M1芯片出来了有一段时间了,各类软件的兼容性已经跟进的差不多了,迫于 M1 实在太香,我的 M1 Macbook 也于本周到达了我的手上。在花费了两三个小时搭建完开发环境后,立马用它开始干活了。这几天的感受只有寥寥一语可以概括:太 TM 香了!太强了
作为一个前端开发者,我可以负责任的说前端开发的场景 M1 已经可以完全覆盖,并且体验非常好。目前我依赖的开发环境,并且已经跑在 M1 Mac 上的如下:适配 m1 的 Vscode Insiders 版本 + Node v15(on arm) + Node v14 (on intel) + Nvm + Cocoapods + Xcode + Flutter。可以看到,大前端这一套是完全能够覆盖的。
我在 github 的 issue 中经常看到有关于 m1 安装环境的问题,为了帮助不愿意翻 issue 的开发者,遂决定写下这篇文章记录前端环境的搭建问题。
我会从以下几个步骤来记录:
- 安装 Xocde
- 安装 Homebrew
- 安装 Nvm
- 安装 Node
- 如何安装 v14 及以下的老版本 Node
安装 Xcode
Xcode 是苹果开发者工具,是一个功能非常强大的 IDE,可以用来开发苹果应用,并且自带了 git 环境, 并且有咱们后续依赖的 Xcode Command line tool , 先进入 app store 中安装 Xcode。安装好之后再进入后续步骤
安装 Homebrew
如果你是一个 mac 老用户,那自然不用我介绍什么是 Homebrew。若是你是一个新用户,那么请你一定要安装 Homebrew ,并使用它来管理 Mac 中的各类环境依赖。通过👇的命令即可安装 Homebrew
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"在终端中执行如下命令安装 Homebrew,安装 Homebrew 的时候,常常会因为网络问题导致安装失败,这个问题只能依赖大家自行解决科学上网了。
安装 Nvm
Nvm 是一个管理 Node 版本的工具,当项目多了以后,总会碰到需要切换 Node 环境的时候,所以推荐大家使用 Nvm 来安装 Node。
Homebrew 安装 Nvm
若是你已经按上述步骤安装好了 Homebrew,那么你可以直接通过 Homebrew 的命令轻松安装 Nvm
brew install nvmcurl 安装 Nvm
若是你不想使用 Homebrew 管理依赖,那么用 👇 的 curl 直接安装 Nvm 也是可以的
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.37.2/install.sh | bash设置 Nvm 的环境变量
安装好 nvm 后,需要将环境变量写入我们的 shell 配置文件中。
如果你的默认 shell 的 zsh,那么将环境变量命令复制进 .zshrc:
vi ~/.bash_profile如果不使用 zsh,那么将环境变量复制进 bash 中,通过如下命令创建 bash_profile,并且编辑 bash_profile。
touch ~/.bash_profile
vi ~/.bash_profile最后将以下环境变量脚本 copy 进 shell 配置文件中:
export NVM_DIR="$([ -z "${XDG_CONFIG_HOME-}" ] && printf %s "${HOME}/.nvm" || printf %s "${XDG_CONFIG_HOME}/nvm")"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm至此 Nvm 已经安装好,可以尝试在命令行中输入 nvm,你可以看到 nvm 已经正常工作了。
安装 Node
接下来我们通过 nvm 来安装 Node,我们先安装适配了 M1 的 node 版本。
nvm i v15该命令运行完后,会执行很久,编译 node ,大家耐心等就好了,大概需要 5-10 分钟,就会提示安装成功。再提醒一句,报任何错误,首先先检查是不是网络问题,例如 443 、 connect timeout 等,如果是网络问题,建议科学上网。
如何安装 v14 及以下的老版本 Node
安装 Node 的部分写的很简单,因为按这个步骤,一般不会出问题。而当你用 nvm 尝试去安装 v14 及以下的 Node 版本时,大概率会报错,而我们在工作中恰恰又可能依赖 v14 及以下的 lts 版本。那么为什么会报错呢?究其原因还是因为低版本的 node 并不是基于 arm64 架构的,所以不适配 M1 芯片。在这里教大家两个方法,就能成功安装上低版本 Node。
方法一
在终端中,输入:
arch -x86_64 zsh通过这个命令可以让 shell 运行在Rosetta2下。
之后你可以通过 nvm install v12 来安装低版本 Node。
在此之后,您可以不用在 Rosetta2 中就可以使用安装的可执行文件,也就是说,您可以将 Node v15与其他节点版本互换使用。
方法二
方法二就是通过 Rosetta2 来启动终端,这样通过 Rosetta2 转译到 x86 架构中执行安装,也一样可以安装成功。
- 在 finder 中,点击应用程序,并在实用工具中找到终端 (Terminal)
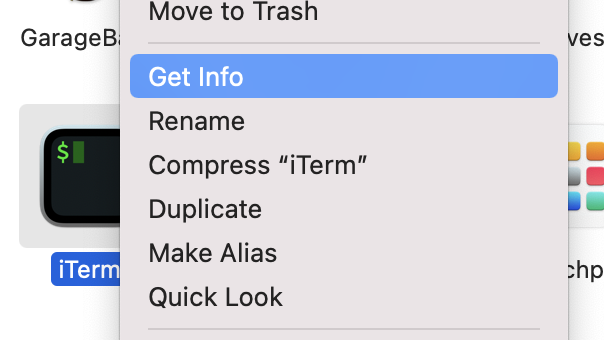
- 右键终端,点击获取信息
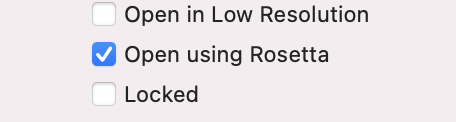
- 选择 使用Rosetta 打开
- 重启终端,并执行
nvm install v12命令
结尾
至此,我们的 M1 就已经完成了 git + 各版本 Node + npm 的搭建,完成这部分工作后,前端项目已经可以正常运行,各位买了 M1 Mac 的前端小伙伴又能愉快的干活了。希望本文能够帮助被 M1 的开发环境困扰过的您。


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。