file-loader
给图片或者文件一个可访问的地址
outputPath:打包的相对路径
publicPath:访问路径,例如图片的src地址,相对于html页面而言
Reference:webpack配置文档——publicPath
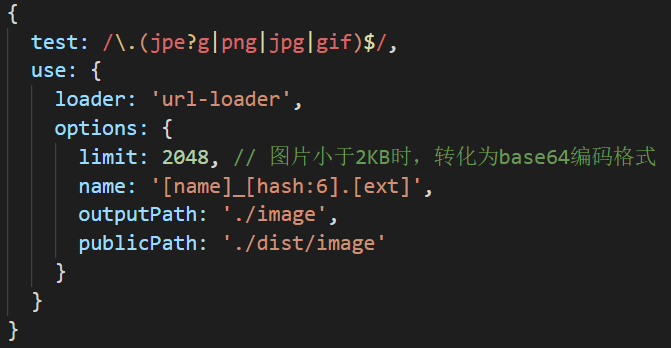
url-loader
将图片生成base64编码打包进boundle.js文件中。
- 如果图片比较小,则可以使用url-loader打包进js中,减少一次http请求。
- 如果图片较大,则将图片使用file-loader打包进单独的文件夹中,配置访问路径访问。(使用limit:2048来控制)
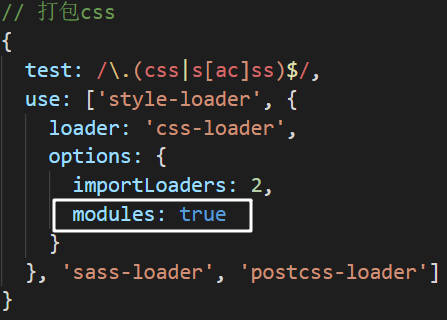
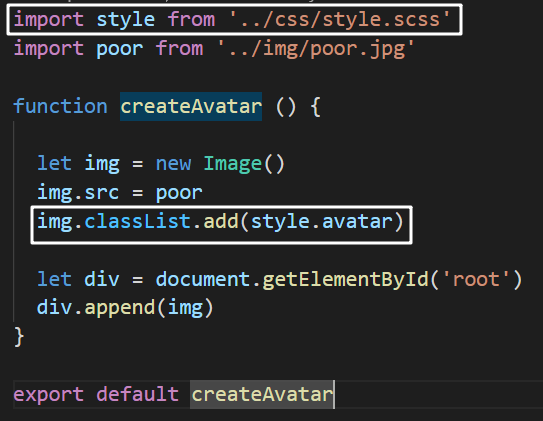
将css进行模块化打包:modules:true
使用:
postcss-loader
自动添加厂商前缀,另需postcss.config.js配置文件,其中安装autoprefixer插件,(babel)
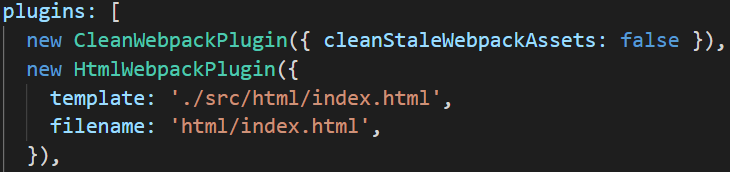
HtmlWebpackPlugin
在打包结束后自动生成html文件并引入boundle.js文件。
clean-webpack-plugin
在每次构建前清理 /dist 文件夹new CleanWebpackPlugin({ cleanStaleWebpackAssets: false }),:在watch模式下触发增量构建时不删除index.html文件。
Reference:webpack文档——管理输出
devtool(source-map)
结论:
- 在开发环境推荐使用
devtool: 'cheap-module-eval-source-map', 提示比较全,且打包速度比较快。- 线上环境推荐使用
devtool: 'cheap-module-source-map'。
devtool: 'inline-source-map':将source-map文件通过[data]URL的形式写入打包好的js文件底部。
devtool: 'source-map':打包会生成source-map文件。devtool: 'cheap-inline-source-map': 使用cheap更节约性能,检索错误只精确到行,不精确到列,且只关心业务代码。devtool: 'cheap-module-inline-source-map':相比于cheap,添加了module就会将错误检索精确到第三方模块和loader等。devtool: 'eval':性能最好。将错误代码使用eval()执行,与源文件直接进行映射。
推荐阅读:
https://segmentfault.com/a/1190000008315937
https://www.html5rocks.com/en/tutorials/developertools/sourcemaps/
http://www.ruanyifeng.com/blog/2013/01/javascript_source_map.html
https://www.youtube.com/watch?v=NkVes0UMe9Y
自动编译代码
webpack 提供几种可选方式,帮助你在代码发生变化后自动编译代码:
1. webpack watch mode(webpack 观察模式)
2. webpack-dev-server
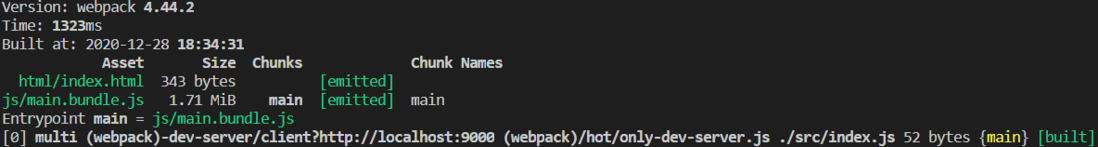
3. webpack-dev-middlewarewebpack-dev-server
package.json:
devDependencies:
scripts:
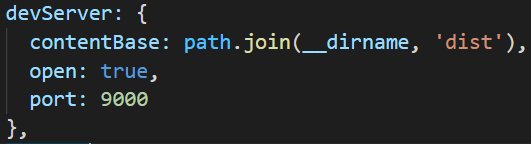
devServer
devServer打包的文件存放在内存中而不是磁盘中以提升打包速度,所以dist目录下没有文件。
打包出来的文件提供域名访问的方式。
HMR
热更新对于css而言,style-loader底层已经配置过 module.hot.accept 配置,所以无需再代码中配置,但是在js文件中,需要以下的配置。
if (module.hot) {
module.hot.accept('./print.js', function() {
console.log('Accepting the updated printMe module!');
printMe();
})
}Reference:
https://webpack.docschina.org/concepts/hot-module-replacement/
HMR配置
babel-loader
将es6代码转化为es5代码,适应各种浏览器的兼容性
@babel/polyfill:一些es6+的语法的补充,兼容性考虑。useBuiltIns:'usage': 只引入用到的新语法,减小打包文件提及。这是一个 Vue CLI 的默认配置,一个默认的 Vue CLI 项目会使用 @vue/babel-preset-app,它通过@babel/preset-env和browserslist配置来决定项目需要的 polyfill。
Reference: vue-cli官网对应文档










**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。