这是一个表格,未来展现数据一行一行的标识。
UI框架-表格数据展现说明
核心:JS中需要什么数据,后端程序员就封装什么数据!!
入门Demo-EasyUI表格的定义
大致浏览浏览。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>EasyUI-3-菜单按钮</title>
<script type="text/javascript"
src="/js/jquery-easyui-1.4.1/jquery.min.js"></script>
<script type="text/javascript"
src="/js/jquery-easyui-1.4.1/jquery.easyui.min.js"></script>
<script type="text/javascript"
src="/js/jquery-easyui-1.4.1/locale/easyui-lang-zh_CN.js"></script>
<link rel="stylesheet" type="text/css"
href="/js/jquery-easyui-1.4.1/themes/icon.css" />
<link rel="stylesheet" type="text/css"
href="/js/jquery-easyui-1.4.1/themes/default/easyui.css" />
<script type="text/javascript">
/*通过js创建表格 */ $(function(){
$("#table3").datagrid({
/*定义工具栏 */ toolbar: [{
iconCls: 'icon-edit',
handler: function(){alert("点击工具栏")}
},'-',{
iconCls: 'icon-help',
handler: function(){alert('帮助工具栏')}
},'-',{
iconCls: 'icon-save',
handler: function(){alert('保存工具栏')}
}],
columns:[[
{field:'itemIds',checkbox:true},
{field:'itemId',title:'商品Id',width:100},
{field:'itemName',title:'商品名称',width:100},
{field:'itemDesc',title:'商品描述',width:100,align:'right'}
]],
fitColumns:true, //自动适应
url:"datagrid_item.json", //请求数据的地址
method:"get", //提交方式
striped:true, //有条纹的行
nowrap:true, //提高加载性能
loadMsg:"正在加载", //加载数据时打印
pagination:true, //分页加载
rownumbers:true, //显示行号
//singleSelect:true, //只允许选中一行数据
})
})
</script>
</head>
<body>
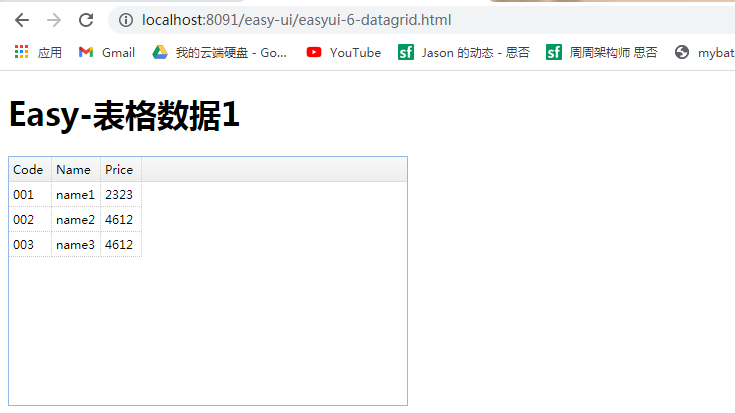
<h1>Easy-表格数据1</h1>
<div>
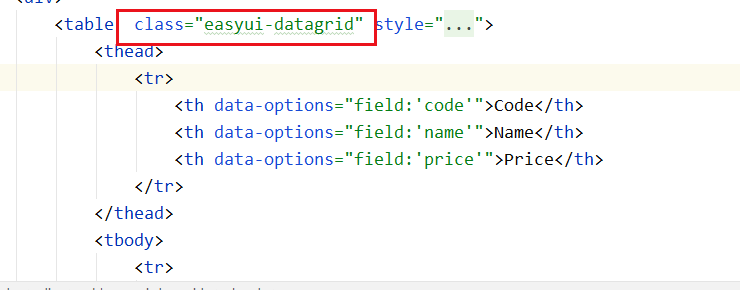
<table class="easyui-datagrid" style="width:400px;height:250px">
<thead>
<tr>
<th data-options="field:'code'">Code</th>
<th data-options="field:'name'">Name</th>
<th data-options="field:'price'">Price</th>
</tr>
</thead>
<tbody>
<tr>
<td>001</td>
<td>name1</td>
<td>2323</td>
</tr>
<tr>
<td>002</td>
<td>name2</td>
<td>4612</td>
</tr>
<tr>
<td>003</td>
<td>name3</td>
<td>4612</td>
</tr>
</tbody>
</table>
</div>
<hr/>
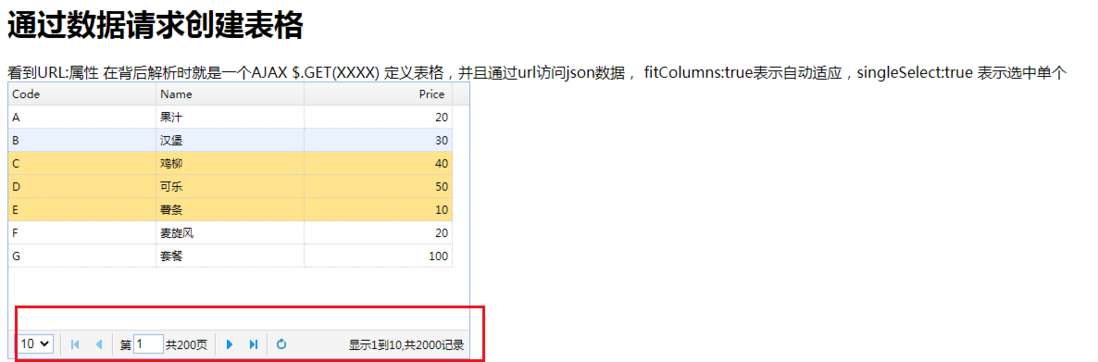
<h1>通过数据请求创建表格</h1>
<div>
看到URL:属性 在背后解析时就是一个AJAX $.GET(XXXX)
定义表格,并且通过url访问json数据, fitColumns:true表示自动适应,singleSelect:true 表示选中单个
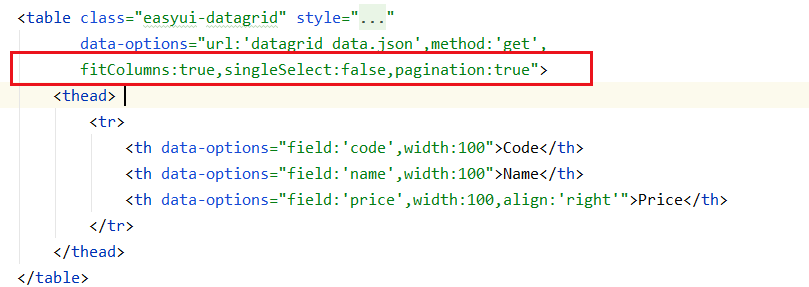
<table class="easyui-datagrid" style="width:500px;height:300px"
data-options="url:'datagrid_data.json',method:'get',
fitColumns:true,singleSelect:false,pagination:true">
<thead>
<tr>
<th data-options="field:'code',width:100">Code</th>
<th data-options="field:'name',width:100">Name</th>
<th data-options="field:'price',width:100,align:'right'">Price</th>
</tr>
</thead>
</table>
</div>
<hr/>
<h1>通过js创建表格</h1>
<table id="table3" style="width:700px">
</table>
</body>
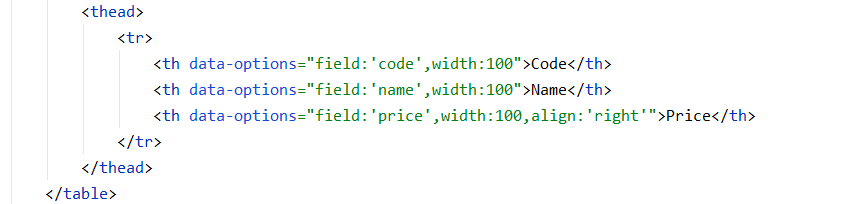
</html>主要代码部分截图:
fitColumns 自适应
singleSelect 单选
pagination 分页
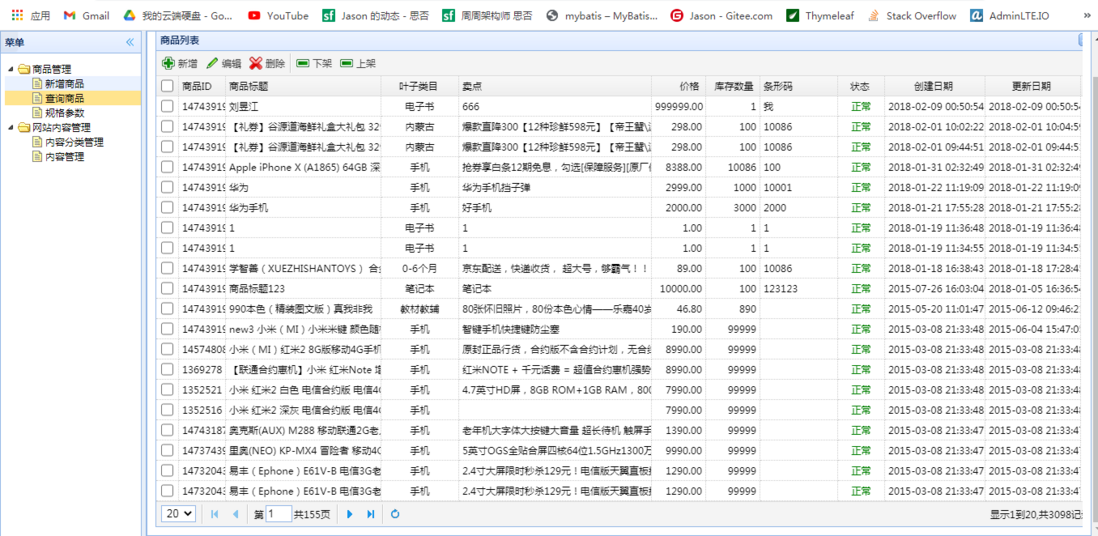
分页效果
表格最重要的就是表格的属性 url:'datagrid_data.json
看到url属性的时候,在背后解析时就是一个ajax请求
常见缩写介绍
1.pojo: 与数据库映射的实体类对象
2.vo: 数据展现层的对象,主要与页面js进行数据解析的交互媒介
JSON结构的说明
什么是json
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。
http://www.json.org.cn/index.htm
json的特点
它使得人们很容易的进行阅读和编写。同时也方便了机器进行解析和生成。
json的结构
1.对象(object) 是一个无序的“‘名称/值’对”集合。一个对象以“{”(左括号)开始,“}”(右括号)结束。每个“名称”后跟一个“:”(冒号);“‘名称/值’ 对”之间使用“,”(逗号)分隔。
eg:{"id":"100","name":"TomCat"}
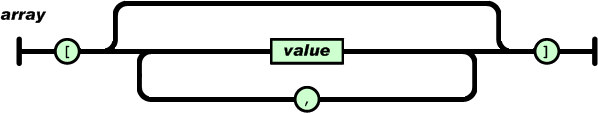
2.数组(array) 是值(value)的有序集合。一个数组以“[”(左中括号)开始,“]”(右中括号)结束。值之间使用“,”(逗号)分隔。
eg: ["学习","玩","睡觉"]
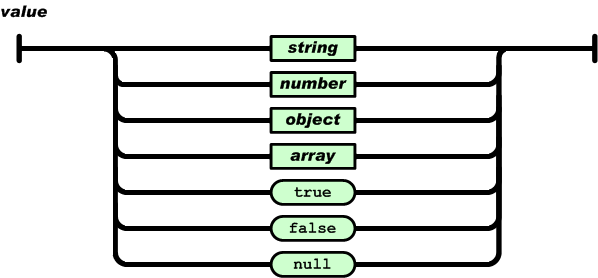
3.值(value) 可以是双引号括起来的字符串(string)、数值(number)、true、false、 null、对象(object)或者数组(array)。这些结构可以嵌套。
value可以嵌套
嵌套格式
eg:["敲到吗","打游戏",[1,2,3,4,5],{"id":100,"name":"tomcat猫","hobby":["玩游戏,","吃饭"]}]
查看json数据是否正确,访问这个网站 http://json.cn/
datagrid_data.json数据展现
{
"total":2000,
"rows":[
{"code":"A","name":"果汁","price":"20"},
{"code":"B","name":"汉堡","price":"30"},
{"code":"C","name":"鸡柳","price":"40"},
{"code":"D","name":"可乐","price":"50"},
{"code":"E","name":"薯条","price":"10"},
{"code":"F","name":"麦旋风","price":"20"},
{"code":"G","name":"套餐","price":"100"}
]
}数据回显
创建一个vo取名EasyUITable
package com.jt.vo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import lombok.experimental.Accessors;
import java.util.List;
@Data
@Accessors(chain = true)
@NoArgsConstructor
@AllArgsConstructor
public class EasyUITable {
private Long total; //查询的总记录数
private List rows; //当前查询分页结果
}分页的两种实现方式
方法1,通过sql语句来实现
/*
SELECT * FROM tb_item LIMIT 0, 20 /*第一页 0-19SELECT * FROM tb_item LIMIT 20,20 /*第二页 20-39SELECT * FROM tb_item LIMIT 40,20 /*第三页 40-59SELECT * FROM tb_item LIMIT (page-1)*ROWS,ROWS 40-59*/
/**
* 1.后端查询数据库记录
* 2.将后端数据通过业务调用转化为VO对象
* 3.前端通过VO对象的JSON进行数据的解析
* z在吗
*执行的sql:
* select * from tb_item order by updated desc LIMIT 0, 20 * @param page
* @param rows
* @return
*/
@Override
public EasyUITable findItemByPage(int page, int rows) {
//1.total 获取数据库总记录数
long total = itemMapper.selectCount(null); //2.rows 商品分页查询的结果
int startNum = (page-1)*rows; List<Item> itemList = itemMapper.findItemByPage(startNum,rows); //3.将返回值结果封装
return new EasyUITable(total,itemList);}
ItemMapper里面代码的实现
public interface ItemMapper extends BaseMapper<Item>{
//注意事项: 以后写sql语句时 字段名称/表名注意大小写问题.
@Select("SELECT * FROM tb_item ORDER BY updated DESC LIMIT #{startNum}, #{rows}")
List<Item> findItemByPage(int startNum, int rows);
}方法2,通过MP的方式来实现
@Override
public EasyUITable findItemByPage(int page, int rows) {
//1.需要使用MP的方式进行分页
IPage<Item> iPage = new Page<>(page,rows); //分页的方法
QueryWrapper<Item> queryWrapper = new QueryWrapper<>(); //条件构造器
queryWrapper.orderByDesc("updated");
//MP通过分页操作将分页的相关数据统一封装到IPage对象中
iPage = itemMapper.selectPage(iPage,queryWrapper);
return new EasyUITable(iPage.getTotal(),iPage.getRecords());
}配置MybatisPlus 配置类
package com.jt.config;
import com.baomidou.mybatisplus.extension.plugins.PaginationInterceptor;
import com.baomidou.mybatisplus.extension.plugins.pagination.optimize.JsqlParserCountOptimize;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
@Configuration //标识配置类
public class MybatisPlusConfig {
@Bean
public PaginationInterceptor paginationInterceptor() {
PaginationInterceptor paginationInterceptor = new PaginationInterceptor();
// 设置请求的页面大于最大页后操作, true调回到首页,false 继续请求 默认false
// paginationInterceptor.setOverflow(false); // 设置最大单页限制数量,默认 500 条,-1 不受限制
// paginationInterceptor.setLimit(500);
// 开启 count 的 join 优化,只针对部分 left join paginationInterceptor.setCountSqlParser(new JsqlParserCountOptimize(true));
return paginationInterceptor;
}
}拦截器的原理实际上就是aop
发起ajax请求
返回值
页面解析数据













**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。