About Scan
随着支付宝的线下场景不断扩大,收钱码、口碑、共享单车、充电宝、停车缴费等产品让我们的生活越来越便利。
二维码因为成本低、兼容性好成为了线上线上最主要的连接工具,也因此面临更多新的挑战。
因为二维码是一种点阵式信息编码方式,任何视觉上的缺损、弯曲以及光线作用都会极大的影响识别成功率,如果识别困难也就意味着用户可能选择放弃,影响支付体验也影响用户心智。
源自支付宝的扫码组件,全网免费开放!欢迎下载接入~
下载地址
关注「mPaaS」CSDN 账号即可免费下载
https://download.csdn.net/download/m0_47737908/15684443
插件介绍
本插件是支付宝 mPaaS 的扫码组件,让您的 app 可以拥有像支付宝一样的扫码体验,识别速度、识别率远超开源扫码。扫码组件完全免费提供使用,接入时需要您在阿里云上进行注册开通并将 mPaaS 扫码添加到您的工程即可。
接入过程中,您遇到任何问题,都可以在钉钉上搜索「32843812」进群进行解答。
欢迎大家使用不同带有扫码功能的 App,对以下三种二位码进行扫码识别,体验 mPaaS 扫码强大的识别能力和识别速度
- 弱光二维码
- 反光二维码
- 模糊二维码
插件使用准备
1.购买插件,选择该插件绑定的项目。
2.在 HBuilderX 里找到项目,在 manifest 的 app 原生插件配置中勾选模块,如需要填写参数则参考本文添加。
3.根据本文的提供的文档开发代码,在代码中引用插件,调用插件功能。
4.打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行 log 输出测试。
5.开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用 HBuilderX2.7.14 以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
插件使用流程
1. 开通阿里云 mPaaS
登陆阿里云账号访问mPaaS 产品页,点击「立即开通」,即可开沟通 mPaaS 产品。
2. 创建 mPaaS 应用
开通后您需要创建一个 mPaaS 应用
3. 配置 Config 并下载
3.1 Android
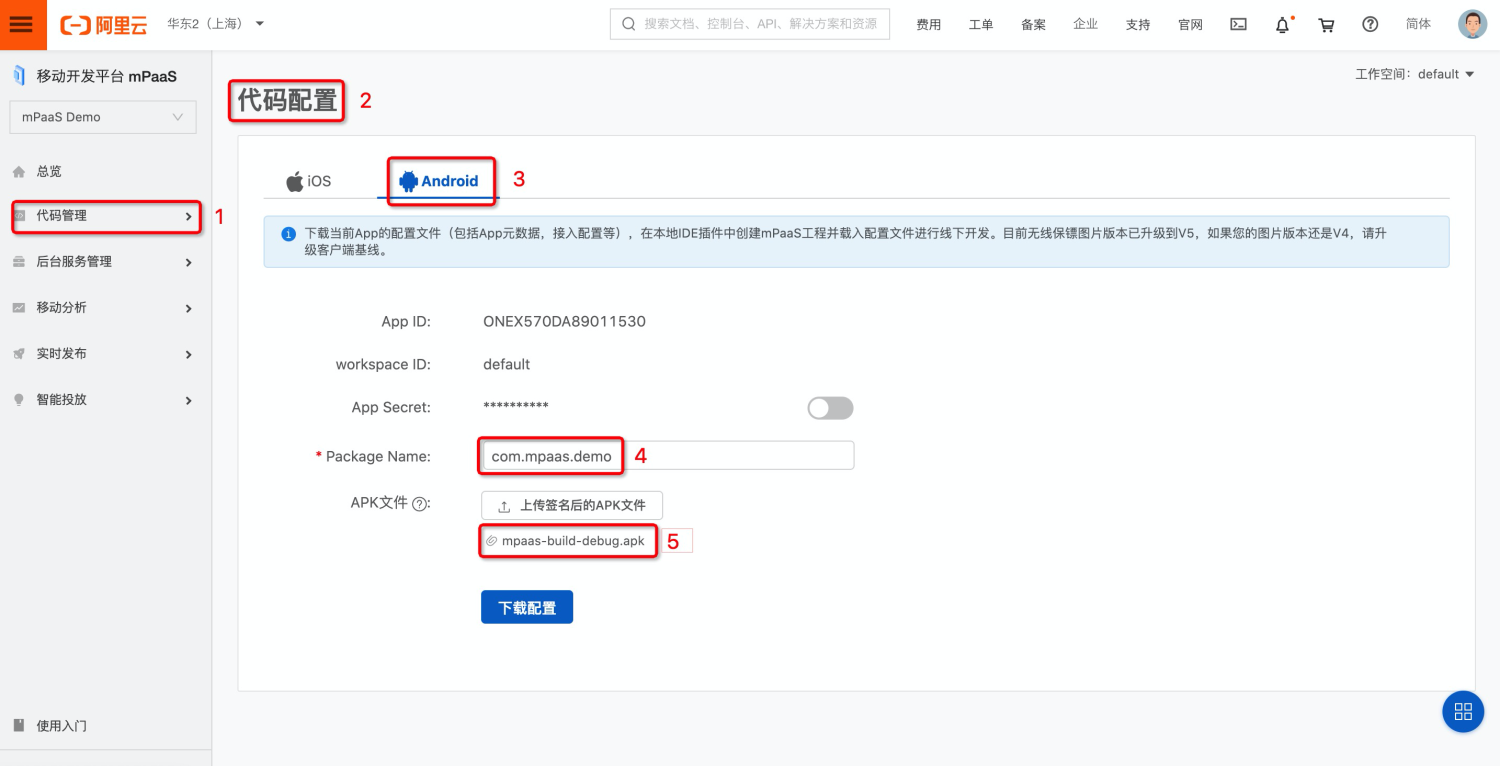
3.1.1 填写配置信息,并上传签名 APK。
点击 代码管理 > 代码配置 > Android,输入 Package Name(应用包名)(此处以 com.mpaas.demo 为例),上传编译并添加签名后的 APK 安装包。关于快速生成签名后的 APK 相关信息,请参见 生成控制台用签名 APK。
说明:此处需要上传签名后的 APK,mPaaS 会根据签名信息进行鉴权。
3.1.2 点击 下载配置,即可获取 mPaaS 的配置文件。
3.2 iOS
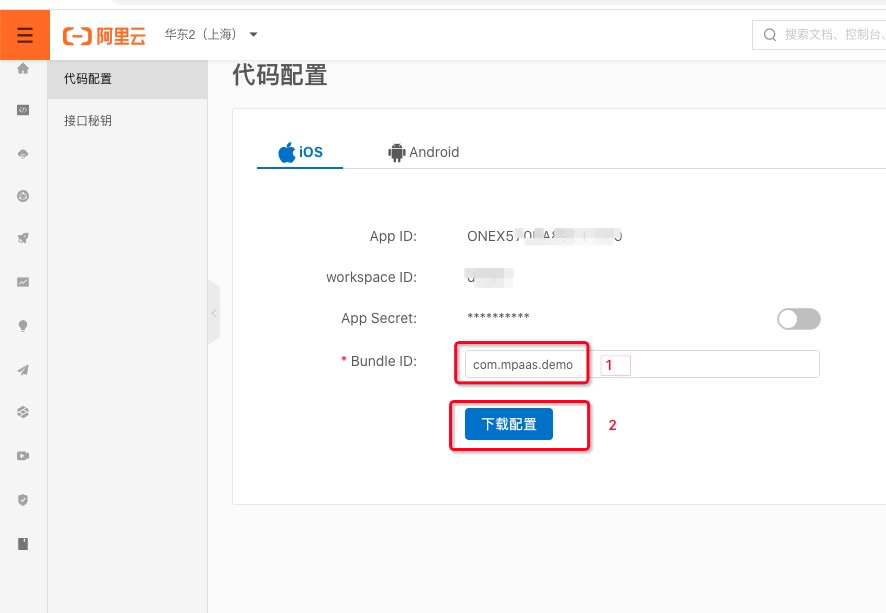
3.2.1 获取 mPaaS 的配置文件
点击 代码管理 > 代码配置 > iOS,输入 bundle ID,并点击下载配置,获取 .config 配置文件
4. 导入 config 信息
使用 UniApp mPaaS 扫码插件的时候,需要您将 config 信息导入到 uni-app 工程里
4.1 Android
将 4.1.2 中下载好的 Android 的 config 信息,填入您的原生插件配置中,如图所示
4.2 iOS
将 4.2.1 中下载的 config 文件,重命名为 meta.config,然后将这个文件放入到您项目中,例如: /XX project/nativeplugins/Mpaas-Scan/ios/meta.config
5. 使用 uniapp 调用 mPaaS 扫码
经过上述6步,您已将 mPaaS 扫码组件添加到您的工程内了。您可以在 uniapp 端调起 mPaaS 扫码了,示例如下
var mpaasScanModule = uni.requireNativePlugin("Mpaas-Scan-Module")
mpaasScanModule.mpaasScan({
// 扫码 UI 风格,参数可为 qr、bar,默认为 qr
'type': 'qr',
// 扫码识别类型,参数可多选,qrCode、barCode,不设置,默认识别所有
'scanType': ['qrCode','barCode'],
// 是否隐藏相册,默认false不隐藏
'hideAlbum': false
},
(ret) => {
uni.showModal({
title: "弹窗标题",
// 返回值中,resp_code 表示返回结果值,10:用户取消,11:其他错误,1000:成功
// 返回值中,resp_message 表示返回结果信息
// 返回值中,resp_result 表示扫码结果,只有成功才会有返回
content: JSON.stringify(ret),
showCancel: false,
confirmText: "确定"
})
})










**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。