nw.js入门
下载nw.js
- 您可以从官网获取最新版本的文件,或通过源代码构建.
进入官网后点击下载按钮你会看到下面这个图片显示的内容,选择最新的sdk版
- 下载后的文件解压缩后你会看到如下图的文件目录
使用nw.js运行你的代码为桌面程序
- 新建你的代码存放的文件夹,比如说‘app’文件夹
在app文件夹内新建index.html
你可以任意新建你的文件夹、html的名字和路径,只要你在下面package.json中的
main字段配置一致即可在app文件夹内新建package.json文件(这个名字就不能随便改了)
{ "name": "wl-nw-demo", "main": "index.html" }- 将你的app文件夹拖到上面解压缩nw.js所得到的目录中
nw.exe上方即可运行为桌面程序了
自动更新
待续
打包为桌面程序.exe
- 在你新建解压缩nw.js所得到的目录中新建
package.nw目录,这时候package.nw目录和nw.exe在同级目录下! 把你在app目录的代码和
package.json都复制到package.nw目录中,注意package.json需要在package.nw直接目录下。其实也可以在最开始新建app目录的时候就直接命名为
package.nw,这样就不用复制来复制去了打开你的编辑器终端或者直接调出cmd,在在你新建解压缩nw.js所得到的目录下(即:此目录下有
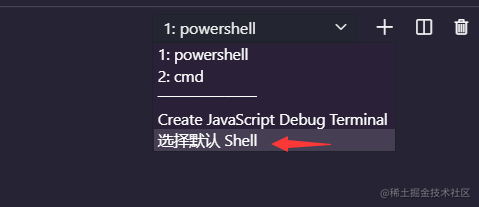
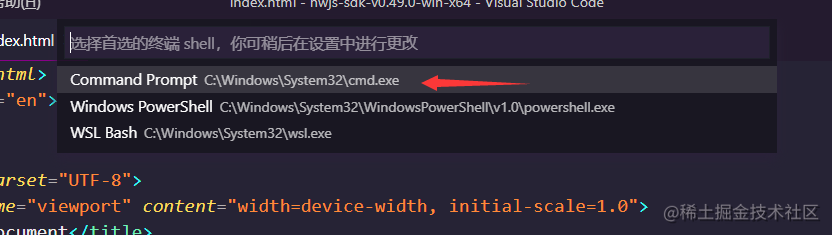
package.nw目录和nw.exe文件),输入下面这行命令即可得到打包后的可执行程序*.exe文件:copy /b nw.exe+package.nw weilan.exe> 这是win系统上自带的合并文件命令。copy /b是系统命令,1+2+3中+号连接的是你要合并的文件,空格后是你合并出来的文件名注意:如果你的编辑器是vs自动打开的是powershell终端,则上面的命令会执行报错,看下图选择默认shell选择cmd即可!
 点击选择cmd.exe而不是在第二张图的输入框内输命令,那个框框是搜索终端shell的,还是在你编辑器ctrl+`打开的终端内执行打包命令,且不要再用更改前打开的powershell终端,点+打开一个新终端运行命令
- 执行
copy /b nw.exe+package.nw weilan.exe命令成功后产生的weilan.exe就是可执行桌面文件啦!!!
注意
- 此时打包出来的
*.exe文件是免安装文件,需要将解压缩nw.js所得到的目录中的环境资源都在同一目录下才能执行,因此给别人用免不了要把*.exe文件连带其他资源一股脑打成压缩包发给别人啦。 - 目前还没看怎么打成可安装模式,且尝试将其他资源也用命令合并进来依然无法只用
*.exe给其他人运行




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。