一、Promise的常用API
promise的这些方法执行完成都会返回一个新的promise,promise的状态由执行的结果决定。
(1) new Promise()中的excutor函数
new Promise((resolve, reject)=>{
// 根据处理的内容来返回成功或者失败
resolve(1)
})excutor函数是在JS主线程中的,一旦声明就会立即执行
(2) Promise.prototype.then
then方法是提供给Promise实例对象使用的方法,通过then可以获取promise的执行结果,这个方法里的执行需要等到主线程执行完成之后才执行,属于微任务。
onResolved 表示成功的执行方法,通常写成 value => { }
onRejected 表示失败的执行方法,通常写成 reason => { }
const promise = new Promise((resolve, reject)=>{
setTimeout(()=>{
resolve(1)
}, 1000)
})
promise.then(
value => { console.log('成功', value)},
reason => { console.log('失败', reason)}
)
// 执行结果--- 成功 1(3) Promise.prototype.catch
catch是提供给Promise实例对象使用的方法,通过catch来处理失败,处理失败的方法有两种,一种是通过上面的then方法,对每次的promise执行定义处理成功和处理失败的函数,第二种就是直接使用catch方法,可以进行一个错误穿透,不需要每次在then里定义失败的处理方法
const promise = new Promise((resolve, reject)=>{
setTimeout(()=>{
reject(0)
}, 1000)
})
promise.then(
value => { console.log('成功', value)}
).catch(
error => { console.log('error', error)}
)
// 执行结果--- error 0(4) Promise.resolve
定义在构造函数Promise自身的方法,不需要创建实例对象,可直接返回执行成功
Promise.resolve(2)
.then(value=>{
console.log('成功', value)
})
// 执行结果--- 成功 2(5)Promise.reject
定义在构造函数Promise自身的方法,不需要创建实例对象,可直接返回执行成功
Promise.reject(-1)
.then(value=>{
console.log('成功', value)
})
.catch(error=>{
console.log('error', error)
})
// 执行结果--- error -1(6) Promise.all
定义在构造函数Promise自身的方法,接收一个由promise实例组成的数组,当所有的promise都执行完成且成功才会返回成功(result为成功数据的数组),只要有一个失败就会返回失败。
const p1 = new Promise((resolve, reject)=>{
setTimeout(()=>{
resolve(1)
}, 2000)
})
const p2 = new Promise((resolve, reject)=>{
setTimeout(()=>{
resolve(2)
},1000)
})
Promise.all([p1,p2])
.then(value=>{
console.log('value', value)
})
// 2s后输出,执行结果--- value [1, 2](7) Promise.race
定义在构造函数Promise自身的方法,和all一样,接收由promise实例组成的数组,区别在于,race方法是进行promise实例执行方法速度的比较,返回最快完成的异步操作
const p1 = new Promise((resolve, reject)=>{
setTimeout(()=>{
resolve(1)
}, 2000)
})
const p2 = new Promise((resolve, reject)=>{
setTimeout(()=>{
resolve(2)
},1000)
})
Promise.race([p1,p2])
.then(value=>{
console.log('value', value)
})
// 2s后输出,执行结果--- value 2二、async和await
async和await合并使用,可以让promise的调用更加的简洁,看上去就像是同步的。
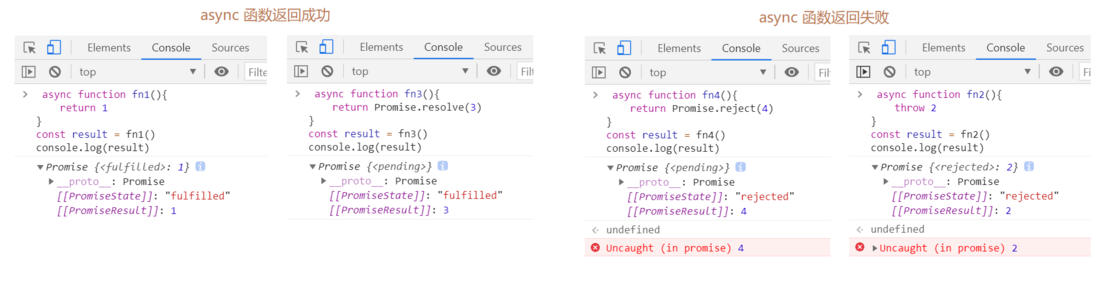
(1) async修饰函数,函数执行的返回值是一个promise对象,结果由函数的返回值决定,当没有返回值或者返回任意非promise的值时,状态为成功,当返回promise,由返回的promise里的执行的结果决定。
另外,async可不与await一起使用,但await必须在async 函数中使用
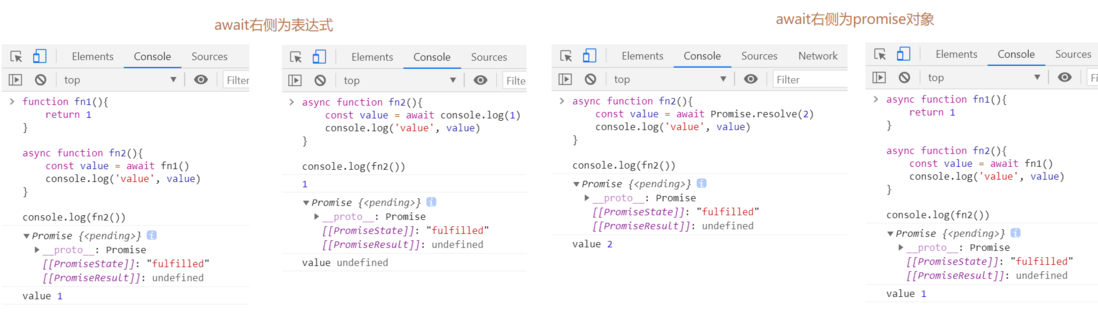
(2) await后跟表达式,可以是promise,也可以跟非promise,当后面的表达式是promise时,await + 表达式的结果为promise的执行结果,当表达式不是promise时,await + 表达式的结果为表达式自身。
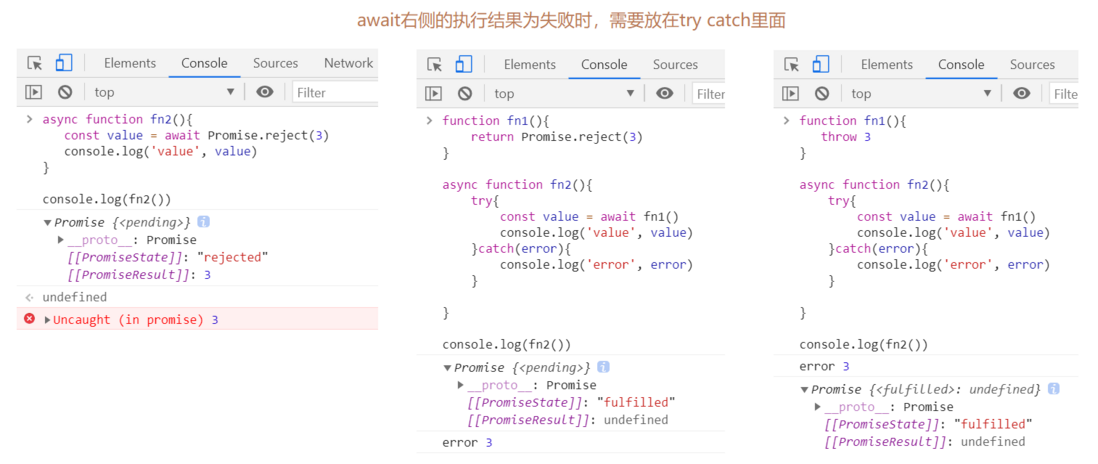
(3) await的执行需要放在try catch里面进行错误的捕获,如果没有捕获错误,那么出错了代码就不能向下进行
格式如:
try {
// await的执行代码
} catch(error){
// 错误的处理代码
}


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。