前言
最近发现一个有趣的项目。
这个项目是通过学习https://gitee.com/nbsl/idCardCv 后整合 tess4j,不需要经过训练直接使用的,当然,你也可以进行训练后进行使用。
本文已有github:JavaCodeHuby收录,欢迎star。
作者:endlesshh
参考链接:https://gitee.com/endlesshh/i...
来源:gitee
该项目修改原有的需要安装 opencv 的过程,全部使用 javaccp 技术重构,通过 javaccp 引入需要的 c++ 库进行开发。不需要安装 opencv 新增的了前端控制识别区域的功能,新增了后端识别后验证 ,页面样式主要适应 paid,重新修改了后面的识别过程,用户 opencv 进行图片优化和区域 选择,使用 tess4j 进行数字和 x 的识别 配合样式中的区域在后台裁剪相关区域图片
/idCardCv/src/main/resources/static/js/plugins/cropper/cropper.css
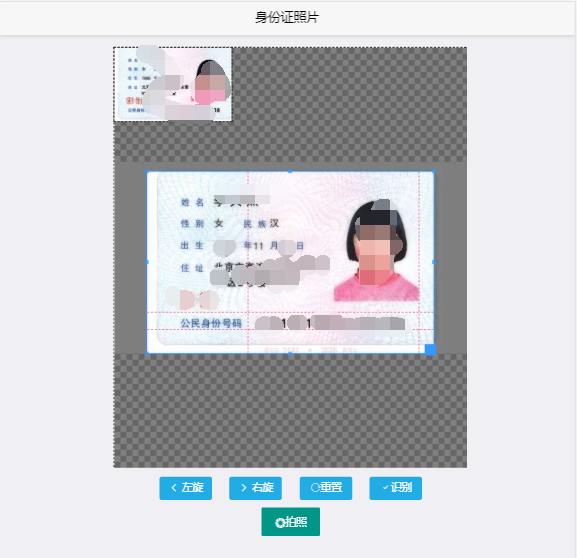
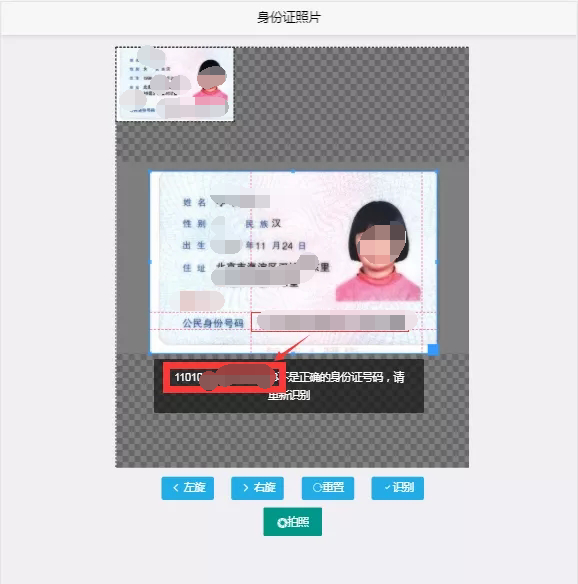
身份证号码识别
请求地址 http://localhost:8080/idCard/index 它基于 openCV 开源库。这意味着你可以获取全部源代码,并且移植到 opencv 支持的所有平台。它是基于 java 开发。它的识别率较高。图片清晰情况下,号码检测与识别准确率在90%以上。
Required Software
本版本在以下平台测试通过:
- windows7 64bit
- jdk1.8.0_45
- junit 4
- opencv4.3
- javaccp1.5.3
- tess4j4.5.1
- tesseract4.0.0
项目更新
1、先前使用base64进行图片的上传比较缓慢,使用webuploader插件进行分片上传,网速慢的时候可以提升速度,尤其是paid浏览器使用。原页面改为idcard_bak.html。
2、原项目中有测试图片保存路径,统一更新到配置文档中。
3、将opencv3.4.3升级到4.3
项目地址
https://gitee.com/endlesshh/i...
本文已有github:JavaCodeHuby收录,欢迎star。
最后
喜欢文章的小伙伴可以点个赞哦~,最后,照旧安利一波我们的公众号:「终端研发部」,关注即送5T程序员开发教程,目前每天都会推荐一篇优质的技术相关的文章,主要分享java相关的技术与面试技巧, 学习java不迷路。




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。