Puppeteer
前言
开始学习这门技术的起因是因为之前想要去做一个类似于人人影视的电影资源网站,因此想要通过学习爬虫获取到相关的电影资源以供自己下载使用。
之前了解爬虫大多数都是听到使用python来实现,而因为平时工作比较忙,也没太多时间去学习新的语言,于是自己就去网上搜索看有没有前端使用的爬虫框架。
而网上大多推荐的是node库--puppeteer
什么是Puppeteer?
Puppeteer 是一个node库,他提供了一组用来操纵Chrome的API, 通俗来说就是一个 headless chrome浏览器 (当然你也可以配置成有UI的,默认是没有的)。既然是浏览器,那么我们手工可以在浏览器上做的事情 Puppeteer 都能胜任,比如用户的鼠标,键盘操作等。
Puppeteer能做些什么?
1. 可以生成网页截图以及生成PDF
2. 爬虫(常用的)可以爬取到异步加载内容的网页(基本上都可以爬取到)
3. 模拟用户操作(如:键鼠操作,提交表单,打开/关闭/登录网页)
4. 实现UI自动化测试,以帮助分析网站的性能问题运行环境及安装
因为在puppeteer,大部分都是异步操作,所以你在看各类文档的时候都能看到async和await这样的ES7的语法。
官方目前的要求是:
在puppeteerv1.18.1之前需要NODE版本至少是v6.4.0。
从v1.18.1到v2.1.0的NODE版本至少不低于v8.9.0。
从v3.0.0开始,NODE的版本至少不低于v10.18.1
而如果要使用async/await,NODE版本至少不低于v7.6.0你使用最新的chrome driver,这个在你通过npm安装puppeteer的时候就会自动检查你本地的driver版本,然后自动下载最新的chrome driver
通过npm/cnpm/yarn安装puppeteernpm install puppeteer --savecnpm install puppeteer --saveyarn add puppeteer(使用yarn安装可能出现安装不上的问题)
简单使用(截图操作)
当你完成好puppeteer的安装后,我们就可以写一个简单的例子。开启我们的学习之路
demo1
// 1. 首先引入puppeteer
const puppeteer = require("puppeteer");
// 2. 启动puppeteer,启动浏览器引擎
puppeteer
.launch({
ignoreHTTPSErrors: true,
headless: false,
slowMo: 250,
defaultViewport: {
width: 1920,
height: 1080,
},
timeout: 0,
})
.then(async (browser) => {
// 3. 新建一个浏览器页面
let newPage = await browser.newPage();
// 4. 给这个页面设置跳转的URL
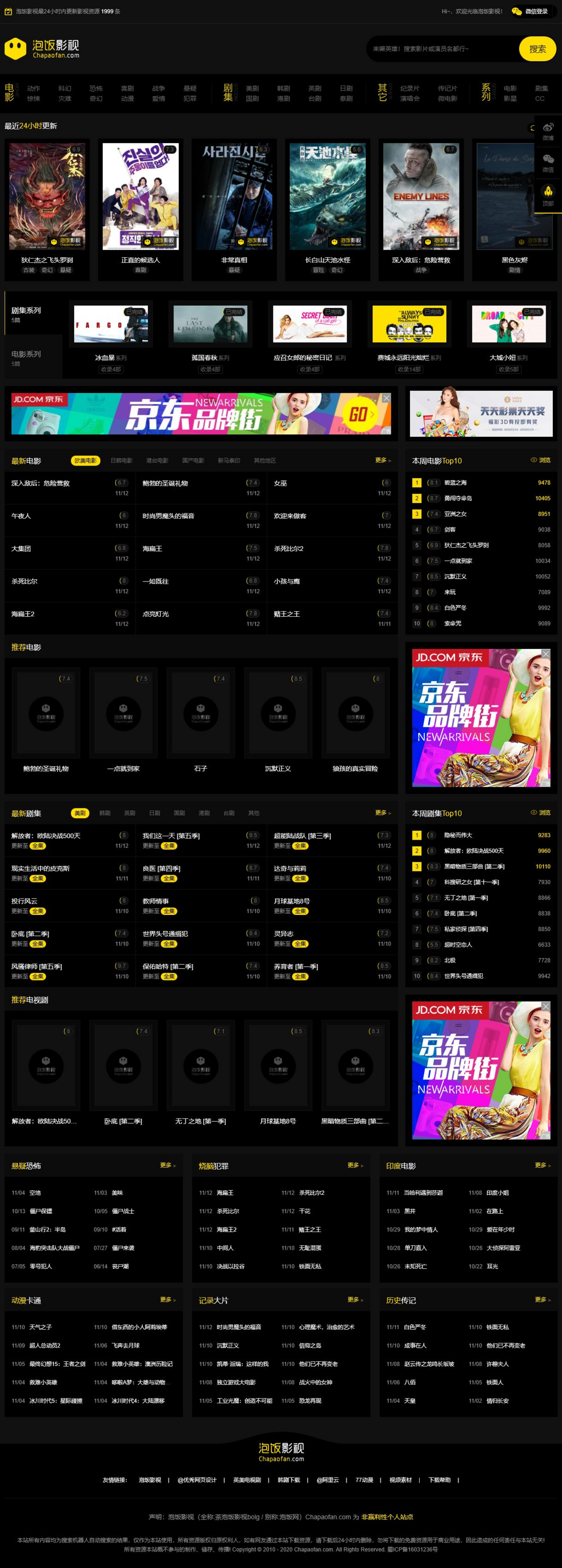
await newPage.goto("https://www.chapaofan.com/");
// 5. 给这个页面截图
await newPage.screenshot({
type: "jpeg",
path: "../index.jpg",
fullPage: true,
});
// 6. 关闭浏览器
await browser.close();
});
demo结果
在项目的上一级目录已经截好了我们需要的图片
代码解析(根据上面源码)
1. puppeteer.launch(options)
该方法用以启动chrome浏览器,它返回一个Promise,使用then方法获取browser实例,就可以对该浏览器进行操作
参数options(这里举一些常用参数):
(1) ignoreHTTPSErrors <Boolean>:是否在导航期间忽略HTTPS错误,默认为false;
(2) headless <Boolean>:是否在无头模式下运行浏览器,默认为true。这里的无头模式通俗讲就是有无浏览器界面出现(以UI形式展示操作)
(3) slowMo <Number>:将puppeteer操作减少指定的毫秒数,这样你就可以看清每个操作都做了什么,这个非常有用
(4) defaultViewport <Object>:
width:页面展示的宽度,默认为800
height:页面展示的高度,默认为600
(5) timeout:等待 Chrome 实例启动的最长时间。默认为30000(30秒)。如果传入 0 的话则不限制时间2. browser.newPage()
该方法返回一个promise,用以返回一个新的Page对象在浏览器中创建新的页面
3. newPage.goto(url,options)
此方法给新建的页面在地址栏设置URL值,并跳转到相应的地址。
参数options:
(1) url <String>:导航到相应的地址,地址应该带有http或者是https的协议,例如:https://
(2) options:
timeout <Number>:跳转的等待时间,单位是毫秒,默认为30秒,设置0表示无限等待直到通过
{...restOPtions}
4. newPage.screenshot(options)
此方法返回Promise,resolve后是截图的buffer,用以在打开的页面上进行截图操作
参数options:
(1) path <String>:截图的保存路径,截图图片类型将从文件拓展名推断出来。如果是相对路径,则从相对路径进行解析(这里推荐使用相对路径)。如果没有指定路径,图片将不会被保存到硬盘
(2) type <String>:指定的截图类型,jpeg | png,默认为png
(3) quality <Number>:图片质量,可选0-100,png格式下不可用
(4) fullPage <Boolean>:如果设置为true,则截取完整的页面(包括需要滚动的部分),默认为false
(5) clip <Object>:
x <Number>:裁剪区域相对于左上角(0, 0)的x坐标
y <Number>:裁剪区域相对于左上角(0, 0)的y坐标
width <Number>:裁剪宽度
height <Number>:裁剪高度
(6) omitBackground <Boolean>:默认隐藏白色背景,背景透明(对png格式挺有用的)
(7) encoding:图像编码可以使base64或binary,默认为“二进制”,图片编码格式的转换对图片的上传下载有很大的作用5. borwser.close()
关闭 Chromium 及其所有页面(如果页面被打开的话)。Browser 对象本身被认为是处理过的并不能再被使用。除非你自己重新新建一个browser


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。