原文首发于:https://mp.weixin.qq.com/s/s8VHp_fIkHLtXZejPyv5OA
我们团队做智能电表项目时,选用了基于 TDengine 的数据存储方案,开发过程中发现,如果没有图形化管理工具,查看数据不太方便,于是内部开发了 TDengineGUI,用来数据管理。追随 TDengine 团队彻底开源的理念,现将这个小工具开源出来,方便大家开发使用。
TDengineGUI 简介
TDengineGUI 是一个基于 electron 构建的,针对 TDengine 开发的图形化管理工具。具有跨平台、易于使用、版本适应性强等特点。
获取方式
下载最新版可执行文件
GitHub:https://github.com/skye0207/TDengineGUI/releases/tag/v1.0.0
码云:https://gitee.com/skyebaobao/TDengineGUI/releases/v1.0.0
当前版本功能
- 通过 TDengine RESTful 接口连接到数据库,使用基本不受服务器版本升级影响
- 数据库添加删除操作,显示数据库属性
- 显示数据库中超级表和表信息,删除超级表与表功能
- 显示超级表和表数据功能,提供分页、时间段检索、字段过滤、排序等功能
通过源代码运行开发版本
1. 克隆项目 :
git clone https://github.com/skye0207/TDengineGUI.git如果 GitHub 下载慢,可以下载码云上的同步更新版本 :
git clone https://gitee.com/skyebaobao/TDengineGUI.git2. 安装依赖 :
npm install3. 启动开发版本 :
npm run start4. 生成桌面应用 :
npm run build //安装包和可执行文件,生成在dist文件夹下使用说明
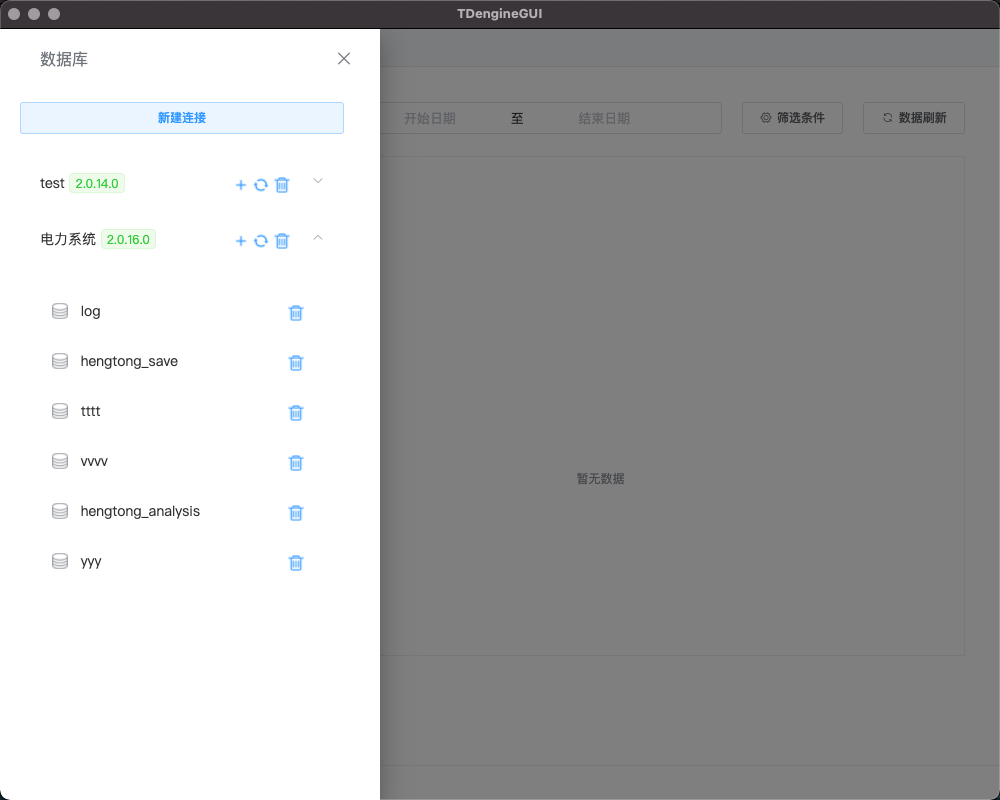
打开软件后,界面左侧会显示需要管理的数据库服务器列表和服务器中数据库列表,同时显示数据库服务器的版本号。
可以通过“新建连接”按钮,添加新的服务器进行管理。需要提供数据库服务器的 IP 地址、RESTful服务的端口号(默认为6041)、连接服务器的用户名和密码(默认为root:taosdata)
可以通过点击添加数据库图标,进行添加数据库操作。可以在添加时选择数据库属性(具体属性含义请参考TDengine官方文档)
可以通过点击服务器连接后的删除图标,进行删除数据库连接操作。
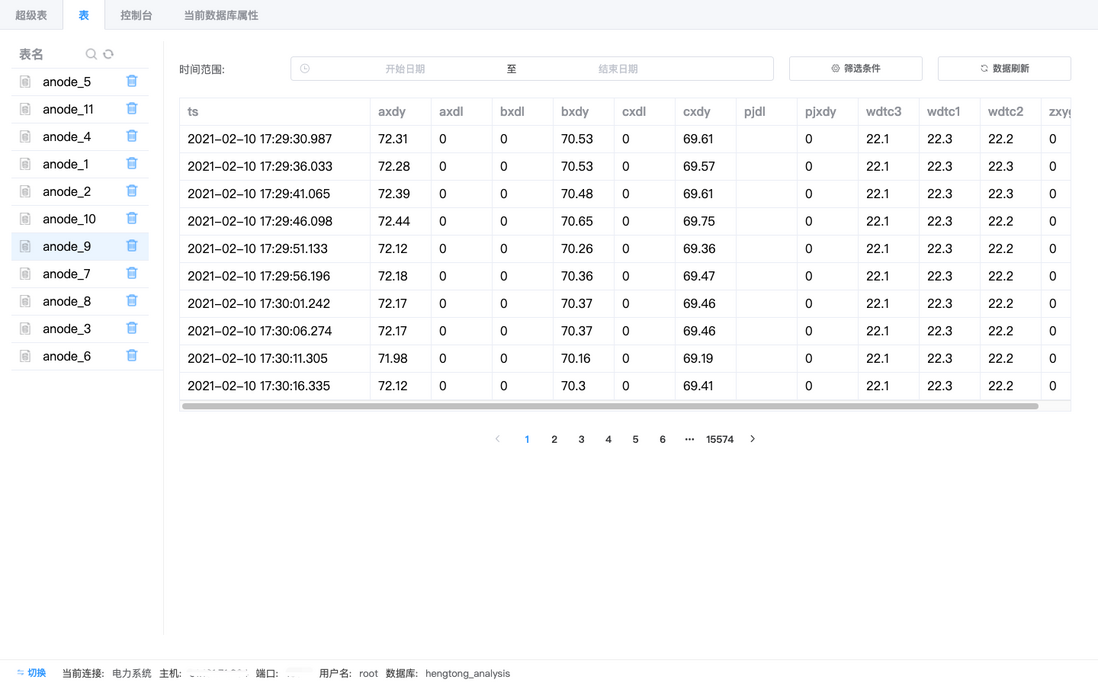
选择要操作的数据库后,即可进入当前数据库操作界面。可以通过点击“切换”按钮调出数据库导航栏,切换要操作的数据库。当前数据库操作界面中分超级表、表、控制台、数据库属性四个标签页。每个标签页都针对当前数据库进行显示与操作。
超级表(表)标签页中,左侧为超级表(表)的列表,可以进行删除与检索操作(添加、修改等操作后续版本将提供,当前版本如需增加数据表或者插入数据请使用控制台输入命令完成)。左侧则显示当前数据表的数据。
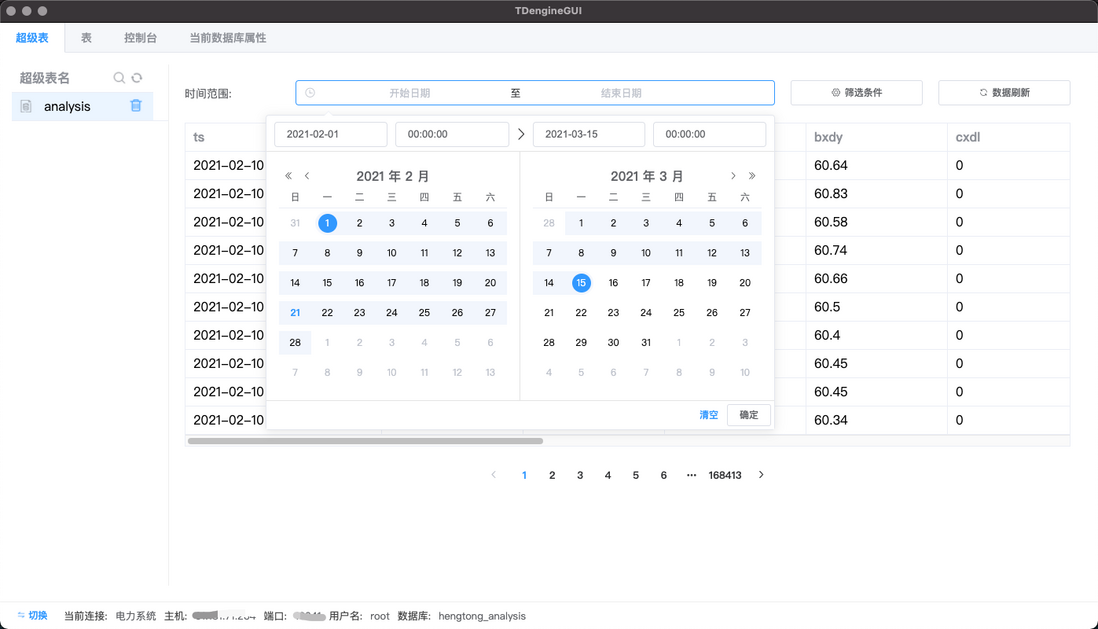
可以对表数据进行时间段选择。
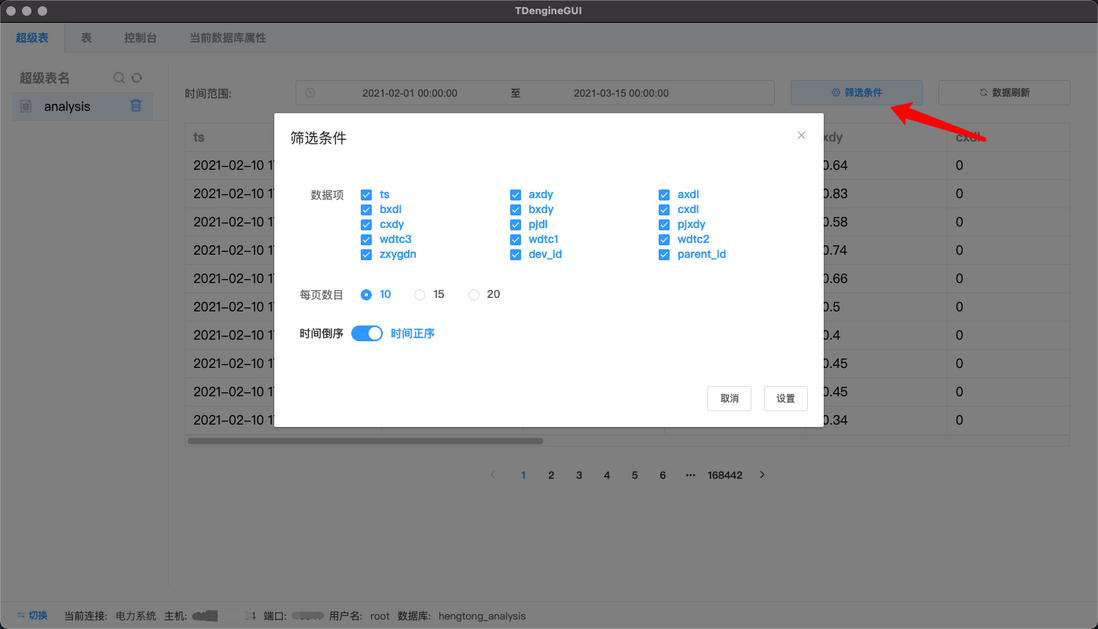
可以对表数据进行时间字段过滤、排序、分页等操作。
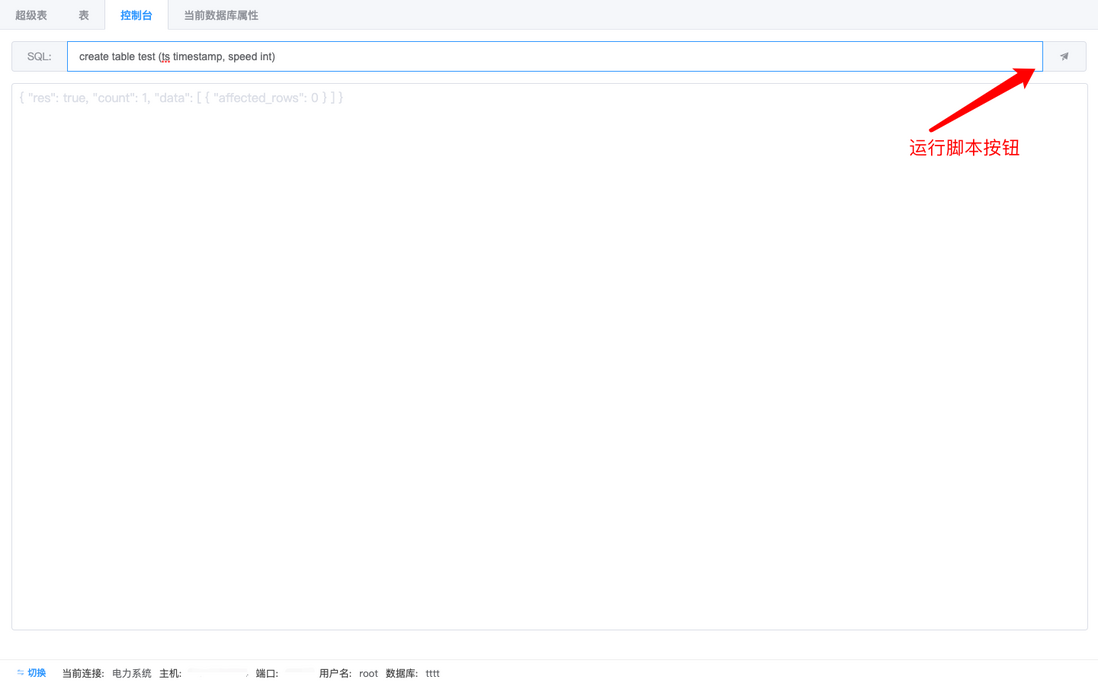
控制台中可以输入 SQL 命令运行,并显示 RESTful 接口原始返回结果。控制台中输入的命令默认针对当前数据库进行操作,一般情况下不需要在表名称前附加数据库名称。但也可以通过“数据库名.表名”的方式操作其他数据库中的表。(结果显示方式,以后版本将改进)
数据库属性显示当前数据库的一些基础属性,后期版本将加入属性修改功能。
产品展望
后续还会继续开发和迭代这个小项目,推出更好用的2.0,3.0版本。提供数据可视化,批量导入导出数据等功能。希望 TDengineer 们用的开心,多多提出宝贵意见,GitHub 上一键三连 !
作者简介:王冠(微信号:Daisy_Louise),前端工程师,天津大学软件工程专业毕业。
如果你也想成为 TDengine 的社区贡献者,点击链接了解详情哦~











**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。