前言之前推了一篇文章《十张图带大家看懂 ES 原理 !明白为什么说:ES 是准实时的!》,很多小伙伴都比较好奇在文章中的图是用的什么画图软件?看那么明显的手绘风格,当然是手画的啦!(开玩笑),其实我用的是 draw.io ,下面分享我的画图软件 —— draw.io 。
为什么需要画图?
俗话说:“一图顶百字!”,好吧!这是我现想的俗话。
在新项目开发,技术分享,阅读代码笔记,或者面试的时候,画个流程图,架构图等等,比较直观,便于理解等。优点啥的就不多介绍了,这里主要介绍我的画图软件。
基本要求
- 免费
- 使用方便
- 支持离线使用
用过的其他软件
- Visio:使用方便,在最开始的时候就是使用 Visio,不过只能在 Win 系统上使用。
- ProcessOn:在线版,使用方便,很简洁。个人免费,不过限制文件数量。
- OmniGraffle:Mac 客户端,收费,有很多功能,不过对我来说有点玩不熟练。
- 语雀:语雀也支持画简单的流程图。
- 其他一些,暂时没想起来的。
体验了很多画图软件,最后还是(暂时)选择了 draw.io 。 原因很简单,支持多平台(网页/Win/Mac/Linux),开源免费,文件存储在本地,也可以选择存储位置。
下面简单介绍下 draw.io
draw.io
使用
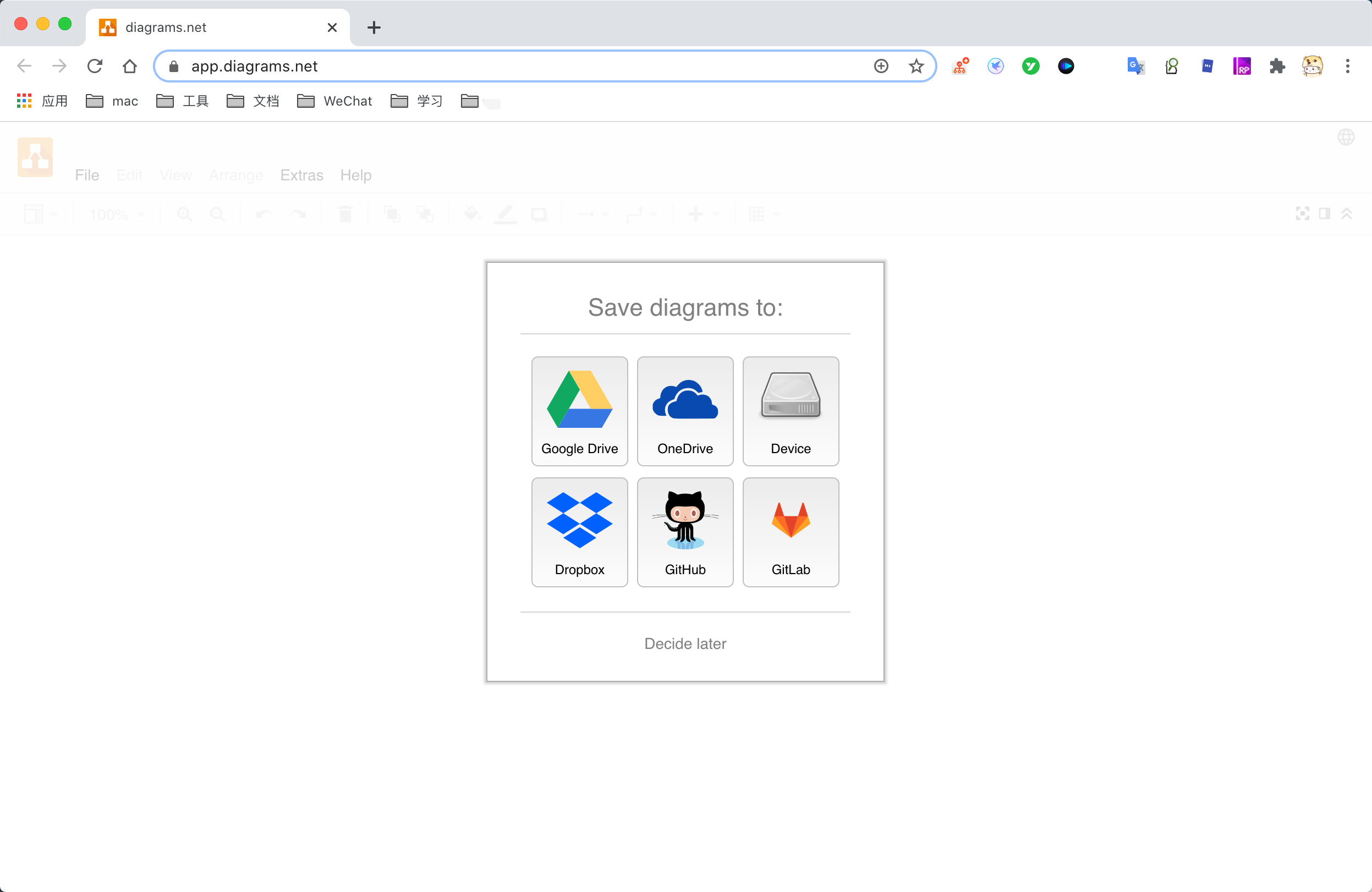
在线版可以直接访问 https://draw.io 或者 https://app.diagrams.net/ 使用,进去之后如下所示:

可以选择存储,当然也有离线版本,即 drawio-desktop ,下载地址:https://github.com/jgraph/dra...
选择对应的平台下载安装即可:

设置语言
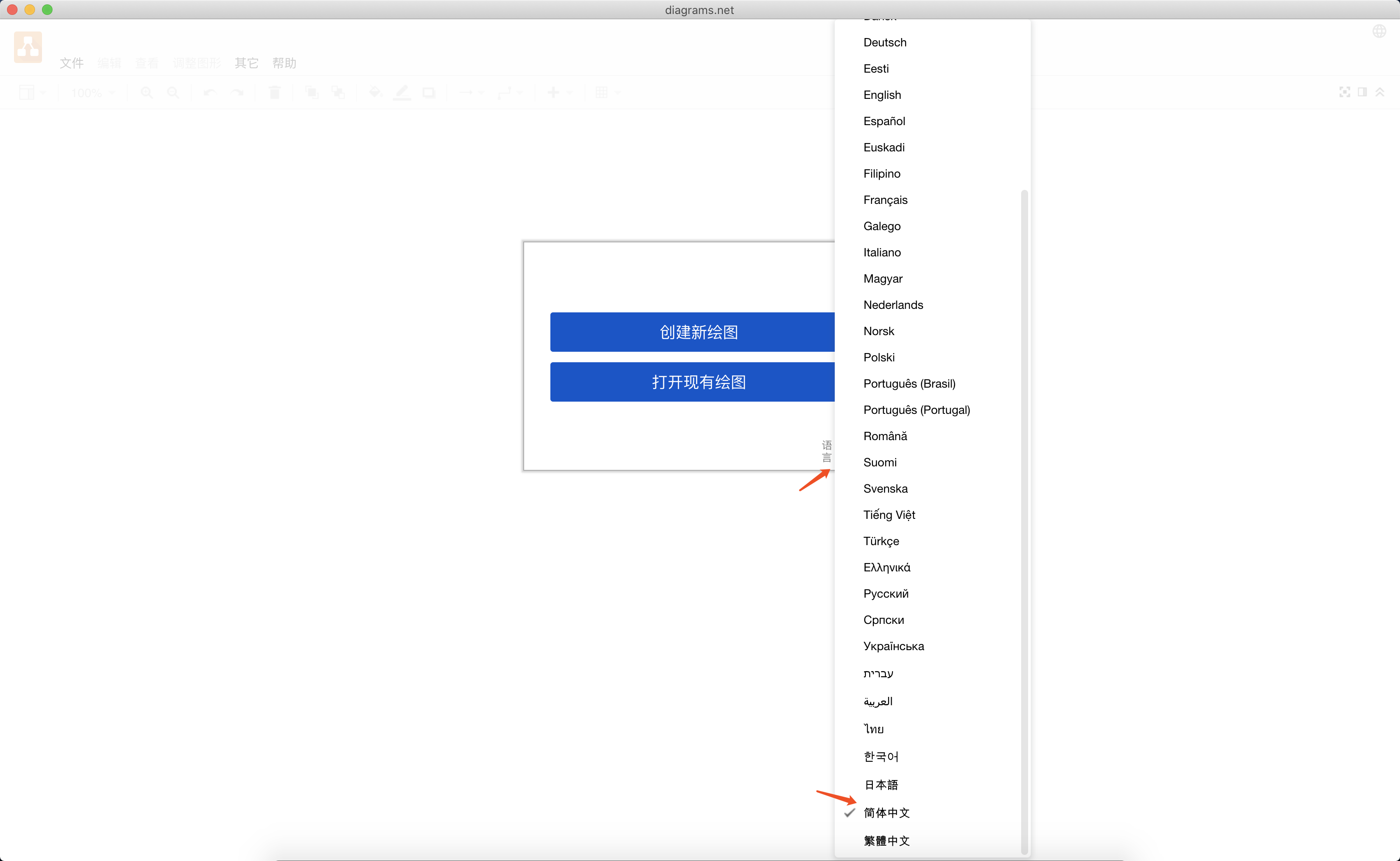
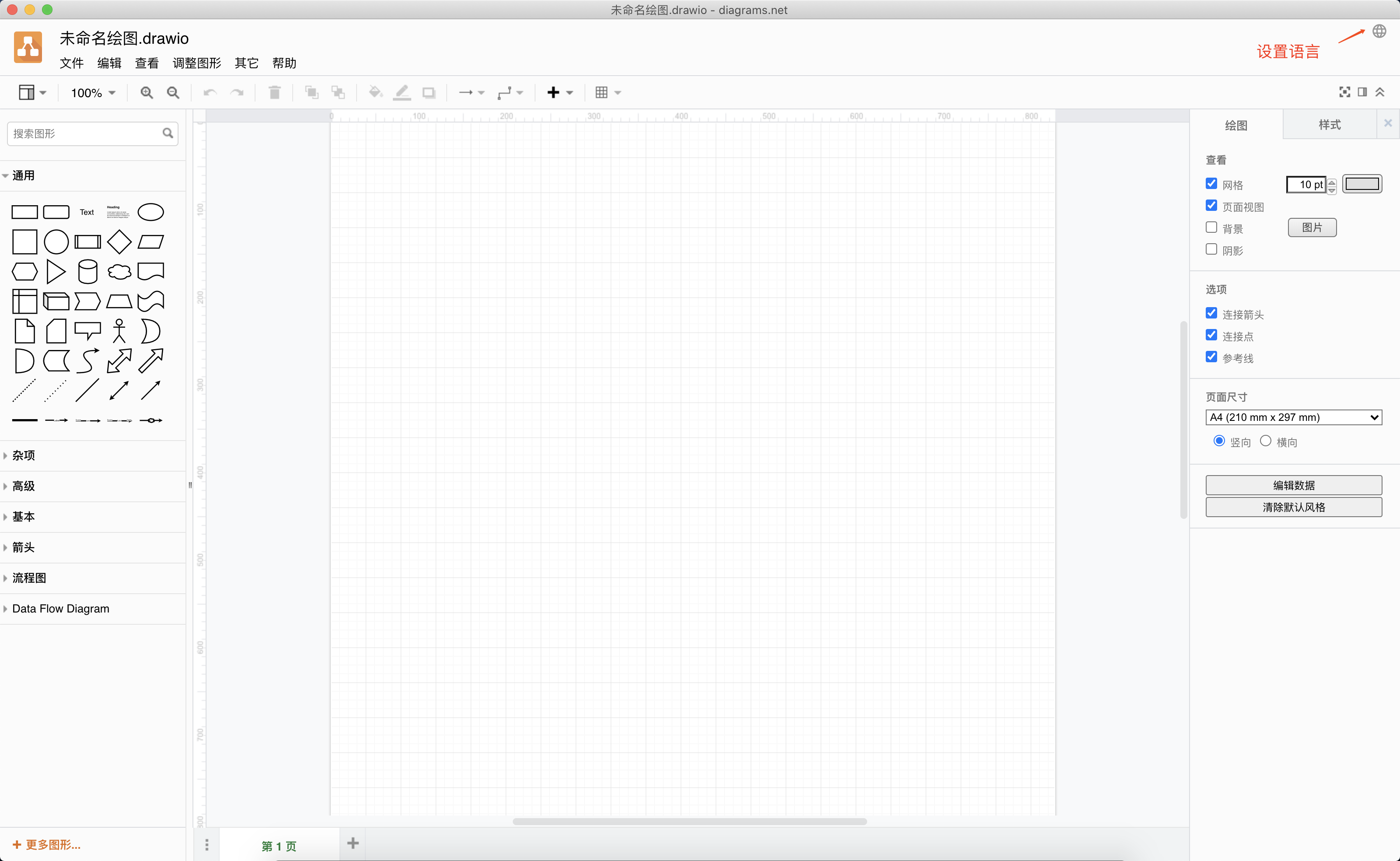
打开 app 或者 进入 app 之后可以设置语言,如下:


使用
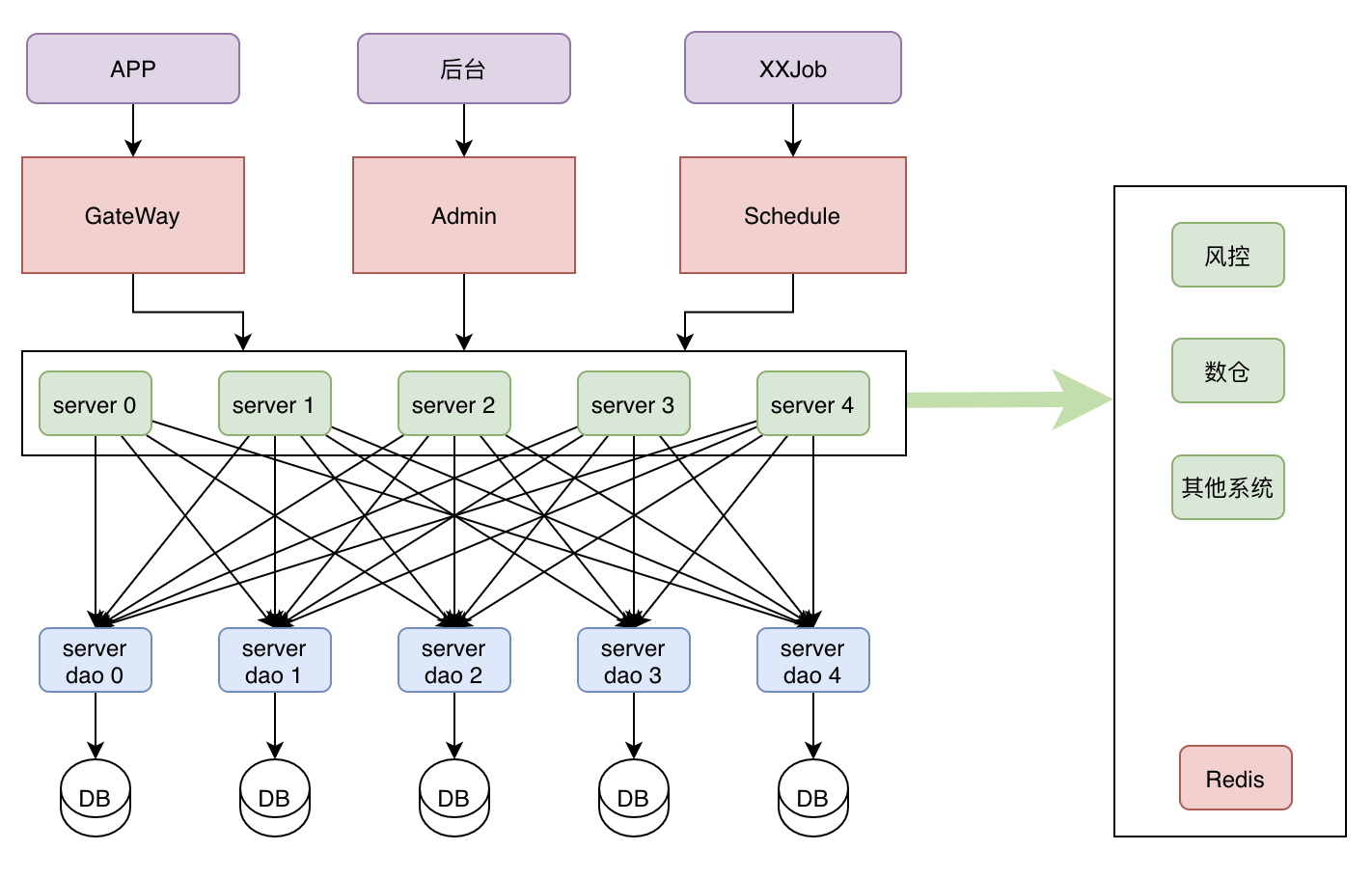
都已经到这里了,就不用说怎么使用的了吧!下面展示之前画的图:

手绘风格
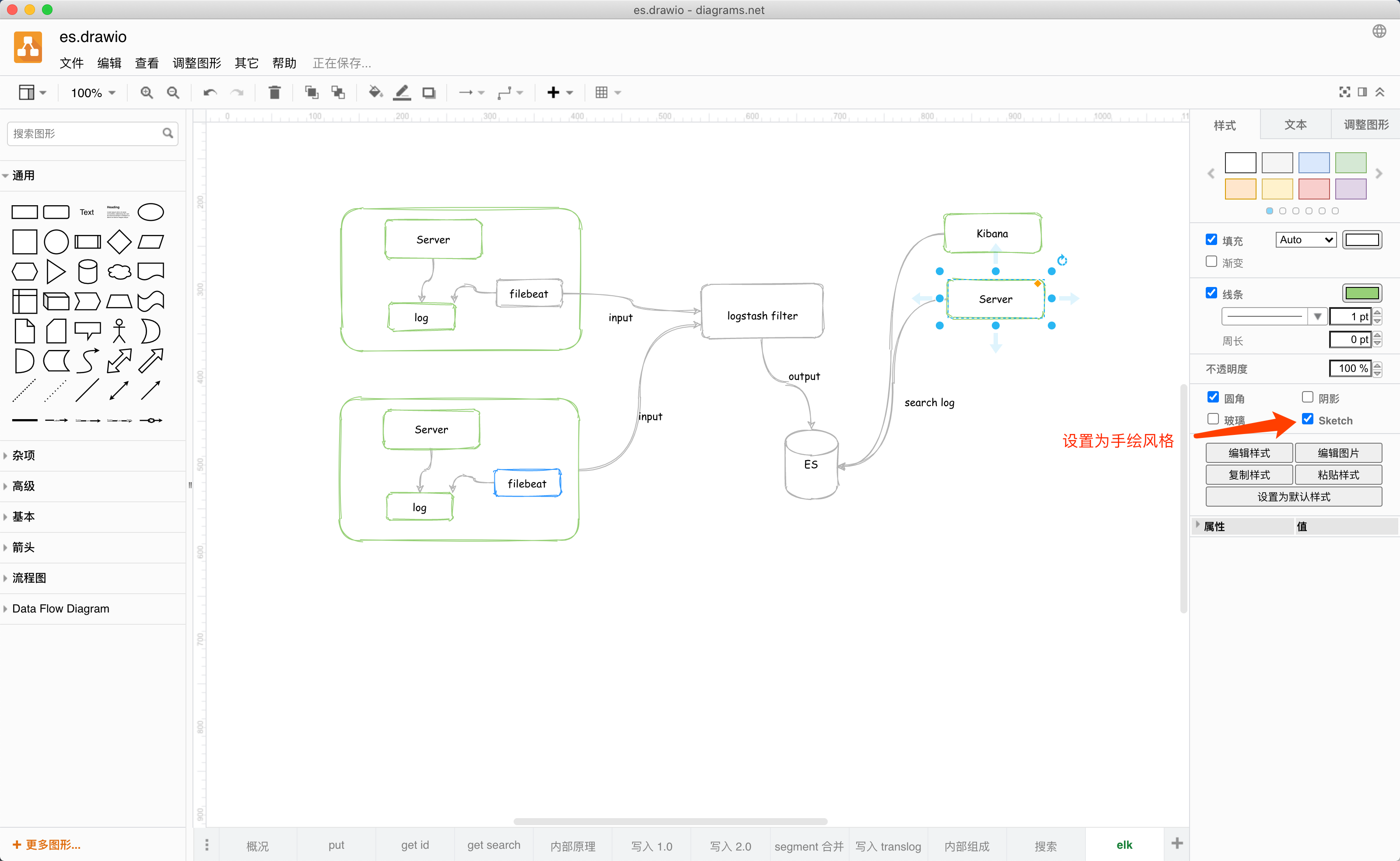
那手绘风格是怎么画的呢?
秘籍就在右侧工具栏,选中 Sketch 选项,之后图片就会变为手绘风格的了!

总结
本篇文章主要分享我常用的画图软件,有兴趣的小伙伴可以使用试一下。软件万万千,自己用的顺手的才是最重要的。不过 draw.io 还是比较推荐的。
后续我也会分享一些其他软件工具等,有兴趣的小伙伴可以关注一下。如果小伙伴们觉得有什么比较有趣的或生产力软件都可以给推荐下。

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。