点赞再看,养成习惯本文
GitHubhttps://github.com/qq44924588... 上已经收录,更多往期高赞文章的分类,也整理了很多我的文档,和教程资料。欢迎Star和完善,大家面试可以参照考点复习,希望我们一起有点东西。
大家都说简历没项目写,我就帮大家找了一个项目,还附赠【搭建教程】。
开门见山
Demo 演示地址:http://www.longstudy.club/vue...
github 地址:https://github.com/qq44924588...
项目背景
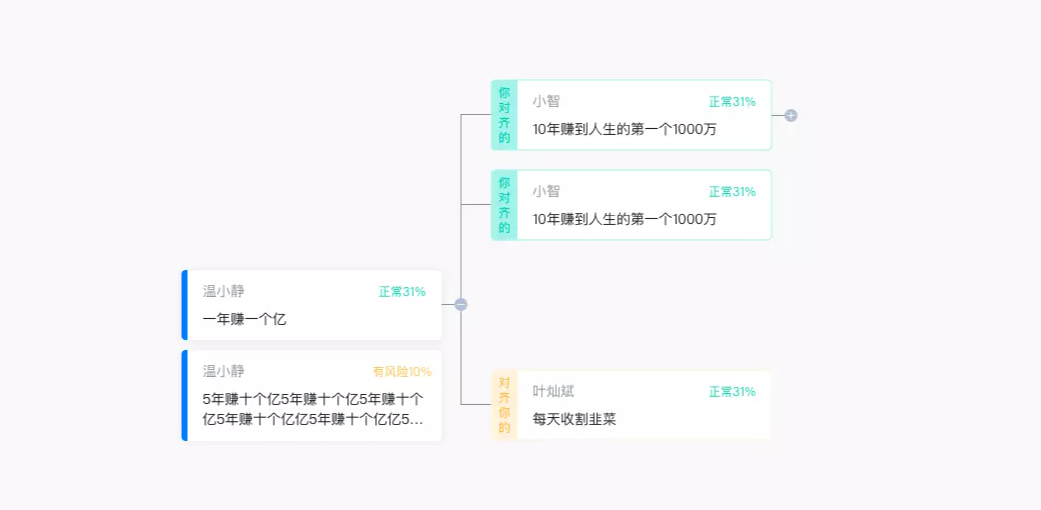
因为最近公司需要做一个OKR,OKR 里面有个对齐视图,是一个数型结构,如下图所示:
就拿我 小智 来说,如果有人对齐我的 KR 就放到我的右边,如果是我对齐了谁的 KR,就放到我的左边,类似一个上下级的关系,所以这里我用两棵树来表示左边与右边的关系。
在GitHub上找了半天,这类组件不多,也没有符合业务需求的组件,所以决定自己造轮子!
分析
- 既然是树,那么每个节点都应该是相同的组件
- 节点下面套节点,所以节点组件应该是一个递归组件
- 整棵树应该有一个全局的状态,用来管理从外部传入的值以及向外部提供的属性和方法。
- 每相树节点应该也要有一个对应的节点状态,来管理节点自身属性和方法。
实现思路
递归组件
对于递归组件,Vue 官方文档是这样说的:
组件在它的模板内可以递归地调用自己。不过,只有当它有 name 选项时才可以这么做。
这里我用 OkrTreeNode.vue 来表示树的节点,里面是这样用递归,下面是该组件简定:
<template>
<OkrTreeNode
v-for="child in leftChildNodes"
:node="child"
></OkrTreeNode>
</template>
export default {
name: 'OkrTreeNode'
}递归组件的使用需要注意的两点是组件里面要有组件name 以及结束递归的条件。
树的状态
对于树的状态,我用一个 TreeStore 类来表示,该实现方式主要是参考 ElementUI 中的 tree 组件。TreeStore 中的属性就表示我外部传入的 pros 或者 attr 或者 事件和方法,都在这个对象里面管理,具体的代码可以看这里:
https://github.com/qq44924588...
节点的状态
对于节点的状态,我用一个 Node 对象来表示,具体的代码可以看下面这个地址,这里就不展开说了:
https://github.com/qq44924588...
Demo 演示
基础用法
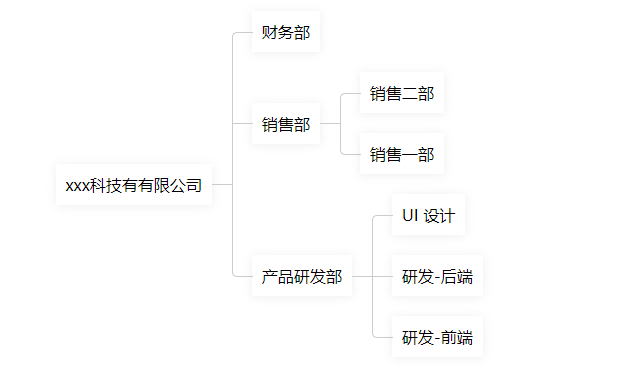
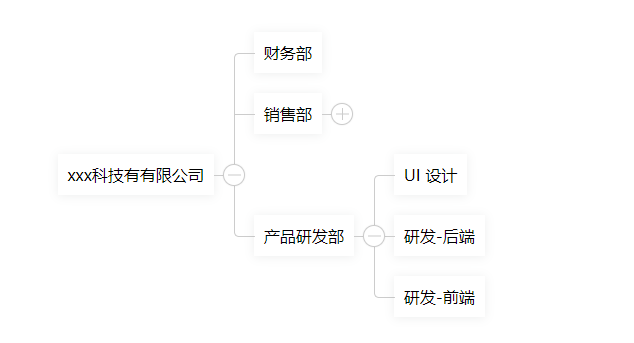
基础的树形结构展示,默认方式垂直方向。
水平方向
将 direction 属性设置为 horizontal 就可以展示水平方向。
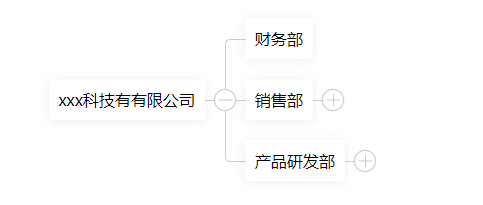
节点是否可被展开
节点可被展开,默认是不展开,通过show-collapsable设置节点可被展开。
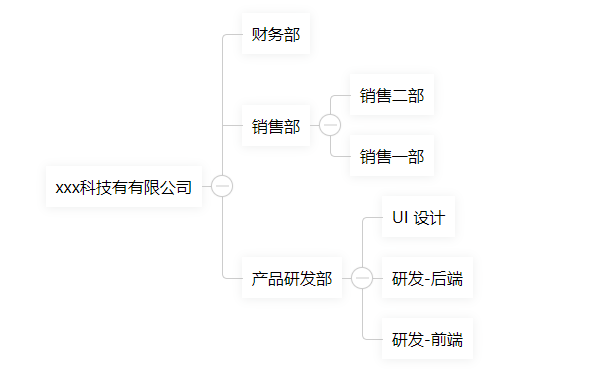
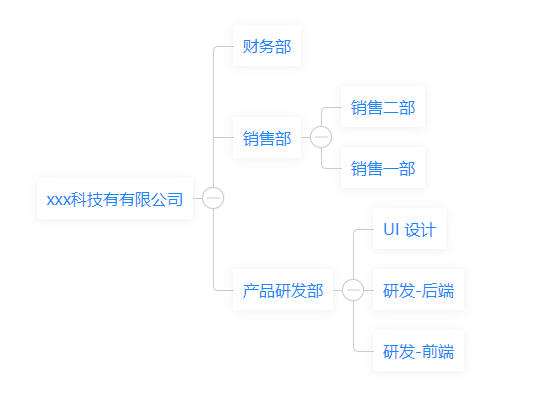
节点默认全部展开
通过设置 default-expand-all 默认展开所有节点,该参数只有在 show-collapsable 为true 时有效
可将 Tree 的某些节点设置为默认展开
通过 default-expanded-keys 设置默认展开的节点。需要注意的是,此时必须设置 node-key ,其值为节点数据中的一个字段名,该字段在整棵树中是唯一的。
节点的样式
可自行设置节点的默认样式和选中的样式。
通过 label-class-name 设置节点的样式,支持字符和函数方式。通过 current-lable-class-name 设置当前节点选中的样式,支持字符和函数方式。
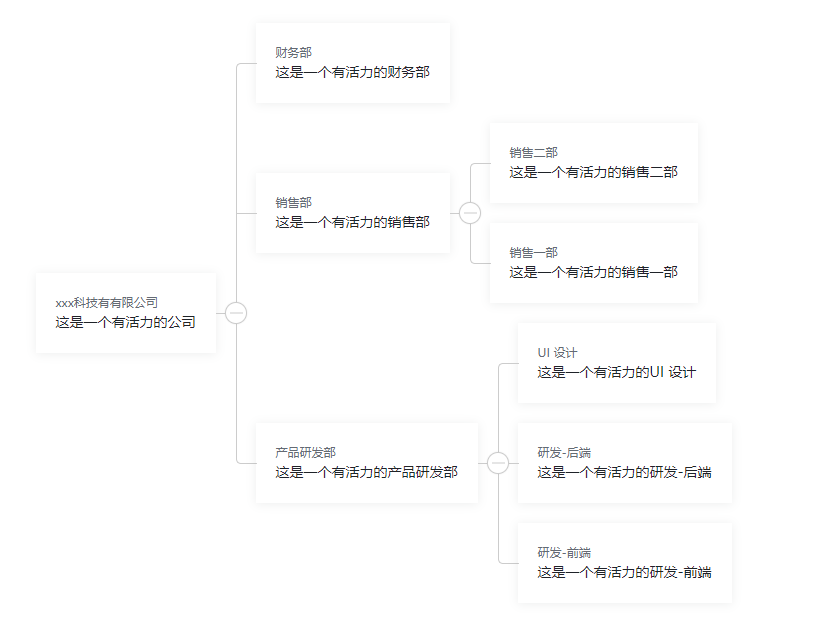
节点自定义内容
可自行设置节点内容。通过 render-content 渲染节点内容。
节点动画
该组件内置多种过渡动画,可以直接使用。默认过渡动画是 okr-zoom-in-center,更多动画详见最底部的API文档。
使用动画需要传入aniamte 属性,通过animateName指定动画的类型,默认动画是 okr-zoom-in-center。
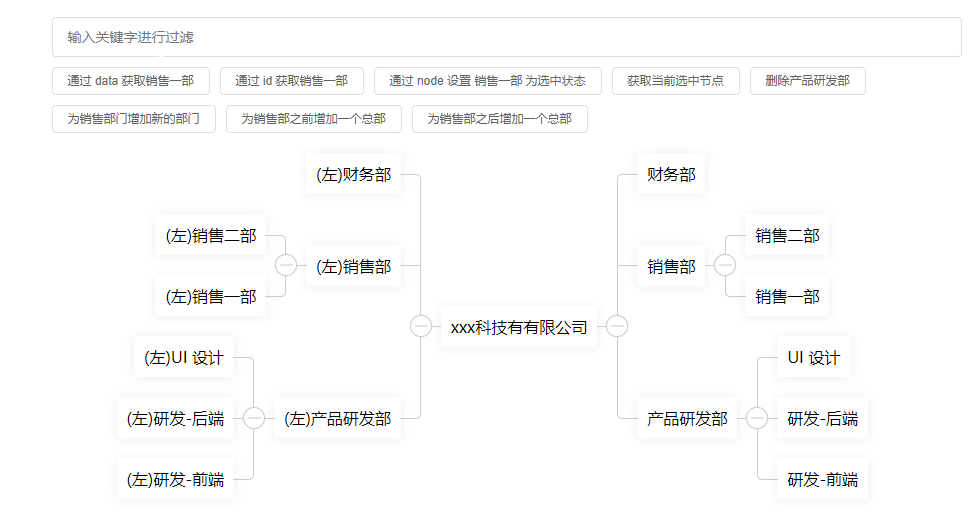
OKR 展示模式
该模式的出现,是为了实现跟飞书OKR 展示的视图一样效果,所以在 Tree 的模式下,扩展成左右两棵子树。
该模式必须设置 onlyBothTree ,以及通过 leftData表示左子数的结构。
OKR 展示模式之自定义节点内容
与上常规 Tree 一样,我们也可以通过自定义渲染函数来制定节点的内容。
通过 render-content 渲染节点内容,通过返回 node 中的 isLeftChild 判断是否是左边的树。
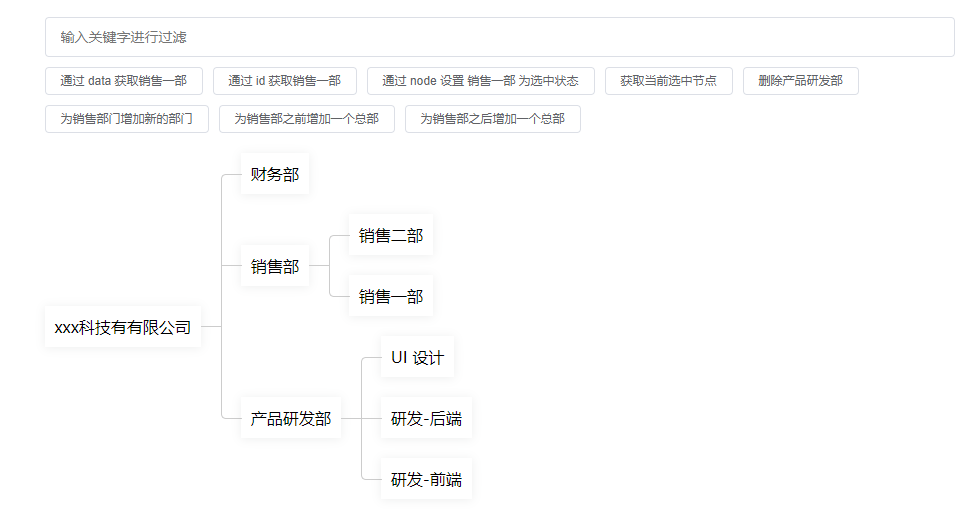
节点过滤(不可展开)及支持的方法
通过关键字过滤树节点,在需要对节点进行过滤时,调用 Tree 实例的 filter 方法,参数为关键字。需要注意的是,此时需要设置 filter-node-method ,值为过滤函数。
节点过滤(可被展开)
通过关键字过滤树节点,在需要对节点进行过滤时,调用 Tree 实例的 filter 方法,参数为关键字。需要注意的是,此时需要设置 filter-node-method ,值为过滤函数。
支持的事件(不可展开)
不可展开时支持的事件有 节点点击 和 鼠标右键点击。
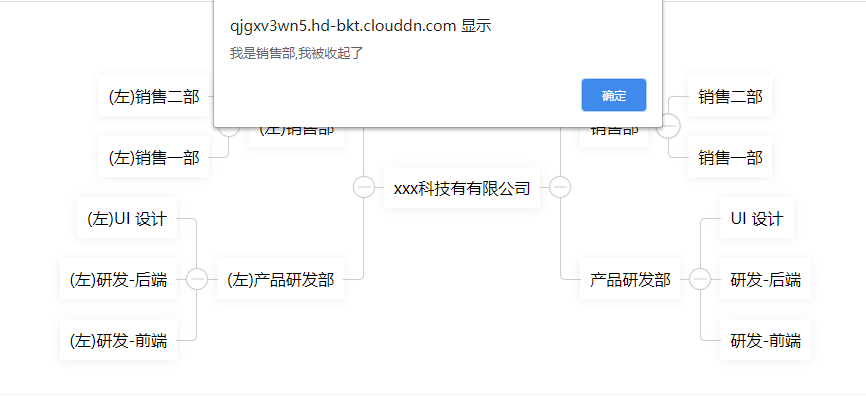
支持的事件(可被展开)
可展开时支持的事件有 节点点击、鼠标右键点击,节点的展开以及节点的关闭。
Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| data | 展示数据 | array | — | — |
| direction | 树的展开方向 | String | horizontal / vertical | vertical |
| onlyBothTree | 子树在根节点左右两边展开,该模式只有在 direction 为 horizontal 有效,且必须提供 leftData 数据 | Boolean | — | false |
| leftData | 展示左子数的数据,该属性于在 onlyBothTree 模式启用 | array | — | — |
| label-width | 节点的宽度,默认为自动宽度。如果 label-width 为 number 类型,单位 px;如果 label-width 为 string 类型,则这个宽度会设置为 节点 的 style.width 的值,节点的宽度会受控于外部样式 | string/number | — | — |
| label-height | 节点的高度,默认为自动高度。如果 label-height 为 number 类型,单位 px;如果 label-height 为 string 类型,则这个高度会设置为 节点 的 style.height 的值,节点的高度会受控于外部样式 | string/number | — | — |
| label-class-name | 节点 className 的回调方法,也可以使用字符串为所有的节点设置一个固定的 className | Function(node)/String | — | — |
| current-lable-class-name | 当前选中节点的样式 | Function(node)/String | — | — |
| show-collapsable | 节点是否可被展开 | Boolean | — | false |
| default-expand-all | 是否默认展开所有节点,该参数只有在 show-collapsable 为 true 时有效 | Boolean | — | false |
| render-content | 树节点的内容区的渲染 Function | Function(h, node) | — | — |
| props | 配置选项,具体看下表 | object | — | — |
| node-key | 每个树节点用来作为唯一标识的属性,整棵树应该是唯一的 | String | — | — |
| default-expanded-keys | 默认展开的节点的 key 的数组(需要注意的是,此时必须设置node-key,其值为节点数据中的一个字段名,该字段在整棵树中是唯一的。) | array | — | — |
| filter-node-method | 对树节点进行筛选时执行的方法,返回 true 表示这个节点可以显示,返回 false 则表示这个节点会被隐藏 | Function(value, data, node) | — | — |
| niamte | 是否开启节点展开的过渡动画 | Boolean | — | false |
| animate-name | 过渡动画名称,支持动画类型有 okr-fade-in-linear/okr-fade-in/okr-zoom-in-center/okr-zoom-in-top/okr-zoom-in-bottom | String | — | okr-zoom-in-center |
props
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| label | 指定节点标签为节点对象的某个属性值 | string, function(data, node) | — | — |
| children | 指定节点标签为节点对象的某个属性值 | string | — | — |
Events
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| node-click | 节点被点击时的回调 | 共三个参数,依次为:传递给 data 属性的数组中该节点所对应的对象、节点对应的 Node、节点组件本身。 |
| node-expand | 节点被展开时触发的事件 | 共三个参数,依次为:传递给 data 属性的数组中该节点所对应的对象、节点对应的 Node、节点组件本身 |
| node-collapse | 节点被关闭时触发的事件 | 共三个参数,依次为:传递给 data 属性的数组中该节点所对应的对象、节点对应的 Node、节点组件本身 |
| node-contextmenu | 当某一节点被鼠标右键点击时会触发该事件 | 共四个参数,依次为:event、传递给 data 属性的数组中该节点所对应的对象、节点对应的 Node、节点组件本身。 |
方法
| 方法名 | 说明 | 回调参数 |
|---|---|---|
| filter | 对树节点进行筛选操作 | 接收一个任意类型的参数,该参数会在 filter-node-method 中作为第一个参数 |
| getNode | 根据 data 或者 key 拿到 Tree 组件中的 node,使用此方法必须设置 node-key 属性 | (data) 要获得 node 的 key 或者 data |
| setCurrentNode | 通过 node 设置某个节点的当前选中状态,使用此方法必须设置 node-key 属性 | (node) 待被选节点的 node |
| setCurrentKey | 通过 key 设置某个节点的当前选中状态,使用此方法必须设置 node-key 属性 | (key) 待被选节点的 key,若为 null 则取消当前高亮的节点 |
| getCurrentKey | 获取当前被选中节点的 key,使用此方法必须设置 node-key 属性,若没有节点被选中则返回 null | — |
| getCurrentNode | 获取当前被选中节点的 data,若没有节点被选中则返回 null | — |
| remove | 删除 Tree 中的一个节点,使用此方法必须设置 node-key 属性 | (data) 要删除的节点的 id 或者 data 或者 node |
| append | 为 Tree 中的一个节点追加一个子节点 | (data, parentNode) 接收两个参数,1. 要追加的子节点的 data 2. 子节点的 parent 的 data、key 或者 node |
| insertBefore | 为 Tree 的一个节点的前面增加一个节点 | (data, refNode) 接收两个参数,1. 要增加的节点的 data 2. 要增加的节点的后一个节点的 data、key 或者 node |
| insertAfter | 为 Tree 的一个节点的后面增加一个节点 | (data, refNode) 接收两个参数,1. 要增加的节点的 data 2. 要增加的节点的前一个节点的 data、key 或者 node |
浏览器支持情况
Modern browsers and Internet Explorer 10+.
如果你觉得还不错的话,还请帮忙在 github 上给个 star,如果你觉得哪些需要优化的可以到 github 上提个 PR。
代码部署后可能存在的BUG没法实时知道,事后为了解决这些BUG,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug。
交流
文章每周持续更新,可以微信搜索「 大迁世界 」第一时间阅读和催更(比博客早一到两篇哟),本文 GitHub https://github.com/qq449245884/xiaozhi 已经收录,整理了很多我的文档,欢迎Star和完善,大家面试可以参照考点复习,另外关注公众号,后台回复福利,即可看到福利,你懂的。
















**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。