前言
在开发后台管理系统中,表格是经常用到的数据展示方式。然而,有时候表格展示的列过多,会出现一屏展示不下,需要手动滚动滚动条查看的情况。
其实,在系统实际使用的过程中,不同用户关注的列不同,并不是一定要展示所有的列。因此,可以开发一个能够配置表格需要展示的列的功能,这样只展示关注的列,不关注的列就无需在页面上展示,提高用户的使用体验。
需求
要求可以动态配置表格中需要展示的列,默认展示所有列。
思路
- 将列数据定义在
data中,然后动态绑定列数据到模板上 - 提供一组用于设置列展示的复选框,默认选中所有列,即默认展示所有列
- 选中或取消选中某个列时,更新模板中动态绑定的列数据,实现页面只显示需要展示的列
开发
状态
首先根据思路,可以确定几个状态:
tableData表格数据tableColumns表格所有列数据,列数据的唯一来源bindTableColumns绑定到模板上的列数据,即需要展示的列数据checkedTableColumns复选框中选中的列数据
实现
然后开始实现:
首先,写一个基础的表格。(参考element-ui基础表格)
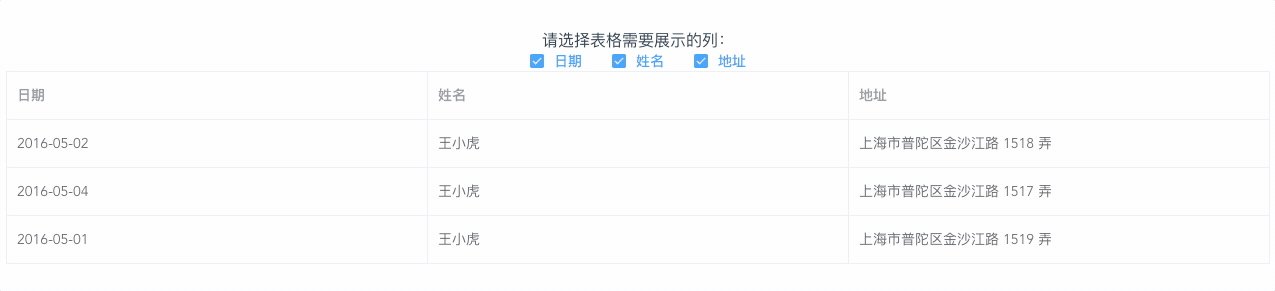
<template> <el-table :data="tableData" border> <el-table-column prop="date" label="日期"> </el-table-column> <el-table-column prop="name" label="姓名"> </el-table-column> <el-table-column prop="address" label="地址"> </el-table-column> </el-table> </template> <script> export default { data() { return { tableData: [ { date: "2016-05-02", name: "王小虎", address: "上海市普陀区金沙江路 1518 弄", }, { date: "2016-05-04", name: "王小虎", address: "上海市普陀区金沙江路 1517 弄", }, { date: "2016-05-01", name: "王小虎", address: "上海市普陀区金沙江路 1519 弄", } ], }; }, }; </script>然后,优化模板。
将表格的列数据
tableColumns定义在data中,在模板中通过v-for指令遍历列数据。<template> <el-table :data="tableData" border> <el-table-column v-for="column in tableColumns" :key="column.prop" :prop="column.prop" :label="column.label" > </el-table-column> </el-table> </template> <script> export default { data() { return { tableColumns: [ { prop: "date", label: "日期", }, { prop: "name", label: "姓名", }, { prop: "address", label: "地址", }, ], }; }, }; </script>其次,优化列数据
tableColumns,给每一个column添加show属性,用于表示列的显示与隐藏。默认为true,即默认展示所有列。<script> export default { data() { return { tableColumns: [ { prop: "date", label: "日期", show: true }, { prop: "name", label: "姓名", show: true }, { prop: "address", label: "地址", show: true }, ], }; }, }; </script>再次,添加一个
computed属性bindTableColumns,用于过滤出需要展示的列,并绑定到模板上。这样,后续对列的配置都只会操作
tableColumns中列的显示与隐藏属性show,bindTableColumns会自动更新,页面也会自动重新渲染。<template> <el-table :data="tableData" border> <el-table-column v-for="column in bindTableColumns" :key="column.prop" :prop="column.prop" :label="column.label" ></el-table-column> </el-table> </template> <script> export default { computed: { bindTableColumns() { return this.tableColumns.filter((column) => column.show); } } }; </script>
然后,实现表格列配置模板,用于设置列的显示与隐藏。
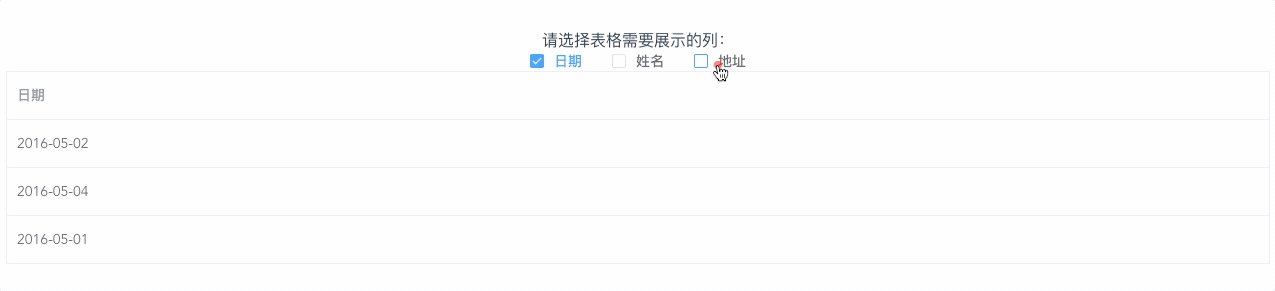
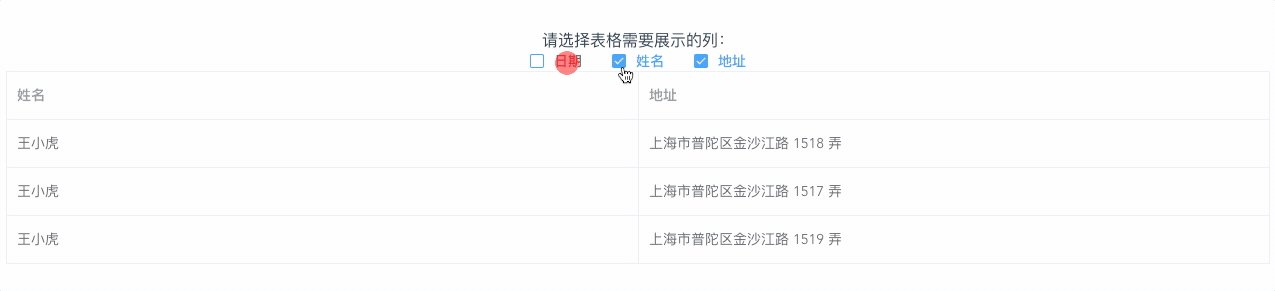
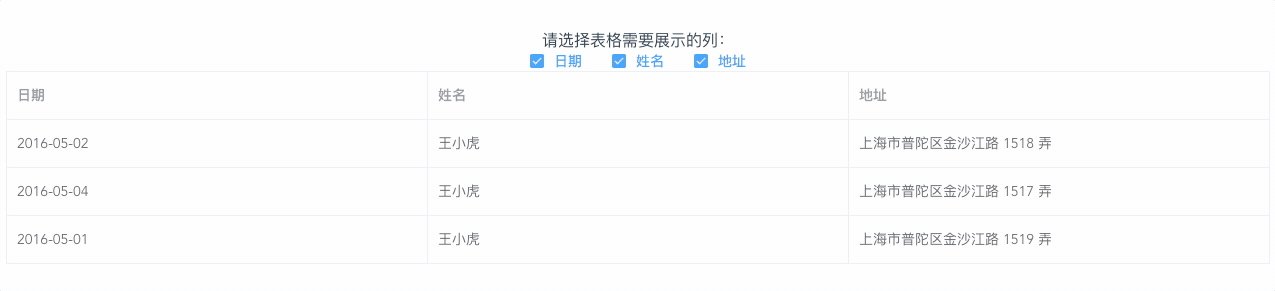
这里使用一组复选框,默认选中所有可供配置的表格列。
<template> <div> <label>请选择表格需要展示的列:</label> <el-checkbox-group v-model="checkedTableColumns"> <el-checkbox v-for="column in tableColumns" :key="column.prop" :label="column.prop" >{{ column.label }}</el-checkbox > </el-checkbox-group> </div> </template> <script> export default { computed: { /* 这里使用了getter和setter,这样写的好处是不用自己手动监听复选框的选中事件 */ checkedTableColumns: { get() { // 返回选中的列名 return this.bindTableColumns.map(column => column.prop); }, set(checked) { // 设置表格列的显示与隐藏 this.tableColumns.forEach(column => { // 如果选中,则设置列显示 if(checked.includes(column.prop)) { column.show = true; } else { // 如果未选中,则设置列隐藏 column.show = false; } }) } } } } </script>


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。