带你走进->影子元素(Shadow DOM)&浏览器原生组件开发(Web Components API )
本篇介绍
习惯了使用vue与react等框架来开发组件, 但其实我们可以不依赖任何框架, 直接原生开发组件, 所以这个原生api的一大优点就是可以不依赖任何的框架。
浏览器本身支持组件是大趋势, 但是目前使用起来并不够好, 但这并不能阻挡我们学习的脚步与对知识的好奇心, 而且我也相信原生组件几年后会成为一种主流的组件编写方式, 现在就让我们一起来学习它吧。
1. 兼容性
Chrome 54 Safari 10.1 Firefox 63
MDN上显示:
不建议直接上生产环境。
2. 影子元素
还记得是我第一次用qiankun.js框架的时候看到的这个概念(接下来的文章会写微前端相关实战), 这个技术可以实现一部分的css样式隔离, 之所以说只是实现一部分样式隔离, 学完这篇文章你就懂了。
第一步: 生成影子元素
我们新建一个html5页面, 写上如下结构
<!DOCTYPE html>
<html lang="en">
<head>
<style>
#cc-shadow {
margin: auto;
border: 1px solid #ccc;
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<div id="cc-shadow">
<span>我是内部元素</span>
</div>
<script>
const oShadow = document.getElementById("cc-shadow");
const shadow = oShadow.attachShadow({mode: 'open'});
</script>
</body>
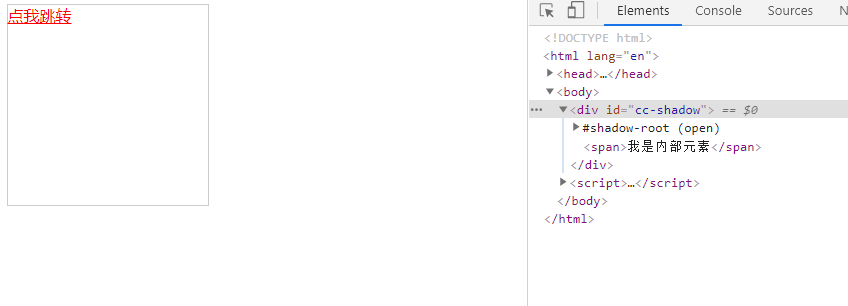
</html> 奇怪的一幕出现了, 内部元素不可见并且在查看结构的控制台里出现了特殊的结构定义。
attachShadow方法给指定的元素挂载一个Shadow DOM。mode: open表示可以通过页面内的 JavaScript 方法来获取 Shadow DOM。mode: open针对是dom.shadowRoot方法, 直接getElementsByClassName获取还是可以获取到的(这条很重要, 有的文章都说错了)。- 与
mode: open对应的是mode: close。 - 注意: 不可以先开后关这种操作
第二步: 往里面注入元素
const link = document.createElement("a");
link.href = 'xxxxxxxxxxxx';
link.innerHTML = '点我跳转';
shadow`.appendChild(link);- 注意这里使用的是
shadow, 而不是dom本身。
第三步: 往里面注入样式
const styles = document.createElement("style");
styles.textContent = `* { color:red } `
shadow.appendChild(styles);- 通过上面可以看出, 创建了一个
style标签插入了进去。 - 与此类似我们可以创建一个
link标签插入进来效果也是一样的。
效果如下:
第四步: 样式隔离实验
styles.textContent = `
* { color:red }
body {
background-color: red;
}
` 这里我们在影子元素内部改变了body的样式, 而这个样式没有作用到外面的body身上。
第五步: 样式渗透实验
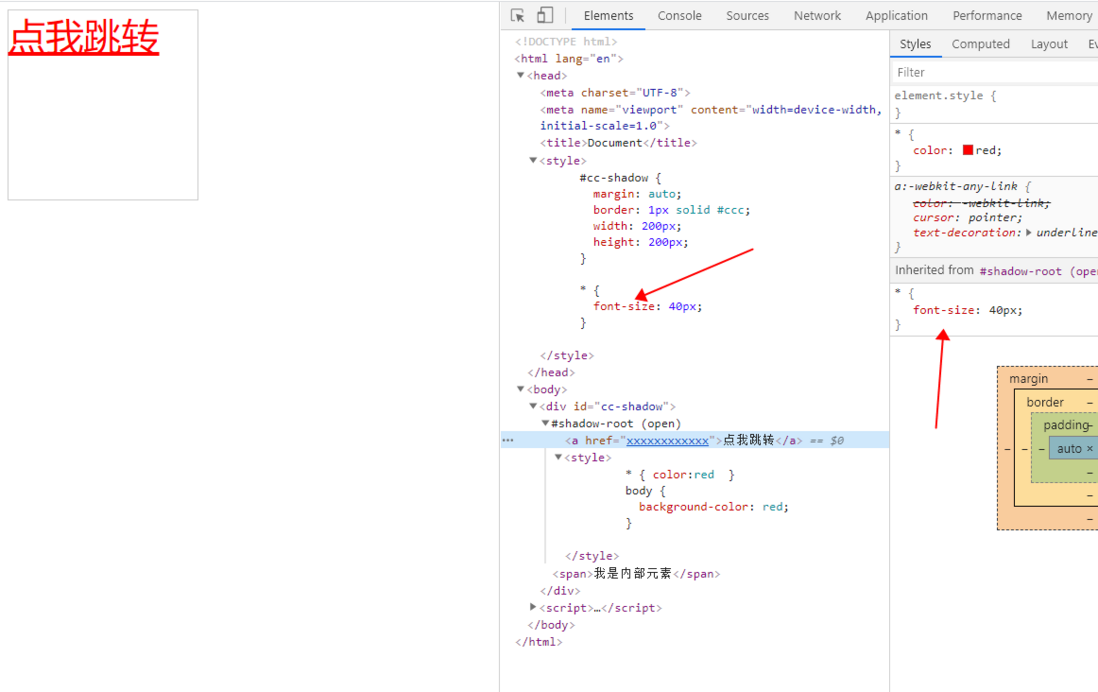
通过上面操作你是不是感觉这个沙盒能完美隔离css了? 那我们现在对最外层的style标签里面加上字体大小的样式, 因为影子元素无法隔离可继承的样式。
* {
font-size: 40px;
}效果如下:
总结一下:
影子元素确实可以防止样式泄露到外面污染全局, 但是也没法避免被全局的样式渗透污染, 这里的渗透指的是可继承的样式, 比如你外面style用id获取影子里面的元素改变border属性那就是无效的, 所以qiankun.js暂时无法完美隔离样式, 比如想要改变全局样式就需要靠js帮忙。
有了上述的知识储备, 就让我们来迎接下一位主角原生组件。
完整代码(来复制玩玩吧):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#cc-shadow {
margin: auto;
border: 1px solid #ccc;
width: 200px;
height: 200px;
}
* {
font-size: 40px;
}
</style>
</head>
<body>
<div id="cc-shadow">
<span>我是内部元素</span>
</div>
<script>
// 1: 生成影子元素
const oShadow = document.getElementById("cc-shadow");
const shadow = oShadow.attachShadow({ mode: 'open' });
// 2: 注入元素
const link = document.createElement("a");
link.href = 'xxxxxxxxxxxx';
link.innerHTML = '点我跳转';
shadow.appendChild(link);
// 3: 输入样式
const styles = document.createElement("style");
styles.textContent = `
* { color:red }
body {
background-color: red;
}
`
// 4: 插入使用, 可以使用插入link的方式插入css, 效果相同
shadow.appendChild(styles);
</script>
</body>
</html>3. 原生组件的使用
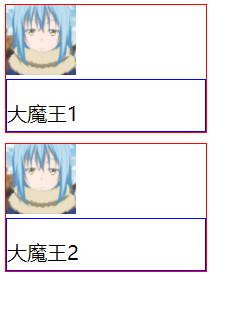
下图是我做的一个原生组件, 并且附上了使用方法。
<cc-mw name="大魔王1" image="../imgs/利姆露.webp"/></cc-mw>
<cc-mw name="大魔王2" image="../imgs/利姆露.webp"></cc-mw>上面组件的使用看起来与vue等框架里面的组件差不多, 但是它可是很娇气的!
注意事项
- 自定义元素的名称必须包含连词线,用与区别原生的 HTML 元素。所以,
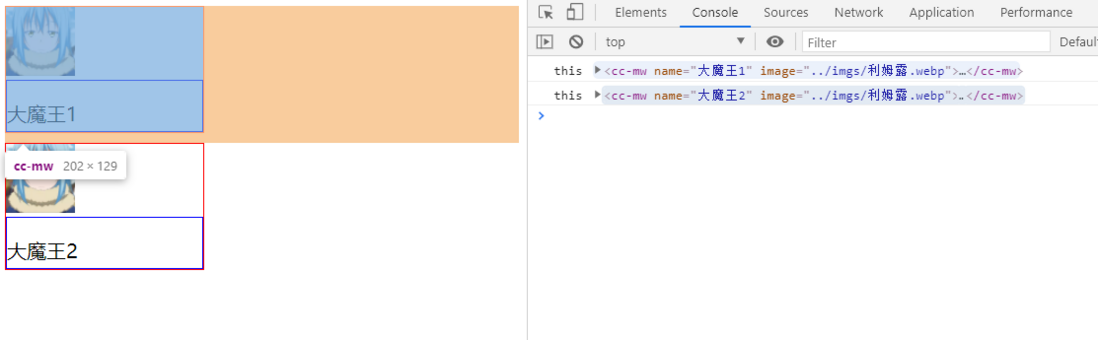
<cc-mw>不能写成<ccMw> 如果如下方式书写去掉结尾闭合标签, 只会显示第一个, 第二个没有被渲染(这个真的好奇怪), 第二个
组件会默认被插到第一个组件中, 由于被插入影子元素所以不显示了。<cc-mw name="大魔王1" image="../imgs/利姆露.webp"/> <cc-mw name="大魔王2" image="../imgs/利姆露.webp"/>
奇奇怪怪的现象不是这次的主题, 我们继续研究干货。
4. 编写组件第一步template
template里面的dom结构就相当于影子元素的结构内部。
<template id="ccmw">
<style>
:host {
border: 1px solid red;
width: 200px;
margin-bottom: 10px;
display: block;
overflow: hidden;
}
.image {
width: 70px;
height: 70px;
}
.container {
border: 1px solid blue;
}
.container>.name {
font-size: 20px;
margin-bottom: 5px;
}
</style>
<img class="image">
<div class="container">
<p class="name"></p>
</div>
</template>知识点逐一解释:
第一个: dom定义
上面代码我们拉倒最下面, 在这里我们可以正常的定义dom, 放心书写吧与外面写法一样。
第二个: 定义id
<template id="ccmw">这句是让写我们可以找到这个模板。
第三个: <style>标签
我们可以当成template标签内部就是一个影子元素的结构内部, 所以这里可以插入样式标签, 并不用js协助。
第四个: :host
选择包含使用这段 CSS 的Shadow DOM的影子宿主, 也就是组件的外壳父元素。
5. 组件类
编写一个组件当然需要逻辑代码啦, 该js闪亮出场了。
<script>
class CcMw extends HTMLElement {
constructor() {
super();
var shadow = this.attachShadow({ mode: 'closed' });
var templateElem = document.getElementById('ccmw');
var content = templateElem.content.cloneNode(true);
content.querySelector('img').setAttribute('src', this.getAttribute('image'));
content.querySelector('.container>.name').innerText = this.getAttribute('name');
shadow.appendChild(content);
}
}
window.customElements.define('cc-mw', CcMw);
</script>
知识点逐一解释:
第一个: HTMLElement
截取w3school上面的定义, 由此可知这个父类赋予了组件dom元素的基础属性。
第二个: 老朋友attachShadow
把dom变成影子容器, 这样组件就可以独立出来了。
第三个: templateElem.content.cloneNode(true)
克隆出模板里的元素, 之所以是克隆因为组件会被复用。
第四个: window.customElements.define('cc-mw', CcMw);
组件名与类名相互绑定, 官方的话就是该对象可用于注册新的自定义元素并获取有关以前注册的自定义元素的信息。
第五个: 组件内部获取外部元素
组件内是可以获取大外部元素的, 所以可以对全局进行操作, 要慎用哦。
我们甚至可以直接把组件插入到 body中, 请注意允许, 但不提倡。
第六个: this是谁
this就是元素本身啦。
学完影子元素是不是就很轻松理解上面的操作都是在干嘛了, 开不开心。
附上完整代码大家一起玩玩:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>原生组件</title>
<style>
/* 不会影响内部的样式 */
.name {
border: 2px solid red;
}
</style>
</head>
<body>
<cc-mw name="大魔王1" image="../imgs/利姆露.webp"/></cc-mw>
<cc-mw name="大魔王2" image="../imgs/利姆露.webp"></cc-mw>
<template id="ccmw">
<style>
:host {
display: block;
overflow: hidden;
border: 1px solid red;
width: 200px;
margin-bottom: 10px;
}
.image {
width: 70px;
height: 70px;
}
.container {
border: 1px solid blue;
}
.container>.name {
font-size: 20px;
margin-bottom: 5px;
}
</style>
<img class="image">
<div class="container">
<p class="name"></p>
</div>
</template>
<script>
class CcMw extends HTMLElement {
constructor() {
super();
var shadow = this.attachShadow({ mode: 'closed' });
var templateElem = document.getElementById('ccmw');
var content = templateElem.content.cloneNode(true);
content.querySelector('img').setAttribute('src', this.getAttribute('image'));
content.querySelector('.container>.name').innerText = this.getAttribute('name');
shadow.appendChild(content);
}
}
window.customElements.define('cc-mw', CcMw);
</script>
</body>
</html>
6. 集成为一个js文件
上面的代码有个问题, 就是怎么组件代码与业务代码放在了一起, 当然我们可以通过技巧把他们拆散, 这里使用的是模板字符串js生成模板动态插入。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>原生组件</title>
<style>
/* 不会影响内部的样式 */
.name {
border: 2px solid red;
}
</style>
</head>
<body>
<cc-mw name="大魔王1" image="../imgs/利姆露.webp"/></cc-mw>
<cc-mw name="大魔王2" image="../imgs/利姆露.webp"></cc-mw>
<script src="./2.拆散.js"></script>
</body>
</html>
上面代码清爽了很多, 下面我们可以专心写一个插件了:./2.拆散.js
const template = document.createElement('template');
template.innerHTML = `
<style>
:host {
border: 2px solid red;
width: 200px;
margin-bottom: 10px;
display: block;
overflow: hidden;
}
.image {
width: 70px;
height: 70px;
}
.container {
border: 1px solid blue;
}
.container>.name {
font-size: 20px;
margin-bottom: 5px;
}
</style>
<img class="image">
<div class="container">
<p class="name"></p>
</div>
`
class CcMw extends HTMLElement {
constructor() {
super();
var shadow = this.attachShadow({ mode: 'closed' });
var content = template.content.cloneNode(true);
content.querySelector('img').setAttribute('src', this.getAttribute('image'));
content.querySelector('.container>.name').innerText = this.getAttribute('name');
shadow.appendChild(content);
}
}
window.customElements.define('cc-mw', CcMw);7. 动态修改数据
不能修改数据怎么能叫组件那, 这里我们要利用类的方法。
为组件类添加方法:
class UserCard extends HTMLElement {
constructor() {
// ...
this.oName = content.querySelector('.container>.name');
// ...
shadow.appendChild(content);
}
// 添加方法动态改变name
changeName(name){
this.oName.innerText = name
}
}
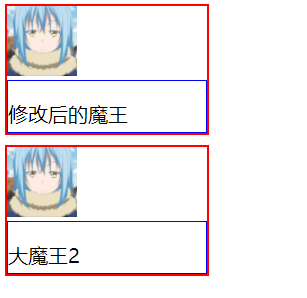
我们在使用组件的页面使用如下代码:(注意: 这里为第一个组件加了id)
<cc-mw name="大魔王1" id="mw" image="../imgs/利姆露.webp"/></cc-mw>
<cc-mw name="大魔王2" image="../imgs/利姆露.webp"></cc-mw>
<script src="./2.拆散.js"></script>
<script>
const mw = document.getElementById('mw');
setTimeout(()=>{
mw.changeName('修改后的魔王');
}, 1000)
</script>其他的修改方法其实就如出一辙了。
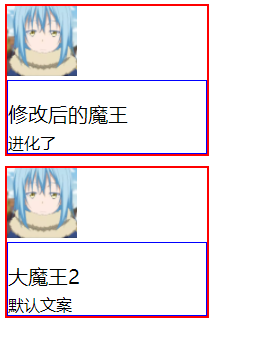
8. slot插槽
在模板代码里面加上: (如果不传就显示默认文案)
<div class="container">
<p class="name"></p>
<slot name="msg">默认文案</slot>
</div>使用的时候:
<cc-mw name="大魔王1" id="mw" image="../imgs/利姆露.webp"/>
<span slot="msg">进化了</span>
</cc-mw>
<cc-mw name="大魔王2" image="../imgs/利姆露.webp"></cc-mw>
效果如下:
end.
这门技术可能暂时没必要太深研究, 但是学会这门知识可以使我们有更广阔的技术视野, 不断学习总是会有用的, 这次就是这样, 希望和你一起进步。












**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。