之前一直使用angular写项目,css使用的是SCSS。
后来使用VUE写CSS,写习惯 SCSS 后总觉得不方便。但由于 VUE 本身不支持 SCSS 写法,需要安装vue-loader才能在 VUE 文件及样式文件里使用 SCSS 。于是有了这次记录。
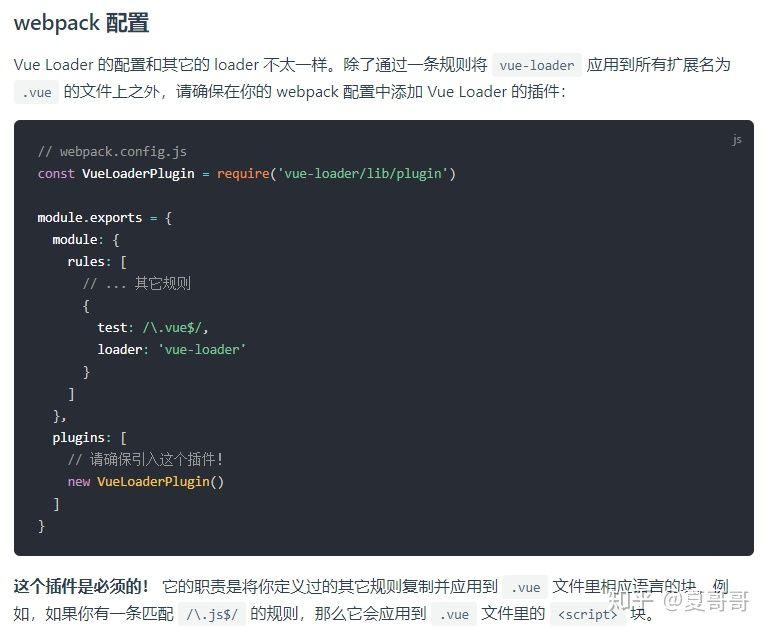
首先 官方的介绍文档
介绍 | Vue Loadervue-loader.vuejs.org
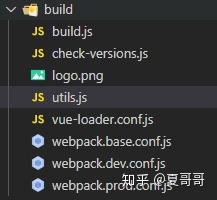
npm install -D vue-loader vue-template-compiler npm install -D sass-loader node-sass我没有 webpack.config.js 这个文件,只有三个文件
所以在 webpack.base.conf.js 内进行修改。
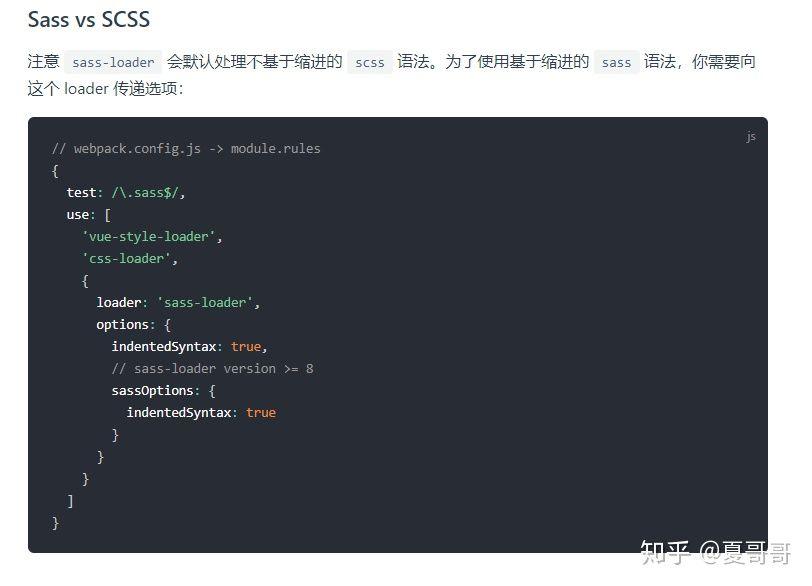
//base是另外两个的公共js,所以在这里修改。rules 里的代码换成这段
{
test: /.sass$/,
use: [
'vue-style-loader',
'css-loader',
{
loader: 'sass-loader',
options: {
indentedSyntax: true,
// sass-loader version >= 8
sassOptions: {
indentedSyntax: true
}
}
}
]
}接着npm run dev 运行代码就会报
Error: Cannot find module 'vue-loader/lib/plugin'由于vue-loader包里不存在plugin,所有报这个问题。
解决方法是在 package.json 里把 vue-loader 的版本更换为 ^15.9.2
"vue-loader": "^15.9.2",接着升级本地vue-loader
npm install --force接着npm run dev 运行代码就会报(二度)
TypeError: this.cacheable is not a functionsass-loader版本过高,没有 cacheable 函数,替换为 ^7.3.1
"sass-loader": "^7.3.1",这样就好了,在 VUE 文件里使用时记得。
<style lang="scss">




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。