shape-outside
shape-outside的CSS 属性定义了一个可以是非矩形的形状,相邻的内联内容应围绕该形状进行包装。 默认情况下,内联内容包围其边距框;shape-outside提供了一种自定义此包装的方法,可以将文本包装在复杂对象周围而不是简单的框中。例如示例图片:
想要实现该样式,我们就需要用到shape-outside,首先我们创造一个简单的html结构:
<html>
<head>
<style>
body {
background: #e0f6ff;
}
.wrapper {
margin: 150px auto;
width: 500px;
height: 200px;
background: aquamarine;
}
.left,
.right {
width: 20%;
height: 100%;
}
.left {
float: left;
background: violet;
}
.right {
float: right;
background: coral;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="left"></div>
<div class="right"></div>
</div>
</body>
</html>以上页面显示为:
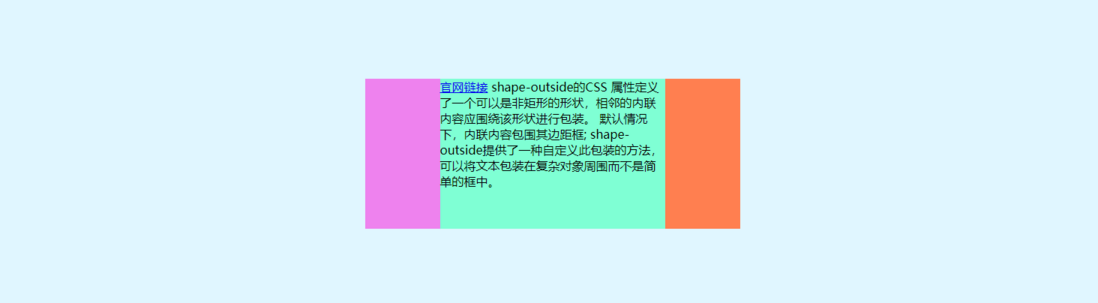
这时候我们添加要显示的内容:
<body>
<div class="wrapper">
<div class="left"></div>
<p>
<a href="https://developer.mozilla.org/zh-CN/docs/Web/CSS/shape-outside">官网链接</a>
shape-outside的CSS 属性定义了一个可以是非矩形的形状,相邻的内联内容应围绕该形状进行包装。 默认情况下,内联内容包围其边距框;
shape-outside提供了一种自定义此包装的方法,可以将文本包装在复杂对象周围而不是简单的框中。shape-outside
属性指定使用下面列表的值来定义浮动元素的浮动区域。这个浮动区域决定了行内内容(浮动元素)所包裹的形状。
</p>
<div class="right"></div>
</div>
</body>
发现,页面显示并不符合我们的预期,其实这是由于浮动造成的脱离文档标准流造成的。解决该问题我们可以把p标签放到后面:
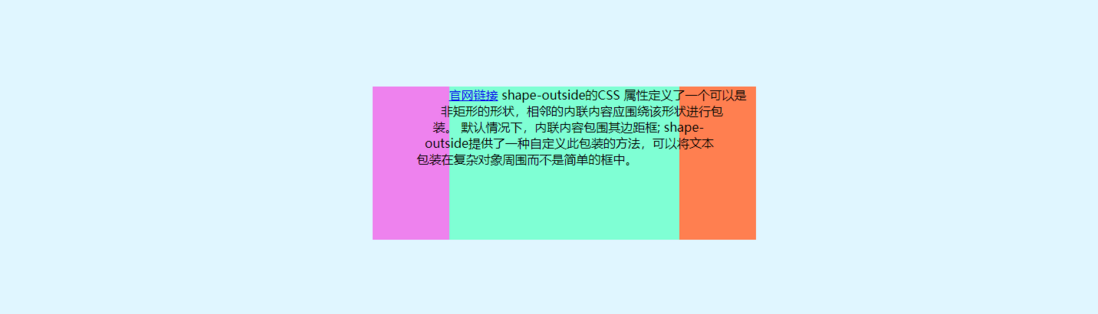
<body>
<div class="wrapper">
<div class="left"></div>
<div class="right"></div>
<p>
<a href="https://developer.mozilla.org/zh-CN/docs/Web/CSS/shape-outside">官网链接</a>
shape-outside的CSS 属性定义了一个可以是非矩形的形状,相邻的内联内容应围绕该形状进行包装。 默认情况下,内联内容包围其边距框;
shape-outside提供了一种自定义此包装的方法,可以将文本包装在复杂对象周围而不是简单的框中。shape-outside
属性指定使用下面列表的值来定义浮动元素的浮动区域。这个浮动区域决定了行内内容(浮动元素)所包裹的形状。
</p>
</div>
</body>结果如图,符合我们的预期:
为.leftdiv和.rightdiv,设置shape-outside,使相领的内联文字环绕在我们规定的形状周围。
.left {
background: violet;
shape-outside: polygon(100% 0, 0 100%, 0 0);
/* 配合浮动使之脱离标准文档流 */
float: left;
}
.right {
background: coral;
shape-outside: polygon(100% 0, 100% 100%, 0 100%);
/* 配合浮动使之脱离标准文档流 */
float: right;
}结果如下,可以看到文字已经环绕我们设置形状了
但是这么看着,左右两边还是有点别扭,我们想让左右两边也都是我们设置的形状,这时候就需要用到clip-path了
clip-path
clip-pathCSS属性使用裁剪方式创建元素的可显示区域。区域内的部分显示,区域外的隐藏。
这里我们为父元素添加clip-path样式:
.wrapper {
margin: 150px auto;
width: 500px;
height: 200px;
background: aquamarine;
clip-path: polygon(20% 0, 100% 0, 80% 100%, 0 100%);
}去掉左右两边div的背景色:
.left {
/* background: violet; */
shape-outside: polygon(100% 0, 0 100%, 0 0);
/* 配合浮动使之脱离标准文档流 */
float: left;
}
.right {
/* background: coral; */
shape-outside: polygon(100% 0, 100% 100%, 0 100%);
/* 配合浮动使之脱离标准文档流 */
float: right;
}效果如图:
完整代码
<html>
<head>
<style>
body {
background: #e0f6ff;
}
.center {
text-align: center;
}
.wrapper {
margin: 150px auto;
width: 500px;
height: 200px;
background: aquamarine;
clip-path: polygon(20% 0, 100% 0, 80% 100%, 0 100%);
}
.left,
.right {
width: 20%;
height: 100%;
}
.left {
/* background: violet; */
shape-outside: polygon(100% 0, 0 100%, 0 0);
/* 配合浮动使之脱离标准文档流 */
float: left;
}
.right {
/* background: slateblue; */
shape-outside: polygon(100% 0, 100% 100%, 0 100%);
/* shape-outside: polygon(0 0, 100% 0, 100% 100%, 0 100%, 100% 50%); */
/* 配合浮动使之脱离标准文档流 */
float: right;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="left"></div>
<div class="right"></div>
<!-- 文字需放在最后 -->
<p>
<a href="https://developer.mozilla.org/zh-CN/docs/Web/CSS/shape-outside">官网链接</a>
shape-outside的CSS 属性定义了一个可以是非矩形的形状,相邻的内联内容应围绕该形状进行包装。 默认情况下,内联内容包围其边距框;shape-outside提供了一种自定义此包装的方法,可以将文本包装在复杂对象周围而不是简单的框中。
</p>
</div>
</body>
</html>也可以为clip-path添加动画效果
完整代码:
<html>
<head>
<style>
body {
background: #e0f6ff;
}
.box {
margin: 100px auto;
width: 300px;
height: 300px;
background: coral;
clip-path: polygon(50% 0%, 60% 40%, 100% 50%, 60% 60%, 50% 100%, 40% 60%, 0% 50%, 40% 40%);
animation: 4s trans infinite alternate ease-in-out;
transform-origin: center;
}
@keyframes trans {
from {
clip-path: polygon(50% 0%, 60% 40%, 100% 50%, 60% 60%, 50% 100%, 40% 60%, 0% 50%, 40% 40%);
}
to {
clip-path: polygon(50% 30%, 100% 0%, 70% 50%, 100% 100%, 50% 70%, 0% 100%, 30% 50%, 0% 0%);
}
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>






**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。