.hightopo.com/demos/index.html
**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。