定义
类class是面向对象程序设计实现信息封装的基础。类是一种用户定义的引用数据类型,也称类类型。每个类包含数据说明和一组操作数据或传递信息的函数。类的实例称为对象。
构成
类由类名、构造函数、属性、方法组成。属性、方法属于成员,可以分为公共成员,保护成员、私有成员。
定义类
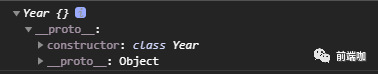
声明一个仅有类名的类。
class Year{
constructor(){
}
}
// 简写
class Year{
}公共属性
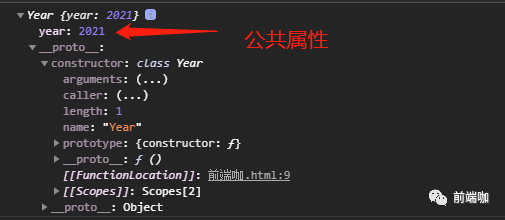
公共属性可以被实例对象访问或修改,类的属性默认是公共属性。
class Year{
constructor(year){
this.year = year; // 公共属性
}
}
let yearCs = new Year(2021);
console.log(yearCs.year); // 2021私有属性
私有属性不可以被实例对象访问,仅在类的内部访问或修改,写法是使用一个#作为前缀。
class Year{
constructor(year){
this.year = year;
}
#month = 1; // 私有属性
}
let yearCs = new Year(2021);
console.log(yearCs['#month']); // undefined静态属性
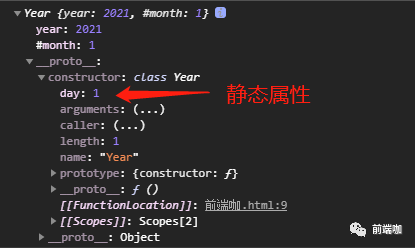
静态属性是使用关键字static声明,将静态属性添加到类的构造函数中,用类本身访问或修改。
class Year{
constructor(year){
this.year = year;
}
#month = 1;
static day = 1; // 静态属性
}
let yearCs = new Year(2021);
console.log(Year.day); // 1静态私有属性
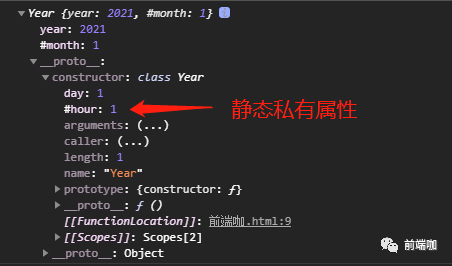
静态私有属性是使用关键字static与#声明,将静态私有属性添加到类的构造函数中,不能被用类本身访问。
class Year{
constructor(year){
this.year = year;
}
#month = 1;
static day = 1;
static #hour = 1; // 静态私有属性
}
console.log(Year['#hour']); // undefined属性对比
Class方式定义类与Function定义类的区别,想想输出的内容,欢迎留言哦!
/**
* Class定义类
*/
class YearClass{
constructor(year){
this.year = year;
}
#month = 1;
static day = 1;
static #hour = 1;
}
let yearCs = new YearClass(2021);
console.log(yearCs.year); // ???
console.log(yearCs['#month']); // ???
console.log(YearClass.day); // ???
console.log(YearClass['#hour']); // ???
/**
* Function 方式定义类
*/
function YearFunction(year){
this.year = year;
this['#month'] = 1;
}
YearFunction.day = 1;
YearFunction['#hour'] = 1;
let yearFn = new YearFunction(2021);
console.log(yearFn.year); // ???
console.log(yearFn['#month']); // ???
console.log(YearFunction.day); // ???
console.log(YearFunction['#hour']); // ???Class
Function
公共方法
公共方法可以被实例对象调用。
class Year{
constructor(year){
this.year = year;
}
#month = 1;
getYear(){
return `今夕是何年${this.year},何月${this.#month}`;
}
setYear(year){
this.year = year;
this.#month = year%2;
}
}
let yearCs = new Year(2021);
console.log(yearCs.year, yearCs['#month']); // 2021 undefined
console.log(yearCs.getYear()); // 今夕是何年2021,何月1
yearCs.setYear(2022);
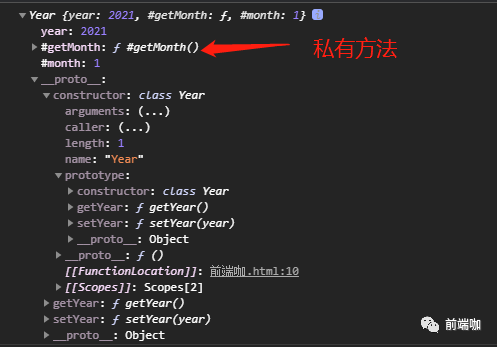
console.log(yearCs.getYear()); // 今夕是何年2022,何月0定义类Year,包括公共属性year、私有属性#month,公共方法getYear、setYear。实例对象仅可以访问公共成员,在类的内部可以访问、修改私有属于#month,可以保护类的内部数据,虽然,实例对象不能访问私有成员,但是在实例对象的节点上是暴露相关信息。
私有方法
私有方法不可以被实例对象调用,写法是使用一个#作为前缀。
class Year{
constructor(year){
this.year = year;
}
#month = 1;
getYear(){
return `今夕是何年${this.year}`;
}
#getMonth(){
return `今夕是何月${this.#month}`;
}
}
let yearCs = new Year(2021);
console.log(yearCs['getYear']()); // 今夕是何年2021
console.log(yearCs['#getMonth']()); // Uncaught TypeError: yearCs.#getMonth is not a function公共方法可以被实例对象访问,私有方法不可以被实例对象访问,强制访问会报错哦。高能预警:公共方法getYear是在原型链上,私有方法#getMonth在实例上。
静态方法
静态方法是使用关键字static声明,将静态方法添加到类的构造函数中,用类本身调用。
class Year{
constructor(year){
this.year = year;
}
#month = 1;
static day = 1;
getYear(){
return `今夕是何年${this.year}`;
}
#getMonth(){
return `今夕是何月${this.#month}`;
}
static getDay(){
return `今夕是何天${this.day}`;
}
}
let yearCs = new Year(2021);
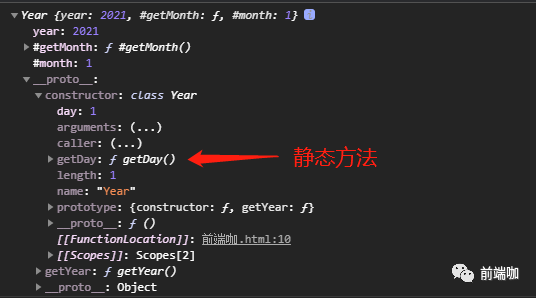
console.log(Year.getDay()); // 今夕是何天1静态方法是通过类调用。静态方法在类的构造函数上。
静态私有方法
class Year{
constructor(year){
this.year = year;
}
#month = 1;
static day = 1;
static #hour = 1;
getYear(){
return Year.#getHour();
}
#getMonth(){
return `今夕是何月${this.#month}`;
}
static getDay(){
return Year.#getHour();
}
static #getHour(){
return `今夕是何时${Year.#hour}`;
}
}
let yearCs = new Year(2021);
console.log(Year['#getHour']()); // Uncaught TypeError: Year.#getHour is not a function
console.log(Year.getDay()); // 今夕是何时1
console.log(yearCs.getDay()); // 今夕是何时1静态私有方法不能被类本身调用,但是,可以把静态私有方法给公共方法或静态公共方法内部调用。静态私有方法在类的构造函数上。
方法对比
Class方式定义类与Function定义类的区别,想想输出的内容,欢迎留言哦!
class YearClass{
constructor(year){
this.year = year;
}
#month = 1;
static day = 1;
static #hour = 1;
getYear(){
return `今夕是何年${this.year}`;
}
#getMonth(){
return `今夕是何月${this.#month}`;
}
static getDay(){
return `今夕是何天${Year.day}`;
}
static #getHour(){
return `今夕是何时${Year.#hour}`;
}
}
let yearCs = new YearClass(2021);
console.log(yearCs.getYear()); // ???
console.log(yearCs.#getMonth()); // ???
console.log(YearClass.getDay()); // ???
console.log(YearClass.#getHour()); // ???
function YearFunction(year){
this.year = year;
this.#month = 1;
}
YearFunction.day = 1;
YearFunction.#hour = 1;
YearFunction.prototype.getYear = function getYear(){
return `今夕是何年${this.year}`;
};
YearFunction.getDay = function getDay(){
return `今夕是何天${Year.day}`;
}
YearFunction.#getHour = function #getHour(){
return `今夕是何时${Year.#hour}`;
}
let yearFn = new YearFunction(2021);
console.log(yearFn.getYear()); // ???
console.log(YearFunction().getDay()); // ???
console.log(YearFunction().#getHour()); // ???Class
Function
总结
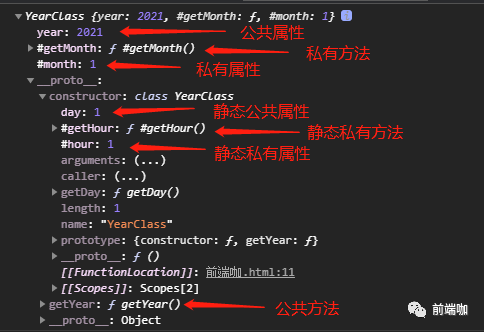
关于Class,公共属性、私有属性、私有方法挂在实例对象上,静态公共属性、静态私有属性、静态私有方法在类的构造函数上,公共方法在原型链上。
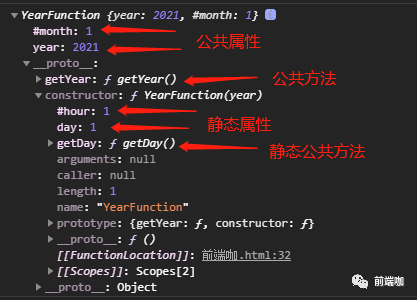
关于Function,公共属性挂在实例对象上,静态公共属性、静态公共方法在类的构造函数上,公共方法在原型链上。
经常有人说class是function的语法糖,其实,随着时间的推移,class关键字不仅仅是function语法糖,更具有新特性,如私有属性、私有方法是function类不具备的,而且class定义的方法比function定义的方法优化了,去掉了function定义方式产生的prototype部分。
附
-
调用对象的属性或方法时,我们都知道obj.name与obj['name']是一样的效果。今天给大家展示一个特列:
function YearFunction(year){
this.year = year; // 公共属性
this['#month'] = 1; // 公共属性
this.#month = 1; // Uncaught SyntaxError: Private field '#month' must be declared in an enclosing class
}
let yearFn = new YearFunction(2021);语法错误:私有字段必需在类Class中声明。
喜欢可以关注微信公众号“前端咖”
关注哦!优质原创文章在这里等你哦!















**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。