项目介绍
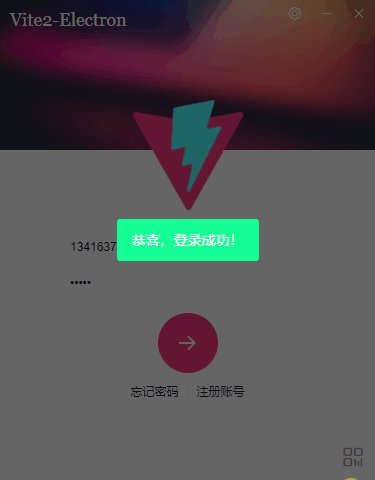
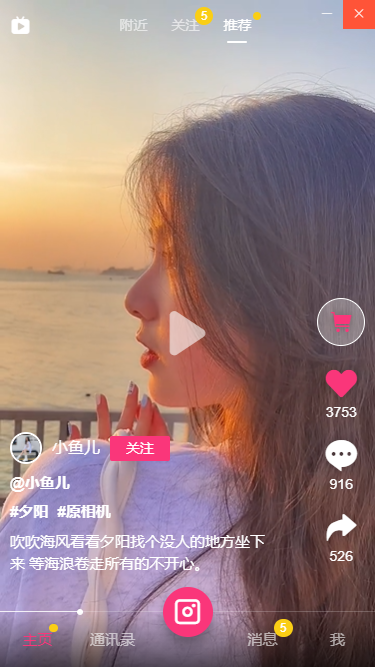
Vite2-ElectronDouYin 基于vite2+electron12跨端开发vue3项目之仿制抖音小视频应用程序。支持键盘上下键切换短视频、新开多窗口模式等功能。
使用技术
- 编码/技术:vscode / vue3.0+vuex4+vue-router@4
- 跨端框架:electron^12.0.1
- 组件库:vant3 (有赞移动端vue3组件库)
- 滑动组件:swiper^6.5.0
- 弹窗组件:v3popup(基于vue3.0自定义弹层)
- 打包工具:vue-cli-plugin-electron-builder
项目结构目录
渲染进程主入口main.js
使用vite构建工具搭建的项目,根目录有个main.js文件,是渲染进程的主入口配置文件。
/**
* 渲染进程入口配置
*/
import { createApp } from 'vue'
import App from './App.vue'
// 引入Router及Vuex
import Router from './router'
import Store from './store'
// 引入公用组件
import Plugins from './plugins'
import { winCfg, loadWin } from './module/actions'
// 引入Js
import '@/assets/js/fontSize'
// 引入公用样式
import '@/assets/fonts/iconfont.css'
import '@/assets/css/reset.css'
import '@/assets/css/layout.css'
loadWin().then(args => {
winCfg.window = args
createApp(App)
.use(Router)
.use(Store)
.use(Plugins)
.mount('#app')
})主进程入口background.js
使用vite构建的项目,根目录同样有个background.js,用来配置一些主进程。
/**
* 主进程配置文件
*/
'use strict'
import { app, BrowserWindow, globalShortcut } from 'electron'
import { createProtocol } from 'vue-cli-plugin-electron-builder/lib'
import Windows from './module/windows'
const isDevelopment = process.env.NODE_ENV !== 'production'
async function createWindow() {
let window = new Windows()
window.listen()
window.createWin({isMainWin: true, resize: false})
window.createTray()
}
// Quit when all windows are closed.
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
// This method will be called when Electron has finished
app.on('ready', async () => {
createWindow()
})
// Exit cleanly on request from parent process in development mode.
if (isDevelopment) {
if (process.platform === 'win32') {
process.on('message', (data) => {
if (data === 'graceful-exit') {
app.quit()
}
})
} else {
process.on('SIGTERM', () => {
app.quit()
})
}
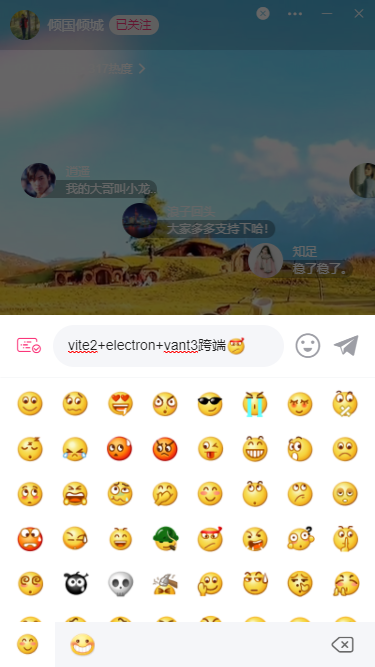
}Electron自定义拖拽导航栏+Tabbar底部栏
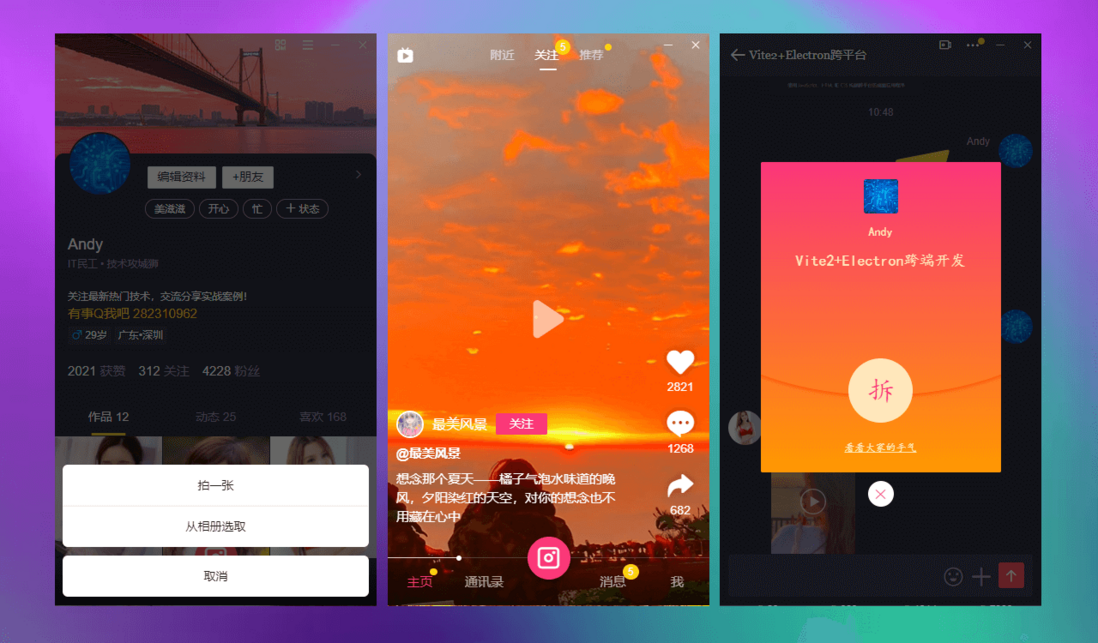
项目顶部导航条采用无边框窗口frame: false自定义组件来实现。设置css3属性:-webkit-app-region: drag来实现拖拽功能。
<WinBar bgcolor="transparent" transparent>
<template #wbtn>
<a class="wbtn" title="二维码名片" @click="isShowPersonalCard=true"><i class="iconfont icon-erweima"></i></a>
<a class="wbtn" title="设置" @click="isShowSideMenu=true"><i class="iconfont icon-menu"></i></a>
</template>
</WinBar>
<WinBar bgcolor="linear-gradient(to right, #36384a, #36384a)">
<template #title>视频预览</template>
<template #wbtn>
<a class="wbtn" title="另存为" @click="handleDownLoad"><i class="iconfont icon-down"></i></a>
</template>
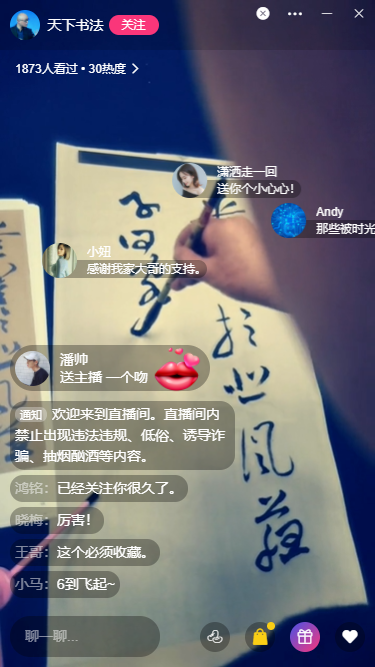
</WinBar>底部Tabbar导航采用全透明模式,上面还有个播放进度条。
<tabbar
bgcolor="linear-gradient(to bottom, transparent, rgba(0,0,0,.75))"
color="rgba(245,255,235,.75)"
activeColor="#fa367a"
fixed
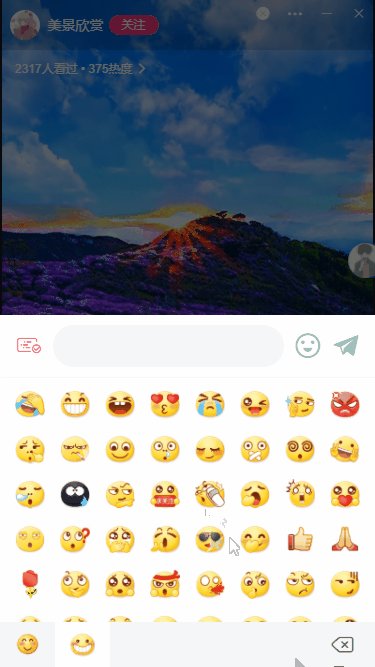
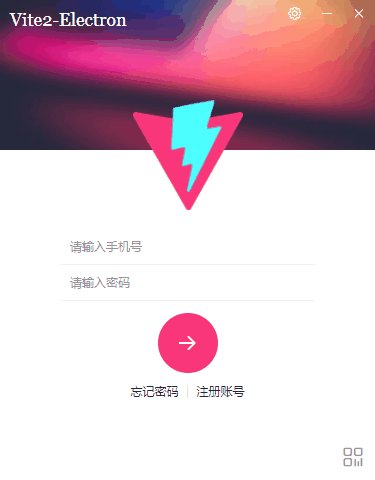
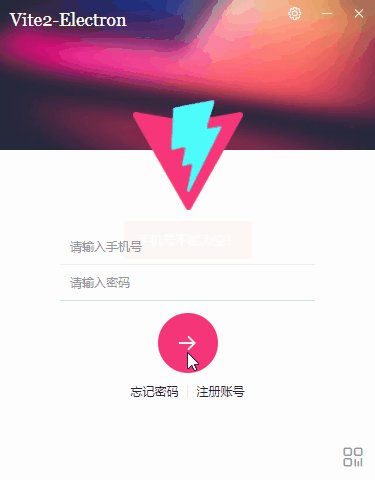
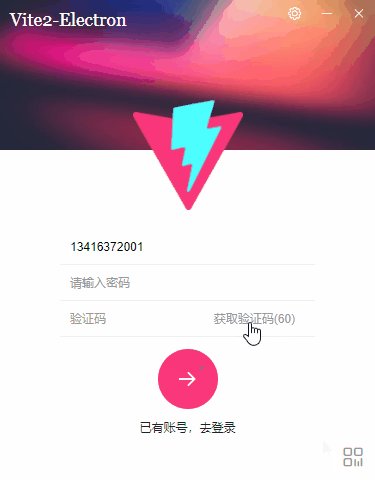
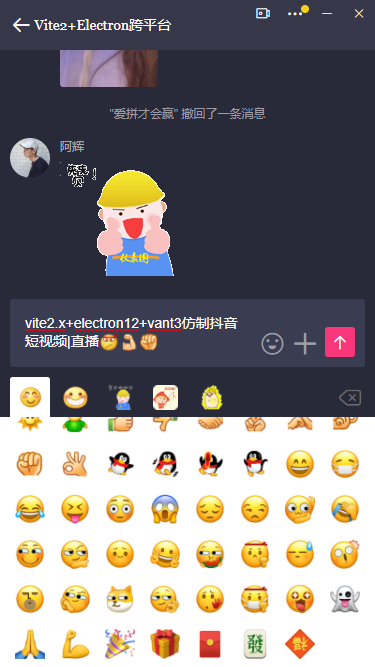
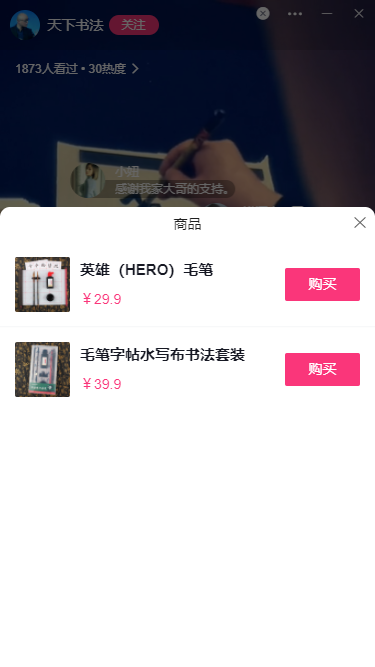
/>Electron+Vue3弹窗功能
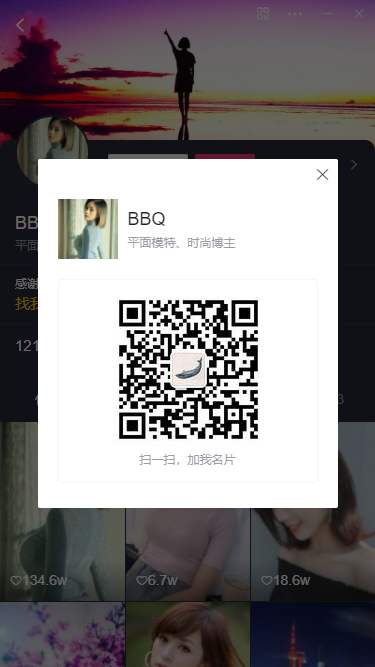
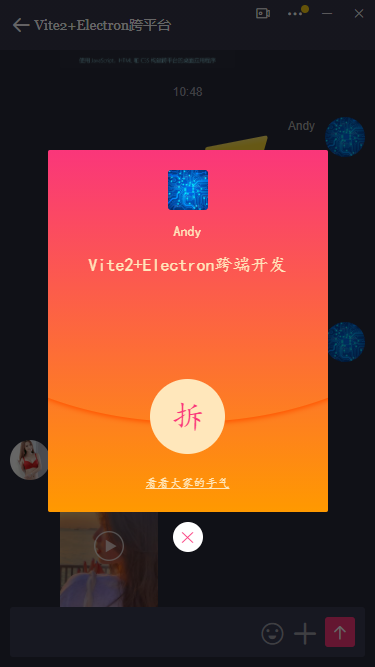
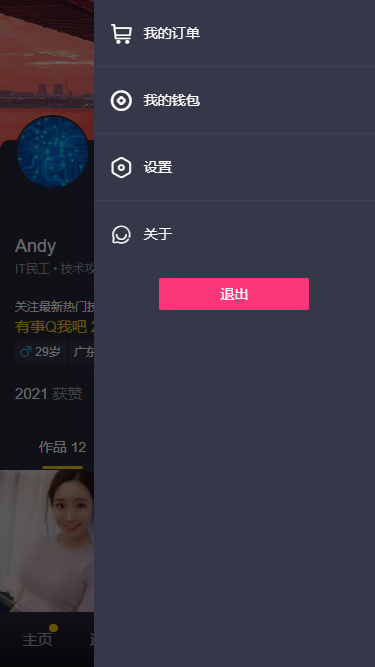
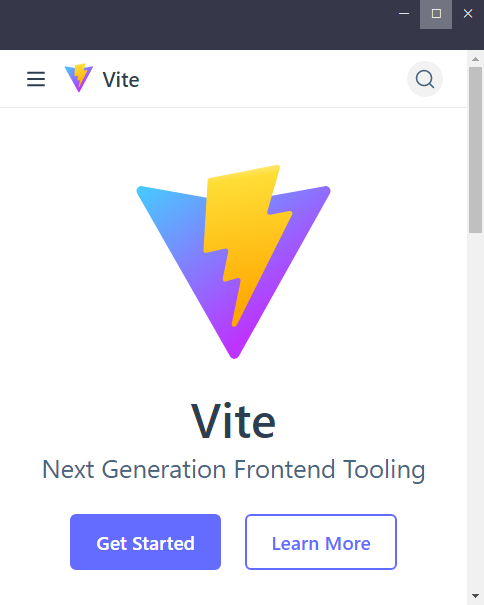
项目中的弹窗分为vue3自定义弹窗组件和electron新开窗口弹窗两种方式。
如上图:页面内部弹窗均为vue3自定义组件实现效果。
<v3-popup v-model="isShowBankPicker" anim="footer" type="footer"
:btns="[
{text: '取消', style: 'background:#fafafa;', click: () => isShowBankPicker=false},
]"
>
<div style="border-radius:6px;overflow:hidden;">
<van-radio-group v-model="bankVal" checked-color="#00e077">
<van-cell-group>
<van-cell title="中国银行储蓄卡(9918)" clickable @click="bankVal = '1'" style="padding:15px 20px;">
<template #right-icon>
<van-radio name="1" />
</template>
</van-cell>
<van-cell title="招商银行储蓄卡(1369)" clickable @click="bankVal = '2'" style="padding:15px 20px;">
<template #right-icon>
<van-radio name="2" />
</template>
</van-cell>
<van-cell title="使用新卡充值" clickable @click="bankVal = '3'" style="padding:15px 20px;">
<template #right-icon>
<van-radio name="3" />
</template>
</van-cell>
</van-cell-group>
</van-radio-group>
</div>
</v3-popup>如上图:这些是使用electron新开多窗口实现弹窗效果。
const handleAboutWin = () => {
data.isShowSideMenu= false createWin({
title: '关于',
route: '/about',
width: 420,
height: 320,
resize: false,
parent: winCfg.window.id,
modal: true,
})
}Electron实现系统托盘|闪烁效果
electron提供了Menu创建菜单配合Tray创建托盘。
createTray() {
const trayMenu = Menu.buildFromTemplate([
{
label: '我在线上', icon: path.join(__dirname, '../resource/icon-online.png'),
click: () => null
},
{
label: '隐身', icon: path.join(__dirname, '../resource/icon-invisible.png'),
click: () => null
},
{type: 'separator'},
{
label: '关闭消息闪动', click: () => {
this.flashTray(false)
}
},
{type: 'separator'},
{
label: '显示窗口', click: () => {
try {
for(let i in this.winLs) {
let win = this.getWin(i)
if(!win) return
if(win.isMinimized()) win.restore()
win.show()
}
} catch (error) {
console.log(error)
}
}
},
{
label: '退出', click: () => {
try {
for(let i in this.winLs) {
let win = this.getWin(i)
if(win) win.webContents.send('win-logout')
}
app.quit()
} catch (error) {
console.log(error)
}
}
},
])
this.tray = new Tray(this.trayIco1)
this.tray.setContextMenu(trayMenu)
this.tray.setToolTip(app.name)
}// 托盘图标闪烁
flashTray(flash) {
let hasIco = false
if(flash) {
if(this.flashTimer) return
this.flashTimer = setInterval(() => {
this.tray.setImage(hasIco ? this.trayIco1 : this.trayIco2)
hasIco = !hasIco
}, 500)
}else {
if(this.flashTimer) {
clearInterval(this.flashTimer)
this.flashTimer = null
}
this.tray.setImage(this.trayIco1)
}
}
// 销毁托盘图标
destoryTray() {
this.flashTray(false)
this.tray.destroy()
this.tray = null
}通过调用 flashTray(true|false) 方法,即可实现开启/停止闪烁效果。
vite2+electron打包配置
在根目录新建一个electron-builder.json文件,用来配置一些electron打包参数。
/**
* @Desc vite2+electron打包配置
* @Time andy by 2021-03
* @About Q:282310962 wx:xy190310
*/
{
"productName": "electron-douyin", //项目名称 打包生成exe的前缀名
"appId": "com.example.electrondouyin", //包名
"compression": "maximum", //store|normal|maximum 打包压缩情况(store速度较快)
"artifactName": "${productName}-${version}-${platform}-${arch}.${ext}", //打包后安装包名称
// "directories": {
// "output": "build", //输出文件夹(默认dist_electron)
// },
"asar": false, //asar打包
// 拷贝静态资源目录到指定位置(如根目录下的static文件夹会拷贝至打包后的dist_electron/win-unpacked/resources/static目录)
"extraResources": [
{
"from": "/static",
"to": "static"
},
],
"nsis": {
"oneClick": false, //一键安装
"allowToChangeInstallationDirectory": true, //允许修改安装目录
"perMachine": true, //是否开启安装时权限设置(此电脑或当前用户)
"artifactName": "${productName}-${version}-${platform}-${arch}-setup.${ext}", //打包后安装包名称
"deleteAppDataOnUninstall": true, //卸载时删除数据
"createDesktopShortcut": true, //创建桌面图标
"createStartMenuShortcut": true, //创建开始菜单图标
"shortcutName": "ElectronDouYin", //桌面快捷键图标名称
},
"win": {
"icon": "/static/shortcut.ico", //图标路径
}
}ok,整合vite.js+electron跨平台开发抖音短视频应用就分享到这里。感谢大家的支持!
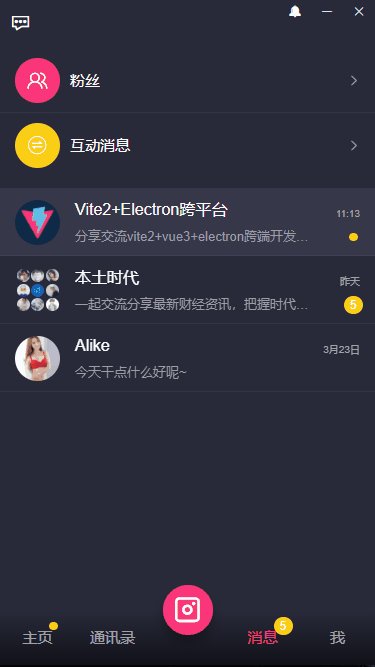
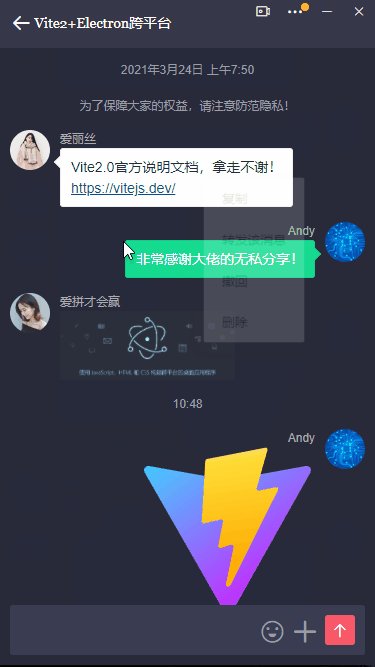
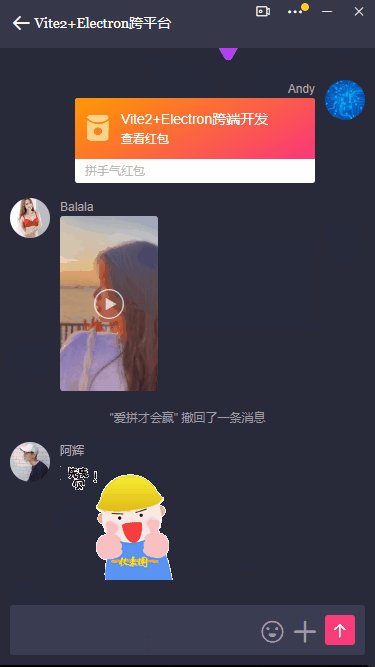
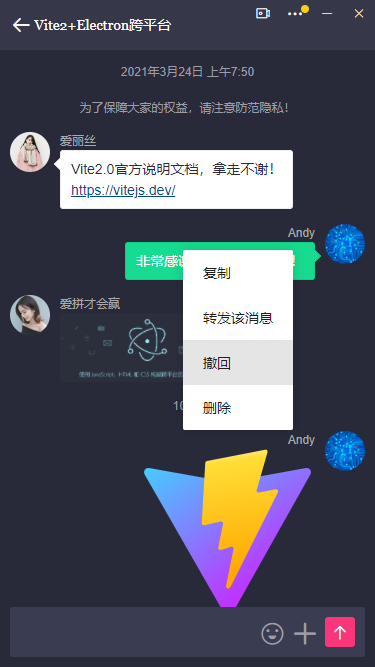
附上一个electron+vue3跨端仿QQ聊天应用
vue3.x+electron+antdv仿制QQ聊天室|electron桌面版仿Q聊天





































**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。