Promises对象被用于表示一个异步操作的最终完成 (或失败), 及其结果值。主要是为了解决异步操作的问题。
一个 Promise对象有以下三种状态:
pending: 初始状态,既不是成功,也不是失败状态。
fulfilled(resolved): 意味着操作成功完成。
rejected: 意味着操作失败。
Promise对象内部运行的一个变化, 变化如下:
1. 当new Promise()被实例化后,即表示Promise 进入pending初始化状态,准备就绪,等待运行。
2. 一旦Promise实例运行成功或者失败之后,实例状态就会变为fulfilled 或者 rejected,此时状态就无法变更。
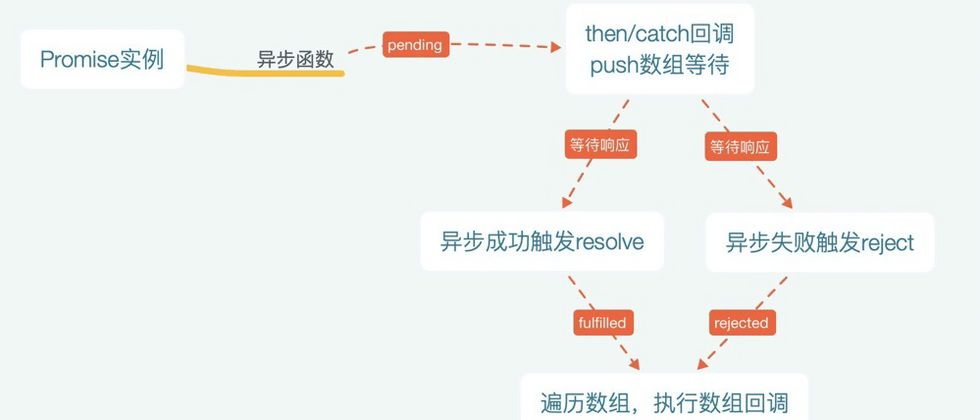
Promise实例流程
Promise实例函数调用流程基本如下图所示:
内部主要就是状态的变化,在状态为padding时,会等待执行,一旦非padding态,就会运行存放在数组中的函数。
运行代码示例
处理非异步情况:
var p = new Promise(function (resolve, reject) {
resolve('Promise');
})
p.then((result) => {
console.log(1)
})
p.then((result) => {
console.log(2)
});先实例化Promise,同时执行完回调函数,状态由pedding 变为 fullilled,Promise实例回调函数执行完成。(此时并不会将then回调函数保存,函数顺序执行)
继续执行,保存then回调,发现Promise状态已经变为fullilled,then回调直接运行。(这里的两个then回调都是这样)
处理异步情况:
var p = new Promise(function (resolve, reject) {
setTimeout(()=> {
console.log('setTimeout');
resolve('Promise')
},1000)
})
p.then((result) => {
console.log(1)
})
p.then((result) => {
console.log(2)
});先实例化Promise,同时执行完回调函数,由于是setTimeout函数,回调函数进入任务队列,状态依然还是pedding ,Promise实例回调函数执行完成,继续执行其他同步函数。(此时并不会将then回调函数保存)
继续执行,保存then回调,发现Promise状态还是pedding,then回调被保存在数组中,then回调保存完毕。执行setTimeout回调函数,执行被保存在数组中的then回调。
提示:then/catch 都是一个 Promise
这就是Promise的基本运作,有兴趣也可以看看 Promise源码解析
参考:


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。