介绍
grapesjs是一个开源的网页设计器,你可以理解为在线低配版Dreamweaver,和Dreamweaver不同的是,grapesjs可以灵活的进行二次开发,实际上grapesjs只是构建了设计器最基础的部分,没有二次开发grapesjs也没有意义,如果你恰好有以下需求,那么grapesjs将非常适合你
- 页面在线设计编辑,并且能自定义组件
- 可以导出源码
- 提供属性配置
- 灵活的二次开发机制
使用
grapesjs使用方法很简单,如果是html页面,可以直接通过导入js和css即可
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>GrapesJS</title>
<link rel="stylesheet" href="https://grapesjs.com/stylesheets/grapes.min.css?v0.16.27">
<script src="https://grapesjs.com/js/grapes.min.js?v0.16.27"></script>
<style>
body,
html {
height: 100%;
margin: 0;
}
</style>
</head>
<body>
<div id="gjs" style="height:0px; overflow:hidden;">
Hello Wold
</div>
<script type="text/javascript">
var editor = grapesjs.init( {
showOffsets: 1,
noticeOnUnload: 0,
container: '#gjs',
height: '100%',
fromElement: true,
storageManager: {autoload: 0}
});
editor.BlockManager.add('testBlock', {
label: 'Block',
attributes: {class: 'gjs-fonts gjs-f-b1',title:'hello'},
content: `<div style="text-align:center"><span>Hello World</span></div>`
})
</script>
</body>
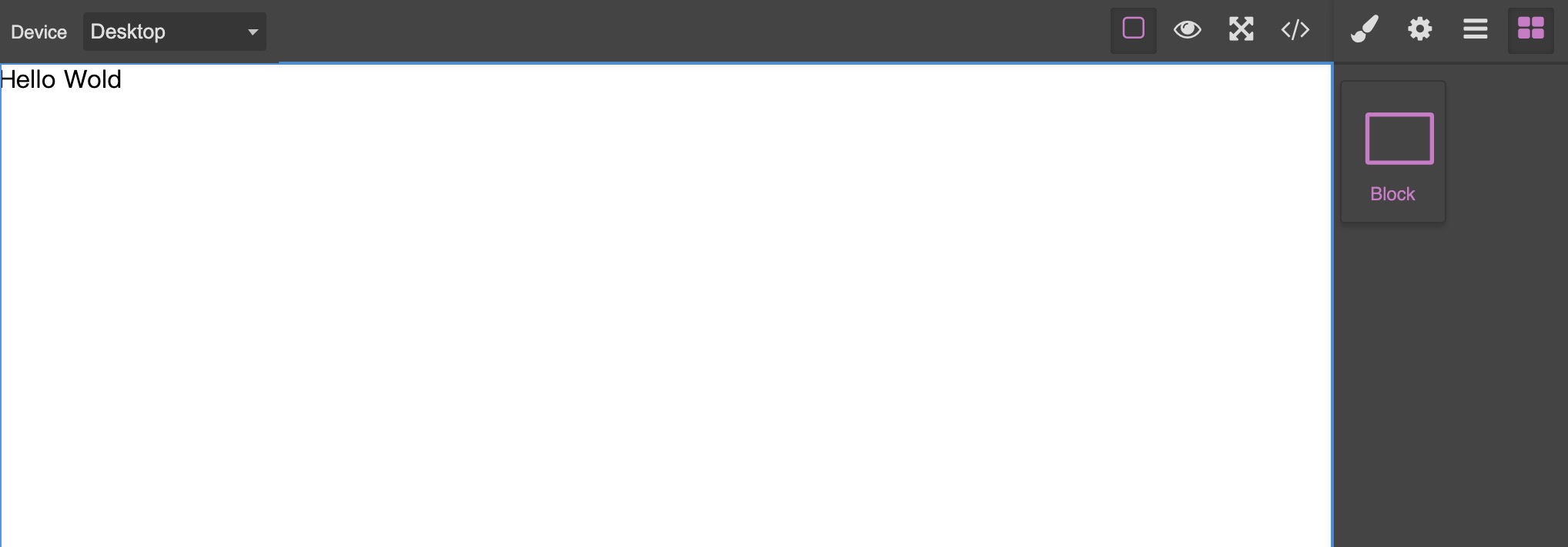
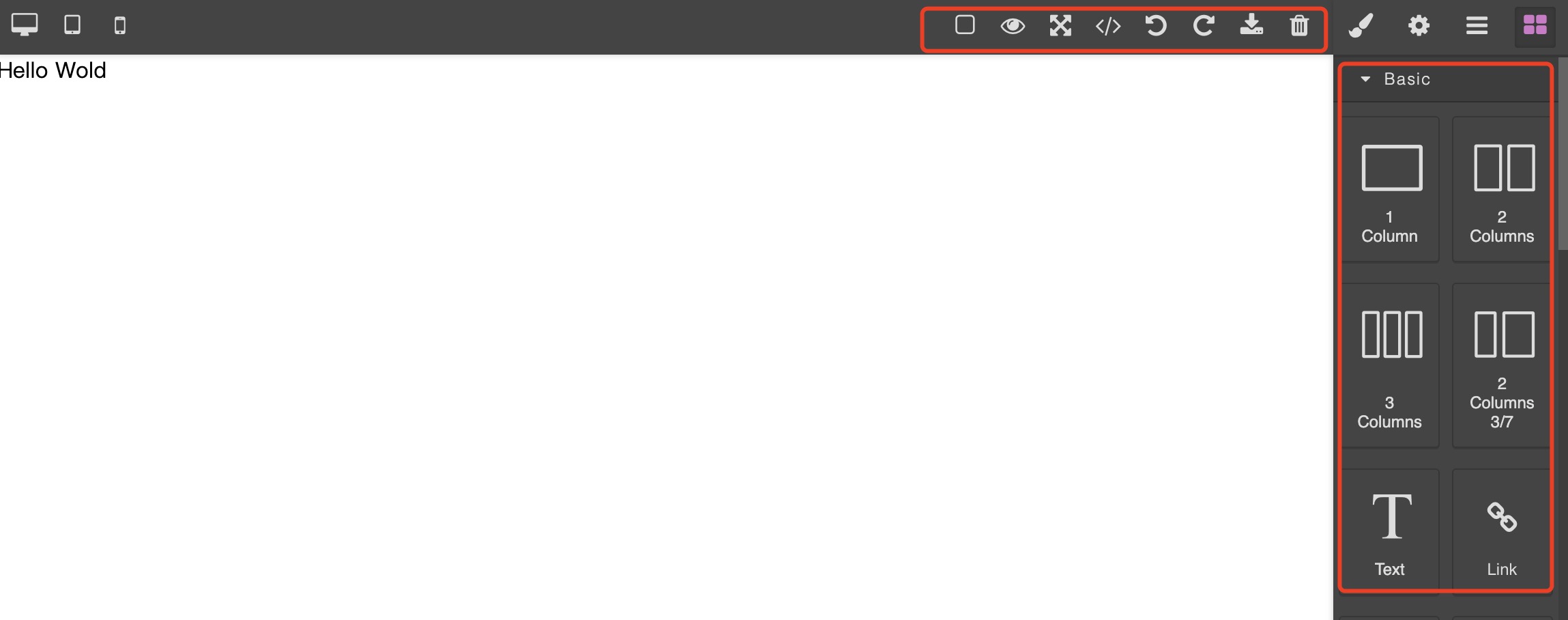
</html>运行效果

和官网相比,我们发现会少了很多组件

前面提到过,grapesjs只是提供网页设计的基础框架,并不包含具体的组件,这么设计也是合理的,因为同样的页面使用不同的框架生成的代码就不一样,这个是无法统一的,所以交给开发者自行实现是比较合适的。那如何做到和官网一样的效果呢,这里需要借助grapesjs的插件grapesjs-preset-webpage,修改代码如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>GrapesJS</title>
<link rel="stylesheet" href="https://grapesjs.com/stylesheets/grapes.min.css?v0.16.27">
<script src="https://grapesjs.com/js/grapes.min.js?v0.16.27"></script>
<!--引入grapesjs-preset-webpage-->
<link rel="stylesheets" href="https://grapesjs.com/stylesheets/grapesjs-preset-webpage.min.css">
<script src="https://grapesjs.com/js/grapesjs-preset-webpage.min.js?v0.1.11"></script>
<style>
body,
html {
height: 100%;
margin: 0;
}
</style>
</head>
<body>
<div id="gjs" style="height:0px; overflow:hidden;">
Hello Wold
</div>
<script type="text/javascript">
var editor = grapesjs.init( {
showOffsets: 1,
noticeOnUnload: 0,
container: '#gjs',
height: '100%',
plugins: ['grapesjs-preset-webpage'],
fromElement: true,
storageManager: {autoload: 0}
});
editor.BlockManager.add('testBlock', {
label: 'Block',
attributes: {class: 'gjs-fonts gjs-f-b1',title:'hello'},
content: `<div style="text-align:center"><span>Hello World</span></div>`
})
</script>
</body>
</html>
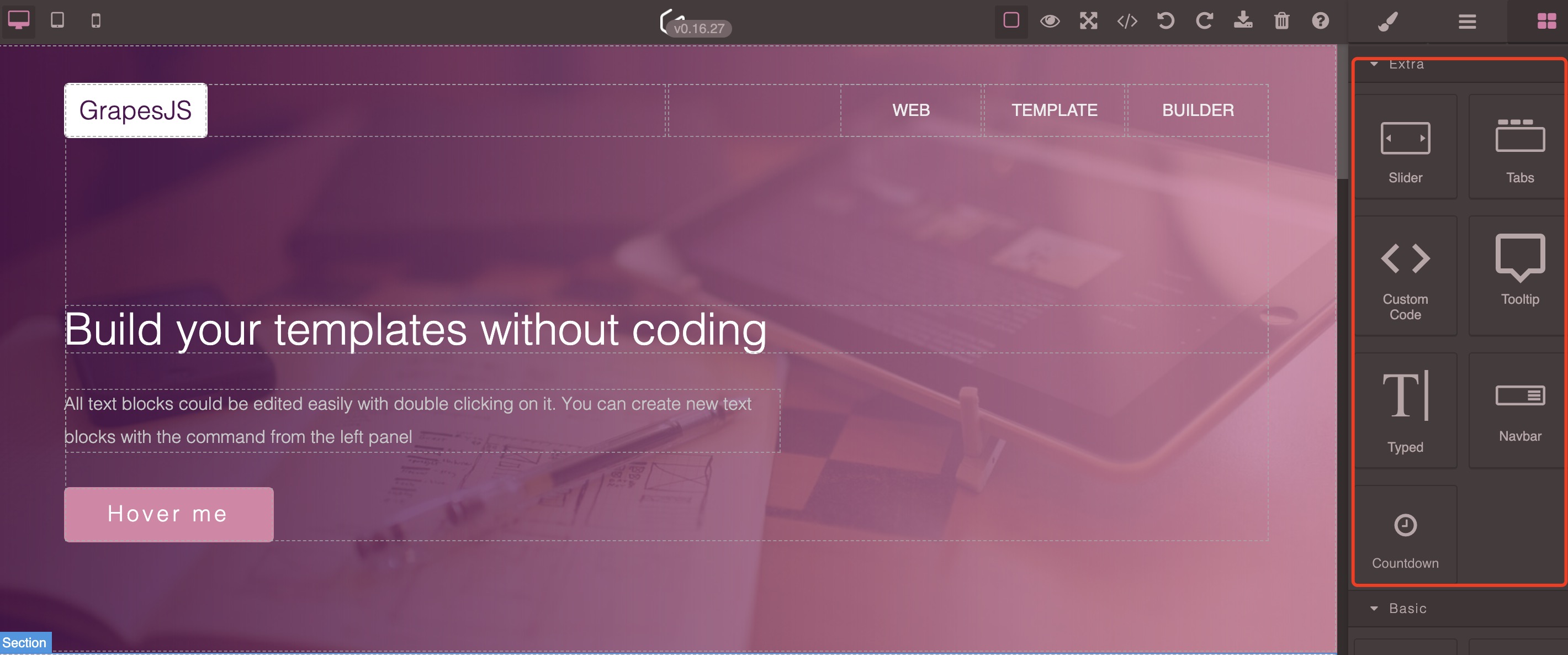
现在和官网就保持一样
开发
只需以下命令就能运行grapesijs源码
git clone https://github.com/artf/grapesjs.git
cd grapesjs
npm i
npm start命令执行后会自动打开一个测试页面
**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。