背景
把项目管理流程与代码管理流程打通后运作的这一年,发现产出Changelog这步就是占据我们团队发布环节中较多时间的一环,将这步交由CI/CD工具进行自动生成,从效率的角度来说把人手解放从来投入其他工作会更科学和合理。
问题
自动产出Changelog内容有哪些工具可以用?具体怎样用?支持自定义吗?自定义程度如何?都是本文探讨的内容。讨论自定义功能的前提是在CI/CD工具中只能处理已知问题,生成Changelog的工具需要在这种环境下稳定地工作。人机交互式的使用方式是比较浪漫,但是并不是本文讨论的重点。
调研过程
一开始是在调研drone这个CI/CD工具如何在同一个分支下提交更新的changlog和版本号后不重复触发构建脚本的问题。在翻查其官方文档找到答案后,便开始解决下一个环节的问题:如何更新版本号和changelog?更新版本号的问题,在翻查npm官方文档后找到答案,具体内容已经总结在这篇文章之中《使用npm命令行更新版本号》。由于changelog的产出基本是围绕着git log本身的数据来进行细化和处理的,所以产出changelog的问题讲分为两个方向:一个是如何记录,另一个是如何产出。
规范提交代码
全网搜索相关内容时,大多围绕着commitizen这个工具来说,而大多数文章都是基于angular.js提供的提交格式进行介绍,当然还有其他规范在这里就不一一讨论了。所以记录的格式暂使用angular.js的提交格式,这里先简单介绍一下。
代码提交的格式
angular的git提交内容格式规范如下:
<type>(<scope>): <subject>
<BLANK LINE>
<body>
<BLANK LINE>
<footer>大致分为三个块:
- header:<type>(<scope>): <subject>,实际是提交信息的概括(summary)
- body: <body>,实际是提交信息的描述中的内容(description)
- footer: <footer>,实际是提交信息的描述中最末端的内容(description)
一般记录时长这个样子:
feat: 增加素材库选择功能
关闭 #323, #233更详细的内容可以移步至阮一峰的这篇《Commit message 和 Change log 编写指南》详细了解。
规范代码提交格式的工具
代码提交一般使用的是git commit命令,输入的内容并没有格式化处理。为了更好地记录log,就出现了commitizen工具帮助我们规范录入。
安装
npm install -g commitizen初次化
commitizen init cz-conventional-changelog --save-dev --save-exact配置
echo '{ "path": "cz-conventional-changelog" }' > ~/.czrc使用
# 下面三种方式都可行
git cz
npx cz
cz
# 就会显示下面的选项
? Select the type of change that you're committing: (Use arrow keys)
> feat: A new feature
fix: A bug fix
docs: Documentation only changes
style: Changes that do not affect the meaning of the code (white-space, formatting, missing semi-colons, etc)
refactor: A code change that neither fixes a bug nor adds a feature
perf: A code change that improves performance
test: Adding missing tests or correcting existing tests
(Move up and down to reveal more choices)选项和解析是英文的,想要自定义内容可以在配置的文档中写入规则,比如修改type选择:
{
"path": "cz-conventional-changelog",
"disableEmoji": false,
"types": {
"feat": {
"description": "一个新的特性",
"value": "feat"
},
"fix": {
"description": "修复bug",
"value": "fix"
},
"perf": {
"description": "优化了性能的代码改动",
"value": "perf"
},
"refactor": {
"description": "一些代码结构上优化,既不是新特性也不是修 Bug(比如函数改个名字)",
"value": "refactor"
},
"release": {
"description": "Create a release commit",
"value": "release"
},
"style": {
"description": "代码的样式美化,不涉及到功能修改(比如改了缩进)",
"value": "style"
},
"test": {
"description": "新增或者修改已有的测试代码",
"value": "test"
},
"chore": {
"description": "跟仓库主要业务无关的构建/工程依赖/工具等功能改动(比如新增一个文档生成工具)",
"value": "chore"
},
"ci": {
"description": "CI related changes",
"value": "ci"
},
"docs": {
"description": "更新了文档(比如改了 Readme)",
"value": "docs"
}
}
}运行后是这个样子:
$ cz
cz-cli@4.2.3, cz-conventional-changelog@3.2.0
? Select the type of change that you're committing: (Use arrow keys)
> feat: 一个新的特性
fix: 修复bug
perf: 优化了性能的代码改动
refactor: 一些代码结构上优化,既不是新特性也不是修 Bug(比如函数改个名字)
release: Create a release commit
style: 代码的样式美化,不涉及到功能修改(比如改了缩进)
test: 新增或者修改已有的测试代码
(Move up and down to reveal more choices)其他优化细节可以参考 cz-conventional-changelog 的说明。对于完美达人来说可能觉得提问的内容也中文化的情况,这时你可以使用 leoforfree/cz-customizable 进行更细化的设置,这里就不详细描述了。
部分内容引用至 《commit规范及自动生成changelog》
使用VSCode用户可以直接安装 Visual Studio Code Commitizen Support 插件,在需要提交代码时ctrl+shift+p输入conventional commit,就能有commitizen的效果。而其还支持自定义配置的,配置的细节与 一致。只需要在.cz-config.js写入下面配置的内容就可以了。
module.exports = {
// type 类型
types: [
{ value: 'feat', name: '✨ 新增产品功能' },
{ value: 'fix', name: '🐛 修复 bug' },
{ value: 'docs', name: '📝 文档的变更' },
{
value: 'style',
name:
'💄 不改变代码功能的变动(如删除空格、格式化、去掉末尾分号等)',
},
{
value: 'refactor',
name: '♻ 重构代码。不包括 bug 修复、功能新增',
},
{
value: 'perf',
name: '⚡ 性能优化',
},
{ value: 'test', name: '✅ 添加、修改测试用例' },
{
value: 'build',
name: '👷 构建流程、外部依赖变更,比如升级 npm 包、修改 webpack 配置'
},
{ value: 'ci', name: '🔧 修改了 CI 配置、脚本' },
{
value: 'chore',
name: '对构建过程或辅助工具和库的更改,不影响源文件、测试用例的其他操作',
},
{ value: 'revert', name: '⏪ 回滚 commit' },
],
// scope 类型,针对 React 项目
scopes: [
['components', '组件相关'],
['hooks', 'hook 相关'],
['hoc', 'HOC'],
['utils', 'utils 相关'],
['antd', '对 antd 主题的调整'],
['element-ui', '对 element-ui 主题的调整'],
['styles', '样式相关'],
['deps', '项目依赖'],
['auth', '对 auth 修改'],
['other', '其他修改'],
// 如果选择 custom ,后面会让你再输入一个自定义的 scope , 也可以不设置此项, 把后面的 allowCustomScopes 设置为 true
['custom', '以上都不是?我要自定义'],
].map(([value, description]) => {
return {
value,
name: `${value.padEnd(30)} (${description})`
};
}),
// allowTicketNumber: false,
// isTicketNumberRequired: false,
// ticketNumberPrefix: 'TICKET-',
// ticketNumberRegExp: '\\d{1,5}',
// 可以设置 scope 的类型跟 type 的类型匹配项,例如: 'fix'
/*
scopeOverrides: {
fix: [
{ name: 'merge' },
{ name: 'style' },
{ name: 'e2eTest' },
{ name: 'unitTest' }
]
},
*/
// 覆写提示的信息
messages: {
type: "请确保你的提交遵循了原子提交规范!\n选择你要提交的类型:",
scope: '\n选择一个 scope (可选):',
// 选择 scope: custom 时会出下面的提示
customScope: '请输入自定义的 scope:',
subject: '填写一个简短精炼的描述语句:\n',
body: '添加一个更加详细的描述,可以附上新增功能的描述或 bug 链接、截图链接 (可选)。使用 "|" 换行:\n',
breaking: '列举非兼容性重大的变更 (可选):\n',
footer: '列举出所有变更的 ISSUES CLOSED (可选)。 例如.: #31, #34:\n',
confirmCommit: '确认提交?',
},
// 是否允许自定义填写 scope ,设置为 true ,会自动添加两个 scope 类型 [{ name: 'empty', value: false },{ name: 'custom', value: 'custom' }]
// allowCustomScopes: true,
allowBreakingChanges: ['feat', 'fix'],
// skip any questions you want
// skipQuestions: [],
// subject 限制长度
subjectLimit: 100,
// breaklineChar: '|', // 支持 body 和 footer
// footerPrefix : 'ISSUES CLOSED:'
// askForBreakingChangeFirst : true,
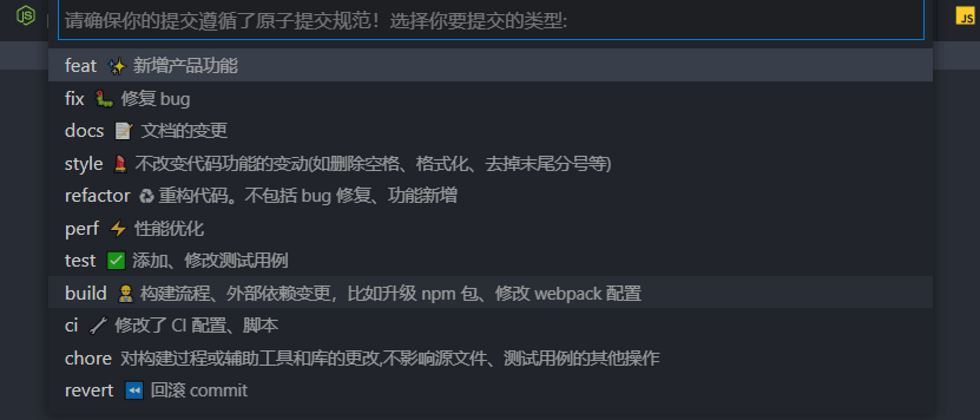
};配置完成后是长这个样子:
这里强调一下,修改完.cz-config.js需要重启VSCode才会生效。貌似是这个插件的一个bug,具体看issues #199。
第二节自动产出部分的内容后续补上。


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。