移动端:https://cloud.tencent.com/developer/ask/24304
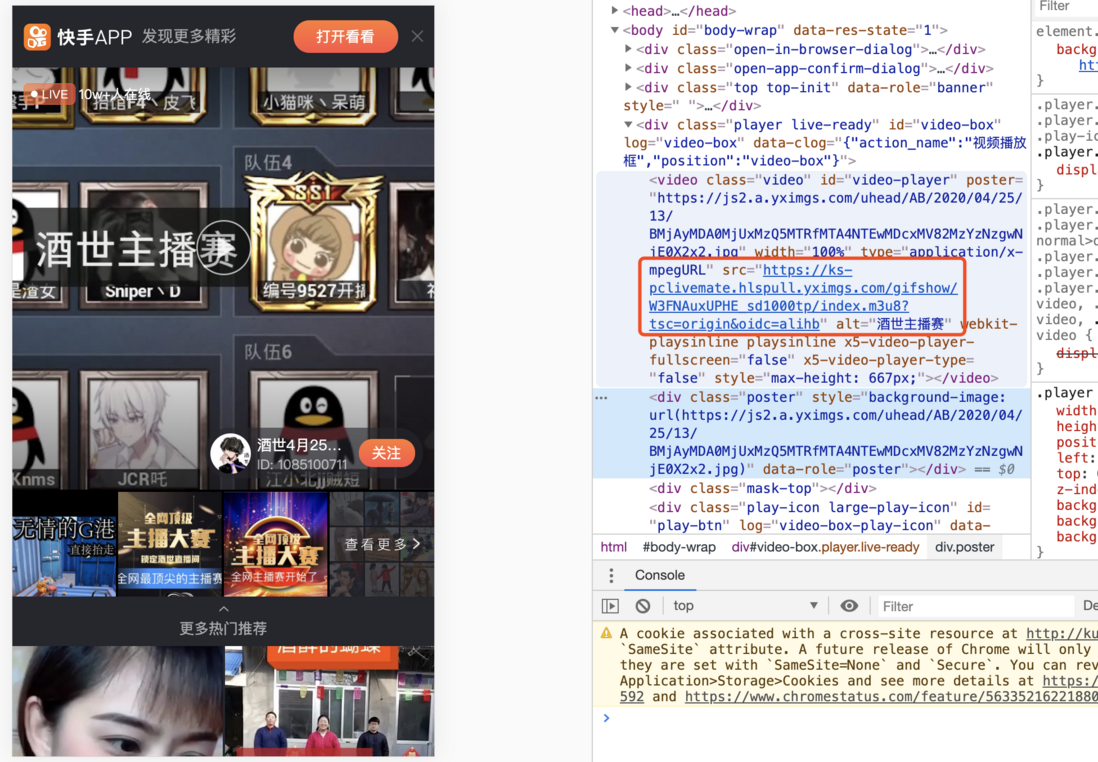
pc端:hls.js 支持m3u8
视频编码格式
- 视频文件格式(容器格式)
- 视频编解码器(视频编码格式)
- 视频一开始由两个端采集,视频输入口、音频输入口。采集的数据会分别进行相关处理,简而言之就是:将视频/音频流通过一定的手段转换为比特流并且压缩,最终,这里将比特流以一定顺序放到一个盒子里进行存放,从而声称我们最终所看到的音视频格式。如:mp3/mp4/flv
常用直播协议
| 协议 | 原理 | 传输协议 | 播放器 | 延时 | 兼容 |
|---|---|---|---|---|---|
| RTMP | 每个时刻的数据收到后立即转发 | TCP | flash | 1-3s | 需要flash播放器,借助video.js 实现浏览器端播放(pc端) |
| HLS | HTTP Live Streaming ,集合一段时间的数据m3u8,生成ts切片文件,播放完一个列表,在更新下一个列表 | HTTP | video | 10-30s | 苹果公司实现 IOS 和 高版本 Android均支持, h5可以直接播放 |
| HTTP-FLV | FLV 是专门针对 Flash 播放器的 | HTTP | 1-3s | h5支持(需要支持MSE的浏览器)mse兼容情况 |
RTMP 全称 Real Time Messageing Protocol 即时消息传送协议
- Adobe 公司为flash播放器和服务器之间音视频传输开发的私有协议,工作在TCP之上的明文协议
优点:
RTMP是转为流媒体开发的协议,对底层优化比其他协议更加优秀,同时他Adobe flash支持好,基本上所有的编码器(摄像头之类)都支持RTMP输出
RTMP由TCP长连接协议,所以客户端向服务端推流这些操作而言,延时性很低。
pc 主要是 windows ,windows的浏览器基本都支持flash,另外 RTMP适合长时间播放,最后RTMP的延迟相对较低,一般延时1-3s
缺点:
基于TCP传输,非公共端口,可能会被防火墙拦截
另一方面,RTMP为 Adobe私有协议,很多设备无法播放,特别是在 ios 端,需要第三方解码器才能播放
无法在ios的H5页面播放,但ios原生应用可以自己写解码去解析FLV (Flash Video) 是Adobe的另一种视频格式,是一种在网络上的流媒体数据存储容器格式
优点:
格式相对简单轻量,不需要很大媒体头部信息
flv 由 The FLV Header,The Flv Body以及其Tag组成。因此加载速度很快。采用FLV格式封装的文件后缀为 .flv
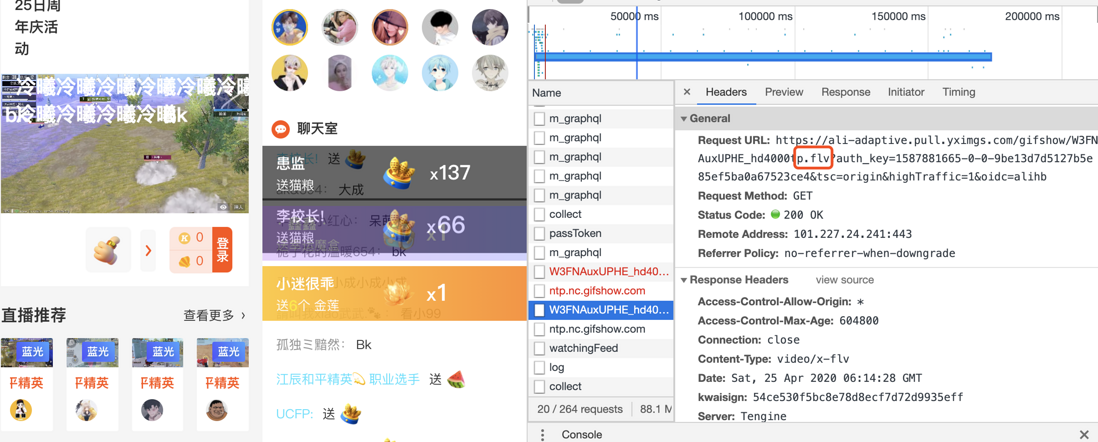
我们所说的HTTP-FLV即流媒体数据封装成FLV格式,然后通过HTTP协议传输给客户端
HTTP-FLV 依靠MIME的特性,根据协议中的Content-Type来选择相应的程序去处理相应的内容,使得流媒体可以通过HTTP传输
相较于 RTMP协议,HTTP-FLV 能够好的穿透防火墙,它是基于HTTP/80传输
flv.js
愿景:从flash视频时代完整的过度到h5时代
原理:用js解析FLV格式的音视频数据,再通过 Media Source Extensions API 喂给原生HTML5标签(H5原生仅支持播放mp4、webm、ogg等,不支持flv)
兼容情况 [https://www.jianshu.com/p/c102ae2a319d](https://www.jianshu.com/p/c102ae2a319d)
参考:用flv.js做直播 [https://github.com/gwuhaolin/blog/issues/3](https://github.com/gwuhaolin/blog/issues/3)
原理:[https://www.zhihu.com/question/51997376](https://www.zhihu.com/question/51997376)
Media Source Extensions
在没有MSE出现之前,前端对 video 的操作,仅仅局限在对视频文件的操作,而并不能对视频流做任何相关操作
现在MSE提供一些列接口,是开发者可以直接提供 media stream
使用flv.js 快速搭建html5网页直播:[https://zhuanlan.zhihu.com/p/94440420](https://zhuanlan.zhihu.com/p/94440420)
HLS
它不是一下请求完整流,由.m3u8文件和 .ts播放文件组成,服务器会将接受到的视频流进行缓存,
然后缓存到一定程度后,会将这些视频流编码格式化同时会生成一份 .m3u8 文件和其他很多的.ts文件
客户端只要不停地按序播放从服务器获取到的文件,从而实现播放音视频
.m3u8 文件只是存放了一些ts文件的配置信息和相关路径,当视频播放时 .m3u8 是动态改变的,video 标签会解析这个文件
并找到对应的ts文件来播放,一般为了加快速度 .m3u8 放在web服务器上,ts放在cdn上
m3u8 文件信息
#EXTM3U # m3u文件头
#EXT-X-VERSION:3
#EXT-X-MEDIA-SEQUENCE:2133 # 第一个TS分片的序列号
#EXT-X-TARGETDURATION:6 # 每个分片TS的最大时长
#EXTINF:6.375, # 指定每个媒体段(ts)的持续时间,仅对后面的 URI 有效
huputv-ali-live.arenacdn.com_SFlDeHJTSU51NTdV_pbk550-1587696415663.ts?auth_key=1587706605-0-0-10fedd520ec472c1a5dc39d0dcf2984f
#EXTINF:6.375,
huputv-ali-live.arenacdn.com_SFlDeHJTSU51NTdV_pbk550-1587696421958.ts?auth_key=1587706605-0-0-c8d8918ccba170a99f518b55aa2ea290
#EXTINF:6.375,
huputv-ali-live.arenacdn.com_SFlDeHJTSU51NTdV_pbk550-1587696428405.ts?auth_key=1587706605-0-0-f00ab35ac2c77091ac1e7ef693cde112
#EXTINF:6.375,
huputv-ali-live.arenacdn.com_SFlDeHJTSU51NTdV_pbk550-1587696434822.ts?auth_key=1587706605-0-0-08051ceb940b5d0a52292ab9c6e510dd
#EXTINF:6.375,
huputv-ali-live.arenacdn.com_SFlDeHJTSU51NTdV_pbk550-1587696441198.ts?auth_key=1587706605-0-0-fba4c6b281980017fa08a6139fc74a9d
#EXTINF:6.375,
huputv-ali-live.arenacdn.com_SFlDeHJTSU51NTdV_pbk550-1587696447480.ts?auth_key=1587706605-0-0-c3b335be3abe37b37af3339875610851
HLS协议的请求流程
- HTTP请求 m3u8的url(video 标签)
- 服务端返回一个 m3u8的播放列表,这个播放列表(TS)是实时更新的
- 客户端解析m3u8 的播放列表,再按序请求每一段url获取ts流
编码:以H.264格式对图像进行编码,以mp3或者HE-AAC对声音进行编码,最终打包到MPEG-2 TS(Transport Stream)容器之中
分割:把编码好的TS文件等长切分成后缀为ts的小文件,并生成 .m3u8 的纯文本索引
使用方便:客户端使用一个URL区下载m3u8文件(索引文件确保ts文件顺序),然后开始下载ts文件,下载完成后即开始使用播放器播放- 优点:
苹果公司开发的协议,ios全系列产品原生支持,不需要任何插件,Android 也支持
穿透防火墙,基于HTTP/80传输,有效避免防火墙拦截
性能高。通过 HTTP传输,CDN支持良好,且自带码率自适应(Apple 在提出HLS时,就已经考虑了码率自适应问题)- 缺点:
实时性差,延迟高,HLS的延迟基本在10s+以上
1. TCP握手
2. m3u8 文件下载
3. m3u8 下的ts文件下载,每个ts文件大概存放5-10s的时长,并且每个 m3u8 文件会存放 3-8个ts文件
如果把ts文件时长足够小,m3u8存放文件足够少,则理论延迟会降低,但会增加服务器压力
同时直播会受网络波动影响较大
文件碎片,特性的双刃剑,ts切片较小,会造成海量文件,对存储和缓存都有一定的挑战- 使用方便:
<video controls autoplay>
<source src="http://devimages.apple.com/iphone/samples/bipbop/bipbopall.m3u8" type="application/vnd.apple.mpegurl" />
<p class="warning">Your browser does not support HTML5 video.</p>
</video>市面主流h5直播平台
声网:webrtc 直播sdk兼容情况:
https://docs.agora.io/cn/Interactive%20Broadcast/start_live_web?platform=Web
利用 JSMpeg + socket 进行直播
由于video移动端糟糕的体验,JSMpeg 另辟蹊径,利用 canvas 渲染视频帧播放视频 audio 播放音频
该方案 可以自由布局
https://github.com/phoboslab/jsmpeg
直播整体流程
视频采集端:可以是电脑上音视频输入设备、手机端摄像头、麦克风(RTMP流传输视频数据)
直播流视频服务端:一台nginx服务器,采集视频录制端传输的视频流(H264/ACC编码),由服务端进行解析编码,推送RTMP/HLS格式视频流至视频播放端
视频播放端:可以是电脑上的播放器(QuickTime Player VLC),手机端的native播放器,还有就是H5的 video标签
- h5录制视频,使用webRTC(web Real-Time Communication)是一个支持网页浏览器进行实时语音或视频对话的结束
- 缺点只在pc的Chrome上支持较好,移动端支持不理想
1. 调用 window.navigator.webkitGetUserMedia({video: true, audio: true}, res => console.log(res), err=>console.log(err)) 获取pc摄像头视频数据
2. 将获取到的视频数据转换成 window.webkitRTCPeerConnection 一种视频数据流格式
3. 利用 websocket 将视频数据流数据传输到服务端
4. webrtc采集视频流
<!DOCTYPE html>
<html>
<head>
<title>rtc</title>
</head>
<body>
<video id="webcam"></video>
<img src="">
<canvas style="display:none;"></canvas>
</body>
<script type="text/javascript">
var constraints = {video: true, audio: true};
// function getSnap() {
// var video = document.getElementById('webcam');
// var canvas = document.querySelector('canvas');
// var ctx = canvas.getContext('2d');
// var localMediaStream = null;
// function snapshot() {
// if (localMediaStream) {
// ctx.drawImage(video, 0, 0);
// // “image/webp”对Chrome有效,
// // 其他浏览器自动降为image/png
// document.querySelector('img').src = canvas.toDataURL('image/webp');
// }
// }
// video.addEventListener('click', snapshot, false);
// navigator.getUserMedia({video: true}, function(stream) {
// // video.src = window.URL.createObjectURL(stream);
// video.srcObject = stream
// video.play();
// localMediaStream = stream;
// }, err => console.log(err));
// }
// getSnap()
function getVideo() {
function onSuccess(stream) {
var video = document.getElementById('webcam');
video.srcObject = stream;
// 前处理编码(如:美颜、滤镜、AR特效等,可能需要借助webassembly处理 )
// RTMP 推流
video.play();
}
function onError(error) {
console.log("navigator.getUserMedia error: ", error);
}
navigator.getUserMedia(constraints, onSuccess, onError);
}
// getVideo();
</script>
</html>
IOS原生应用调用摄像头录制过程
搭建Nginx+RTMP直播流服务
- 安装 nginx-rtmp-module 或者 simple-nginx-rtmp-module
- nginx.conf 配置 RTMP/HLS
- 重启nginx服务
服务端流转换格式、编码推流
服务端接收到采集视频录制端传输过来的视频流时,需要对其进行编码,推送 RTMP/HLS/FLV格式视频流至视频播放端
常用编码库方案:x264编码 faac编码 ffmpeg 编码
参考文章:https://www.bilibili.com/read/cv193334/
西瓜视频播放器调研
小程序直播
<live-pusher mode="HD" url="rtmp://">
负责对手机摄像头和麦克风的数据进行采集和编码,并通过url参数指定的rtmp推流地址上传到云端
<live-player mode="live">
小程序内部的一个在线播放器,负责从云端实时拉去音视频数据进行解码和渲染,http-flv 协议播放
mode="RTC"
RTC模式:实现端到端能够以很低的时延传输音视频数据,用于实时视频通话
官方文档:https://developers.weixin.qq....
https://developers.weixin.qq....
教程:
https://blog.51cto.com/phperv...
https://zhuanlan.zhihu.com/p/...
主流播放器介绍:
xgplayer、alipayer 、ckplayer、clappr
原理:播放 m3u8 或者 flv 格式的直播流(移动端天生支持m3u8)底层都是依赖 hls.js 或者 flv.js 将其转码喂给 video 标签
移动端直接使用 video 标签即可
主流播放器:https://github.com/Tinywan/ht...
参考文章
参看文章:
全面进阶h5直播 https://zhuanlan.zhihu.com/p/...
腾讯Bugly-h5视频直播哪些事 https://zhuanlan.zhihu.com/p/... 推荐 hls 流
h5直播起航 https://aotu.io/notes/2016/10...
H5直播 MSE(Mdia Source Extensions)https://www.jianshu.com/p/1bf...
企鹅直播点播实践 https://zhuanlan.zhihu.com/p/... 优先: webrtc、降级:hls
直播协议选择RTMP vs HLS http://www.samirchen.com/ios-...
直播问题踩坑 https://www.cnblogs.com/1wen/...
pc 端 利用 hls.js 播放 m3u8 https://my.oschina.net/yizhic... https://www.zhihu.com/questio...
hls.js 原理:https://juejin.im/entry/5a02d...
花椒直播:flv.js hls.js 分析 https://zhuanlan.zhihu.com/p/...




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。