作者:潘杰
GrowingIO 工程经理,目前主要负责 GrowingIO Design 组件库搭建和微前端建设。
前言
在 20 世纪 60 年代,计算机技术开始超过软件编程的速度。计算机变得更快、更便宜,但是软件开发仍然缓慢,难以维护,并且容易出错。这种差距,以及如何应对,被称为“软件危机”。
1968 年,在北约软件工程会议上,Douglas McIlroy 提出了基于组件的开发作为解决这一困境的可能方法。基于组件的开发提供了一种通过使代码可重用来加快编程潜力的方法,从而使其更高效且更易于扩展。这降低了工作量,提高了软件开发的速度,使软件能够更好地利用现代计算机的力量。
现在,50 年后,我们正经历着类似的挑战,但这次是在设计方面。设计正在努力扩展它所支持的应用程序,因为设计仍然是针对单个问题的定制解决方案。你是否曾经执行过用户界面审计,发现你使用了几十种相似的蓝色色调,或者相同按钮的排列?将其乘以应用程序中的每个 UI,您就会开始意识到设计变得多么不一致、不完整和难以维护。
设计系统通过使设计可重复使用,使团队能够更快地制造更好的产品成为可能。这是设计系统的核心和主要价值。设计系统是可重用组件的集合,遵循明确的标准,可以将其组装在一起以构建任意数量的应用程序。
GrowingIO 产品研发团队也开始通过搭建自己的设计系统—— GrowingIO Design System,来提供交互体验一致的产品和提升研发效率。组件库做为设计系统的重要组成部分,前端团队通过系列文章来介绍如何一步步搭建组件库。本篇文章主要介绍组件库 GrowingIO Design 使用的开发工具,正所谓:工欲善其事,必先利其器。
TL;DR
本文按照工具的作用把工具分为:代码规范和代码管理两类,这两类主要用到的工具有:
代码规范工具
a.
Prettier:用于代码格式化b.
stylelint:对样式文件(CSS和Less)进行规范检查c.
ESLint:对ECMAScript/JavaScript代码进行规范检查代码管理工具
a.
Commitzen:帮助编写规范的 commit messageb.
commitlint:对 commit message 格式进行检查c.
lint-stage:只对git缓存的代码文件进行规范检查,提高速度d.
husky:整合所有的检查工具
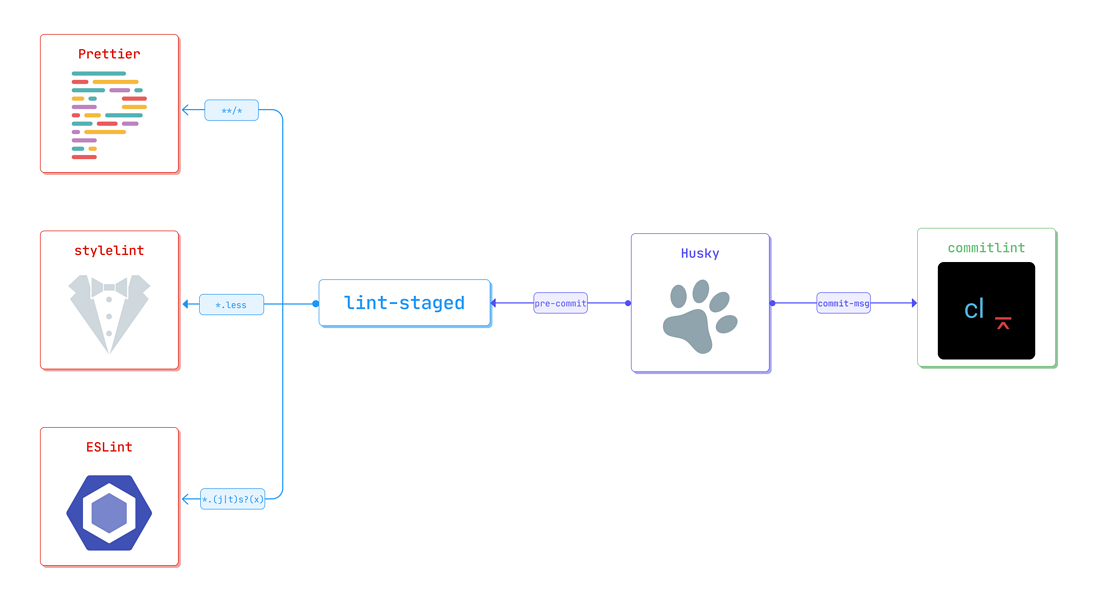
husky 如何把检查工具都整合的,如下图所示:
其中:
pre-commit阶段:执行lint-staged,会对暂存的文件执行prettier、stylelint和eslint三个命令。commit-msg阶段:执行commitlint,检查 commit message 是否符合规范。
接下来,对这两类用到的工具进行详细介绍。
代码规范工具
代码规范相当于团队乃至公司的整个技术团队协作的契约,同时这些规范是经过许多项目实践出来的宝贵经验,可以在开发中少走很多的弯路。代码规范性靠人工在 Code Review 时候检查太费时费力,所以主要用工具来保障。这里主要使用的是 Prettier 、stylelint 和 ESLint 三个工具。
Prettier
Prettier 是一个“有态度”的代码格式化工具,它支持:
- JavaScript (包括实验性功能)
- JSX
- Angular
- Vue
- Flow
- TypeScript
- CSS、Less 和 SCSS
- HTML
- JSON
- GraphQL
- Markdown,包括 GFM 和 MDX
- YAML
它移除了所有原始样式并确保输出的所有代码都符合一致的样式。它也会把代码行的长度也纳入考量,然后把代码重新打印出来。
例如,对于以下代码:
foo(arg1, arg2, arg3, arg4);这段代码一行正合适,因此格式化后代码将保持原样。但是,我们都遇到过这种情况:
foo(reallyLongArg(), omgSoManyParameters(), IShouldRefactorThis(), isThereSeriouslyAnotherOne());这段代码太长了,我们之前调用方法的格式就不适用了。Prettier 会做详尽的工作重新输出这段代码,像下面的代码一样:
foo(
reallyLongArg(),
omgSoManyParameters(),
IShouldRefactorThis(),
isThereSeriouslyAnotherOne()
);安装
$ yarn add --dev --exact prettier配置
在项目根目录创建配置文件:
$ echo {}> .prettierrc.js下一步创建 .prettierignore 文件,用来告诉 Prettier CLI 或者编辑器哪些文件不需要代码格式化:
build
coverage使用
运行一下命令来格式化现有代码:
$ yarn prettier --write .这部分工作可以集成到 Git 流程中,详情见后文。
stylelint
stylelint 是一个强大的,现代的 linter,帮助你避免错误,并在你的风格中执行惯例。
它的强大之处:
- 了解最新的
CSS语法,包括自定义属性和 4 级选择器 - 从
HTML、markdown和CSS-in-JS对象和模板文字中提取嵌入样式 - 解析类似
CSS的语法,如SCSS、Sass、Less和SugarSS - 有超过 170个 内置规则来捕捉错误、应用限制和执行风格惯例
- 支持插件,因此您可以创建自己的规则或使用社区编写的插件
- 自动修复大多数风格违规
- 通过超过 15000 个单元测试进行了良好的测试
- 支持可扩展或创建的共享配置
- 不固执己见,因此您可以根据自己的实际需要对其进行自定义
- 拥有不断发展的社区,并被 Facebook、GitHub 和 WordPress 使用
安装
前文提到使用 Prettier 工具,为了和 Prettier 配置,这里额外安装 stylelint-config-prettier 插件:
$ yarn add --dev stylelint stylelint-config-standard stylelint-config-prettier配置
在项目根目录创建配置文件 .stylelintrc.js:
module.exports = {
extends: ["stylelint-config-standard", "stylelint-config-prettier"],
};使用
检查文件的命令:
$ npx stylelint --syntax less --fixGrowingIO Design 使用 less 来编写样式,这里增加了 --syntax less 参数,通过 --fix 参数直接修改不符合规范的文件。
ESLint
ESLint 是在 ECMAScript/JavaScript 代码中识别和报告模式匹配的工具,它的目标是保证代码的一致性和避免错误。在许多方面,它和 JSLint、 JSHint 相似,除了少数的例外:
ESLint使用 Espree 解析JavaScript;ESLint使用 AST 去分析代码中的模式;ESLint是完全插件化的,每一个规则都是一个插件并且你可以在运行时添加更多的规则。
Esprima 是用 ECMAScript 编写的高性能、标准兼容的 ECMAScript 解析器。Espree 现在建立在 Acorn 之上,Acorn 具有模块化架构,允许扩展核心功能。Espree 的目标是通过类似的 API 产生类似于 Esprima 的输出,以便可以代替 Esprima 使用。
安装
$ yarn add --dev eslint配置
这里用 ESLint 命令来初始化配置:
$ npx eslint --init
✔ How would you like to use ESLint? · style
✔ What type of modules does your project use? · esm
✔ Which framework does your project use? · react
✔ Does your project use TypeScript? · No / Yes
✔ Where does your code run? · browser
✔ How would you like to define a style for your project? · guide
✔ Which style guide do you want to follow? · airbnb
✔ What format do you want your config file to be in? · YAML
Checking peerDependencies of eslint-config-airbnb@latest
The config that you've selected requires the following dependencies:
eslint-plugin-react@^7.20.0
@typescript-eslint/eslint-plugin@latest
eslint-config-airbnb@latest
eslint@^5.16.0 || ^6.8.0 || ^7.2.0
eslint-plugin-import@^2.21.2
eslint-plugin-jsx-a11y@^6.3.0
eslint-plugin-react-hooks@^4 || ^3 || ^2.3.0 || ^1.7.0
@typescript-eslint/parser@latest同样,为了和 Prettier 配合,额外安装:
$ yarn add --dev eslint-plugin-prettier eslint-config-prettier然后修改 .eslintrc.js 文件:
module.exports = {
env: {
browser: true,
es2021: true,
jest: true,
},
extends: ['plugin:react/recommended', 'airbnb', 'prettier', 'prettier/react'],
parser: '@typescript-eslint/parser',
parserOptions: {
ecmaFeatures: {
jsx: true,
},
ecmaVersion: 12,
sourceType: 'module',
},
plugins: ['react', '@typescript-eslint', 'prettier'],
rules: {
'prettier/prettier': 'error',
},
};使用
运行命令:
$ npx eslint --cache --fix--cache:存储有关已处理文件的信息,以便仅对更改的文件进行操作。--fix:对违反规则的代码,会根据规则进行修改。
最终效果
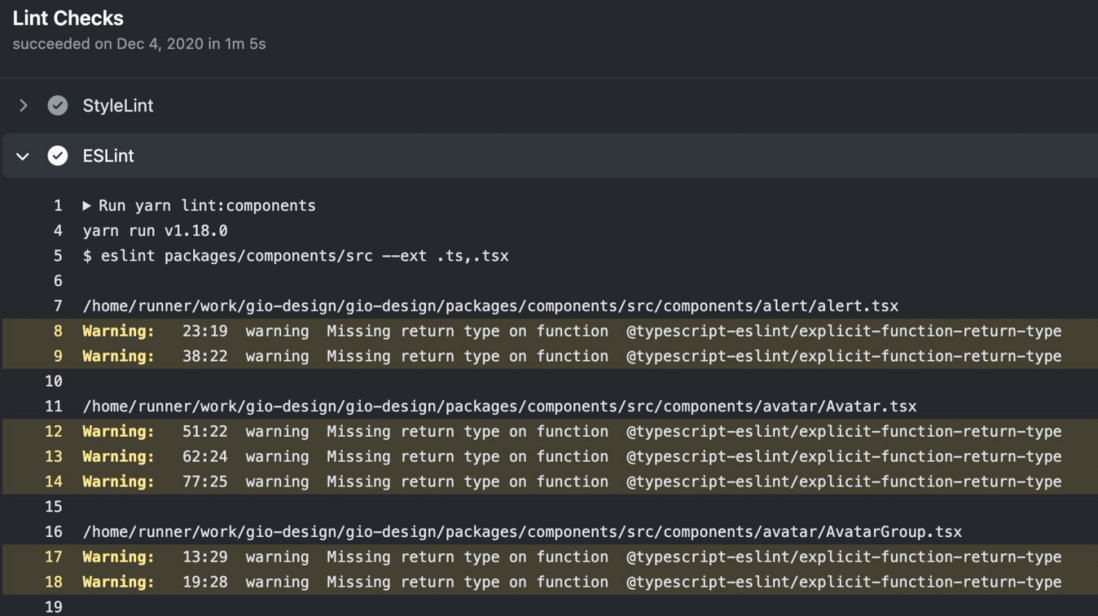
代码规范工具前面都介绍完了,把它们集成到 CI 流程中,如下图所示:
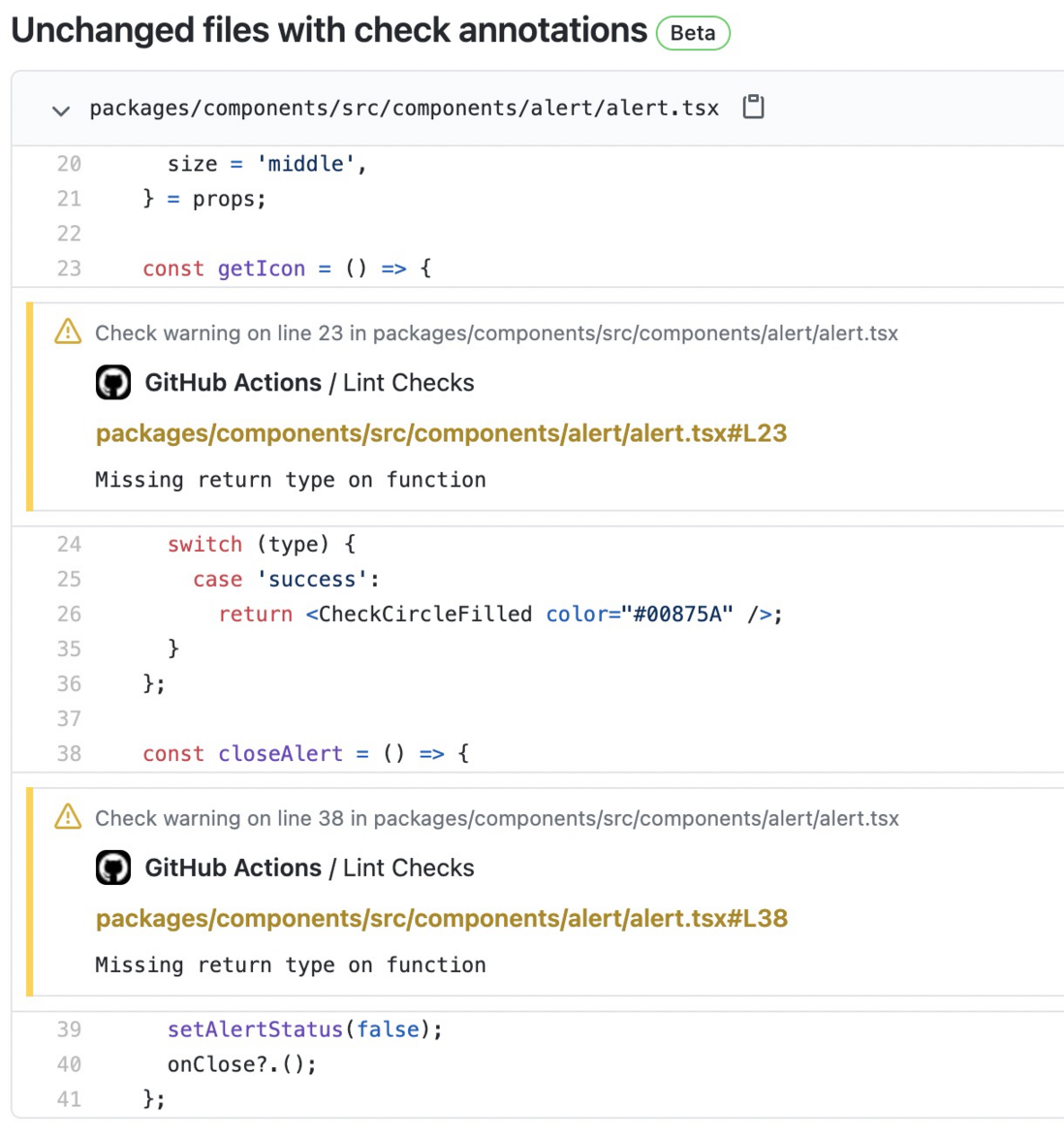
这里 CI 工具用的是 GitHub Actions,这样可以把结果注释到代码中,如下图所示:
代码管理工具
这部分主要介绍如何把前面介绍的代码规范工具集成到代码提交流程中,并且规范每次代码提交。本文以代码管理工具 Git 为例, Git 每次提交代码,都要写 Commit Message(提交说明),否则就不允许提交。格式化的 Commit Message,有几个好处:
- 提供更多的历史信息,方便快速浏览。
- 可以过滤某些 commit(比如文档改动),便于快速查找信息。
- 可以直接从 commit 生成 Change log。
更多内容查看《Commit message 和 Change log 编写指南》文章。
Commitizen
Commitizen 是一个撰写合格 Commit Message 的工具。
安装
命令如下:
$ yarn global add commitizen然后,在项目目录里,运行下面的命令,使其支持规范的 Commit Message 格式:
$ commitizen init cz-conventional-changelog --yarn --dev --exact使用
以后,凡是用到 git commit 命令,一律改为使用 git cz。这时,就会出现选项,用来生成符合格式的 Commit Message。
commitlint
commitlint 帮助您的团队遵守提交约定。通过支持npm安装的配置,可以轻松共享提交约定。
安装
yarn add --dev @commitlint/config-conventional @commitlint/cli配置
创建 .lintstagedrc.js 文件:
module.exports = {
"**/*": "prettier --write --ignore-unknown",
"*.less": "stylelint --syntax less --fix",
"*.(j|t)s?(x)": "eslint --cache --fix",
};husky
husky 改善你的 commits 和更多 🐶 喔!您可以使用它来删除提交消息、运行测试、删除代码等。当您提交或推送时。husky 支持所有的 git hooks。
安装
$ yarn add --dev husky配置
这里通过配置 git hooks 把前文提到的工具全都串起来!
创建 .huskrc.js 文件:
module.exports = {
hooks: {
'pre-commit': 'lint-staged',
'commit-msg': 'commitlint -E HUSKY_GIT_PARAMS',
},
};使用
以后只要执行 git cz 后,就可以看到以下信息:
$ git cz
...
husky > pre-commit (node v12.20.0)
✔ Preparing...
✔ Running tasks...
✔ Applying modifications...
✔ Cleaning up...
husky > commit-msg (node v12.20.0)
...小结
文章开头介绍了设计系统通过设计可重复使用,让团队能够更快更好地研发出产品。这也是 GrowingIO 产品研发团队搭建组件库的主要原因。后续详细介绍了组件库用到的开发工具,可以做为大家在搭建组件库时候的一份参考。
参考
- Design Systems Handbook
- GrowingIO Design
- Prettier · Opinionated Code Formatter
- A mighty, modern style linter · stylelint
- ESLint - Pluggable JavaScript linter
- Commit message 和 Change log 编写指南
- Commitizen by commitizen
- commitlint - Lint commit messages
- lint-staged - Run linters on git staged files
- Husky improves your commits and more 🐶woof!



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。