引言
在开发工作中,大家估计都遇到过这样的需求:正在开发的东西不想动,但是需要一个完整工作目录来做测试或者搞一些其他事情。一般来说可以拉个分支,用git stash保存目前的工作区状态,等搞完事情再切回来。但是如果需要两个或者更多个工作区同时搞事情上面的方案就不行。这时候当然可以git clone几个完整仓库副本来搞,但是也很麻烦费事,而且仓库的同步也是个问题。有没有更好的方法呢?在次之前我是不知道的,知道我发现了git的一个新的屠龙技——git worktrees工作树功能。今天虫虫就给大家介绍这个新的鲜为人知的万人需屠龙秘籍。
概述
Git worktree严格意义上说已经不是一个新的功能了,它推出也已经好几年了,是在2015年7月发布的2.5版引入的。Worktree是链接到统一仓库的多个工作区(目录,树)。一个git仓库可以支持多个工作树,分别对应不同的分支。我们在git中通过"git init"或"git clone"创建一个(主)工作区(树)(main working tree)。
同理,我们使用git worktree创建一个(和工作区)不同目录的工作区(树),我们称之为为"链接工作区(树)(linked working tree)"。git仓库有一个主工作树(裸库)和零个或多个链接工作树。与重建的孤立的目录不同,链接工作树和主仓库直接就行分支一样是有机关联的,任何一个链接工作树的变更提交都在仓库内部。链接工作树用完后,可以直接通过git worktree remove删除。
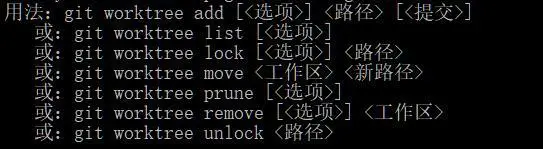
基本用法
add
工作树的创建和创建新分支一样简单而高效。运行下面的格式创建工作树:
git worktree add ../工作树目录 分支(commits ID)
该命令就会在../工作树目录下,创建一套完整分支工作区。该目录可以任意指定,但是最好在主仓库目录之外,免得污染仓库。然后就可以在该目录下检出分支,向上游推送,等等。
如果分支不存在,则可以用-b操作,可以新建分支并使这个新分支关联到工作树。
list
list功能会列出每个工作树的详细信息。首先列出主工作树,然后列出每个链接工作树。输出详细信息包括工作树是否为裸树,工作树对应git commit哈希以及对应的分支(如果没有,则为分离的HEAD)。
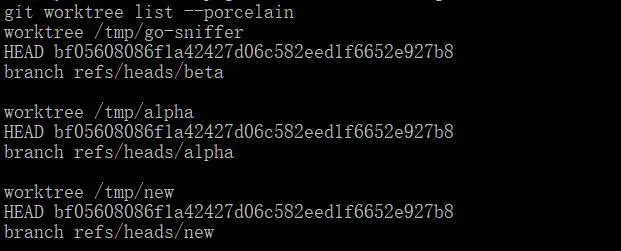
list功能有一个--porcelain 选项,可以列出更完整的哈希值和分支信息
lock
如果工作树目录位于便携式设备或网络共享上,请使用lock对其进行锁定,以防止其管理文件被自动删除。这也可以防止其被移动或删除。
move
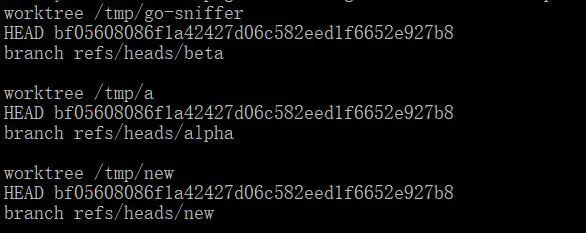
将工作树移动到新目录。请注意,不能移动包含子模块的主工作树或链接的工作树。比如我们执行:
git worktree move alpha ../a
对未操作以前变化:
prune
清楚$GIT_DIR/worktrees中的工作树信息。
remove
前面提到过,用户删除工作树。注意:该命令只能删除干净的工作树(没有未跟踪的文件,也无法对跟踪的文件进行任何修改)。不干净的工作树或带有子模块的树需要使用--force删除。主工作树无法删除。
unlock
对锁定工作中的树,解锁,解锁后就可以对其进行prune、move或者remove等操作。
工作树的作用
那么用工作树可以搞什么事情呢?这儿就介绍介绍工作树的作用。
在另一个分支上工作时运行测试
在具有非常好的测试覆盖范围的大型项目中,运行某组测试套件可能需要很长时间,与其浪费时间死等,不如多拉几个工作树并行运行多个测试套件。许多IDE都允许一次打开多个项目,但每个项目必须位于自己的目录中。我们可以git克隆两个完全独立的存储库,但是工作树更完美:
工作树是使用硬链接实现的,因此它们既轻巧又快速。
可以在工作树之间共享更改(只要它们将其提交到本地存储库)。对于克隆,必须先推送到远程库,在git pull来同步。
如果不小心clone的副本提交错误的提交了变化,则必须手工(如果很简单)或使用修补程序迁移变更。而使用工作树,只需要使用git cherry-pick和git reset即可修复错误。
通常做法是为运行测试保留一个额外的工作树。但是工作树有一个限制就是一个分支只能拉一个工作树。可以通过创建临时分支来解决这个问题,如下所示:
git checkout -b TEMP/branch feature/branch
此处使用TEMP前缀来强调该分支是临时的。当在原始分支上提交更改时,可以方便的使用git merge feature/branch同步分支。
、### 比较多个版本
有时,需要比较一个项目的某两个版本,但仅用diff无法做得到。可能需要同拉两个版本逐个比对,甚至需要同时运行本。或者一个复杂的功能恰好写了一半,无法确定从那个地方做标记对比,这时可以通过先前的版本或者任何commit提交来拉工作树操作。
在其他分支上工作,而不会影响当前的工作副本
也许我们需要在其他分支上工作,但是当前的工作目录混乱不堪,也无法使用git stash来保存状态。根据项目的不同,切换分支有可能还会产生不良的副作用(例如,导致IDE重新生成索引)。这时候就只能使用工作树来解决。
使用工作树快速验证项目
每个人都可能遇到过构建失败的经历,可能是因为你搭档忘记提交一些必须的配置或.gitgnore设置的太宽泛了等等。而代码可以很好的在它的电脑上运行,到你这就挂了,则可能是由于可能缺少某些文件。这时候就可以使用工作树拉一个干净的副本做测试验证所有需要包含都已经添加了。只有从创建新工作树开始,才能可靠地工作。
限制
不能多个工作树对应同一个分支
前面提到了过了,这是工作树的一个限制,只需拉一个临时分支就ok。
不适用于子模块
目前使用子模块的存储库无法利用工作树。
总结
本文给大家介绍了一个非常实用的git功能——工作树。该功能简练而好用,绝对是一个人见人爱,人见人用的五星级好功能。犹豫什么呢,先用先受益!
作者:虫虫搜奇ccsearchit
链接:https://www.jianshu.com/p/c5c...
来源:简书
最后
喜欢文章的小伙伴可以点个赞哦~,最后,照旧安利一波我们的公众号:「终端研发部」,目前每天都会推荐一篇优质的技术相关的文章,主要分享java相关的技术与面试技巧, 学习java不迷路。







**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。