摘要
在微服务架构中,随着服务越来越多,服务的打包部署就会成为一个相当麻烦的事情。比如说我的ccos项目目前就有10个服务需要部署,有没有什么办法让我们部署一次之后,只要点击执行就可以自动部署呢?当然有!下面我们使用Jenkins来完成一个微服务架构中的自动化部署工作。
Jenkins的基本使用
jenkins的基本使用,这里不再描述
jenkins设置主目录启动
在我们安装jenkins之前,需要知道关于Jenkins怎样存户数据。事实上,不管你的Jenkins的war包村建存放在哪里,jenkins都会把其所有重要数据存放在一个专门用户、隔离的、成为Jenkins主目录的目录下。在这里,Jenkins存储关于构建服务器配置信息、构建作业、构建产物和其他有用的信息,当然包括你安装了任何插件。这个目录会消耗大量磁盘空间。
默认情况下,Jenkins主目录被称为.jenkins,会被放在你的当前用户主目录下。例如,假如你再window7下运行一个机器,且用户名是"tom",主目录会在:c:\Users\tom.jenkins下,在linux下,主目录可能在:.home/tom/.jenkins等。
你可以使用定义JENKINS_HOME环境变量来强行使jenkins使用一个不同目录作为其主目录。
我们一般通过编写一个shell脚本实现,比如以下:主目录:/cc/tools/jenkins2.190.3/data
#!/bin/bash
export JENKINS_BASE=/cc/tools/jenkins2.190.3
export JENKINS_HOME=/cc/tools/jenkins2.190.3/data
nohup java -jar -Dhudson.util.ProcessTree.disable=true ${JENKINS_BASE}/jenkins.war --httpPort=8004 >./jenkins.out 2>&1 &注:本文章的jenkins版本为:jenkins2.222.1
jenkins微服务后端部署
Jenkins中创建任务
接下来我们将通过在Jenkins中创建任务来实现自动化部署。由于我们的ccos是个多模块的项目,部署上面和曾经的单模块项目还是有所区别的。
ccos-outbound
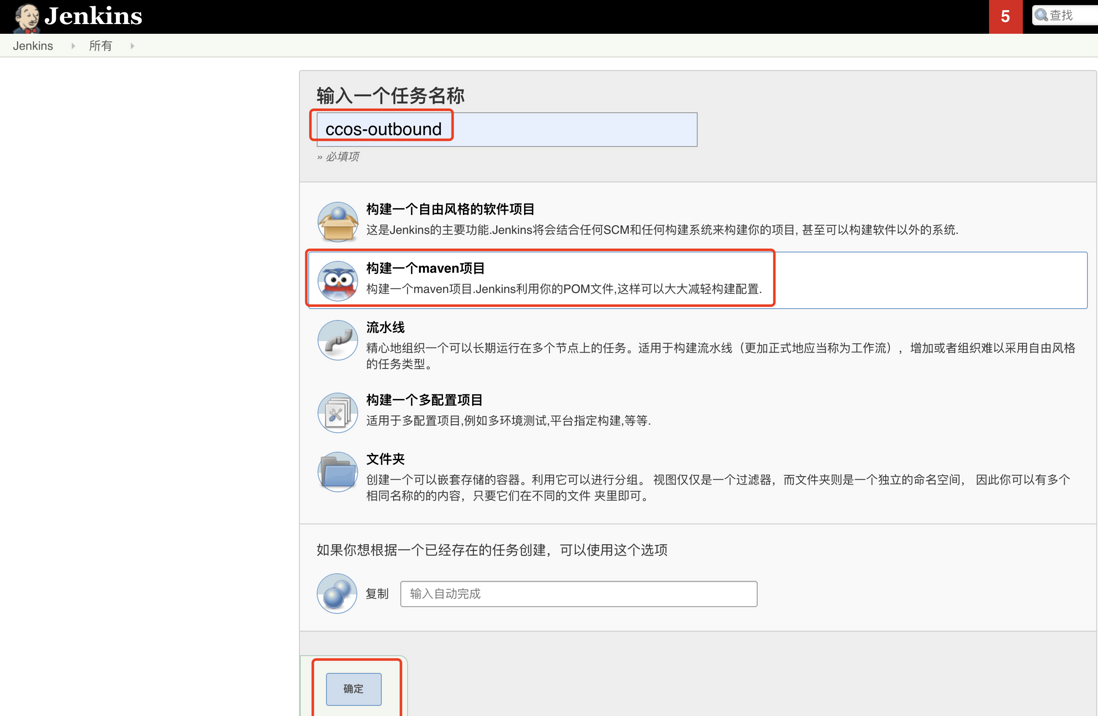
由于各个模块的执行任务的创建都大同小异,下面将详细讲解ccos-outbound模块任务的创建,其他模块将简略讲解。
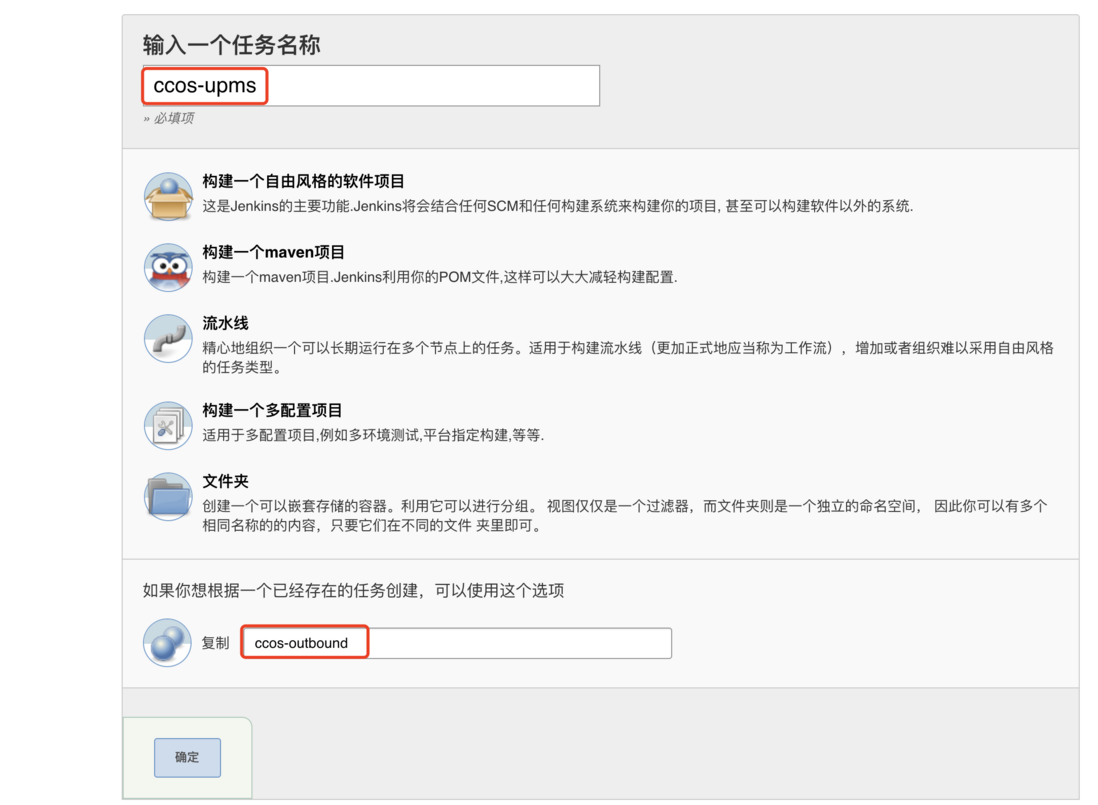
- 首先我们选择
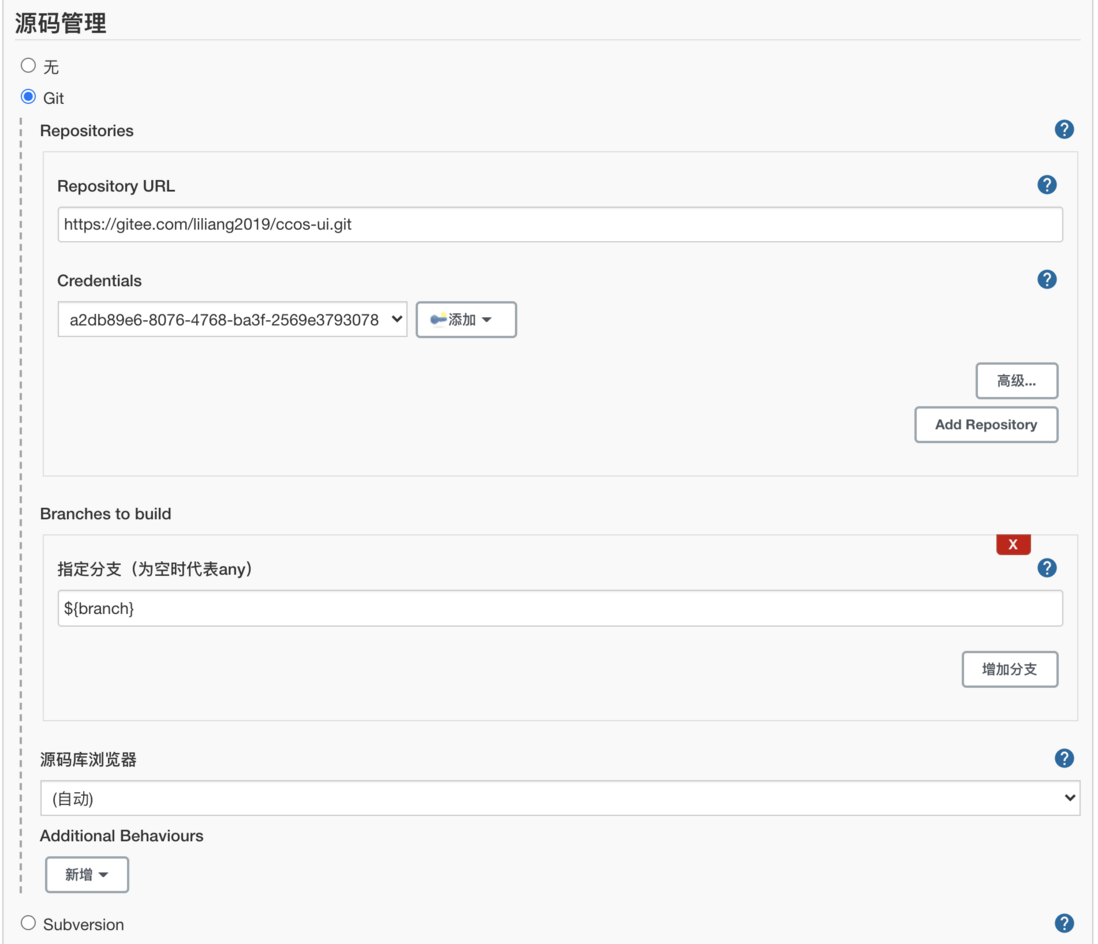
构建一个maven项目,然后输入任务名称为ccos-outbound,配置其Git仓库地址,这里我直接使用了Gitee上面的地址: General配置:
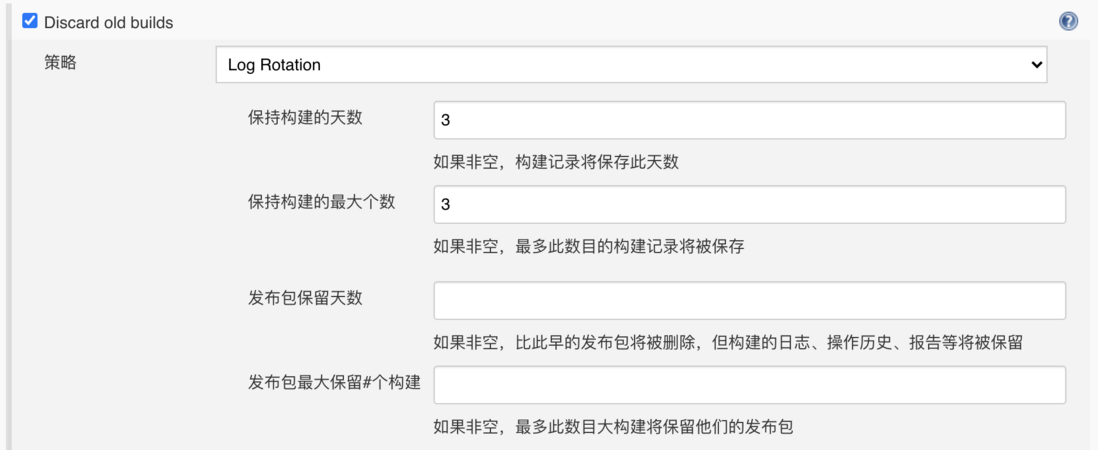
丢弃旧的构建:选择:Discard old builds
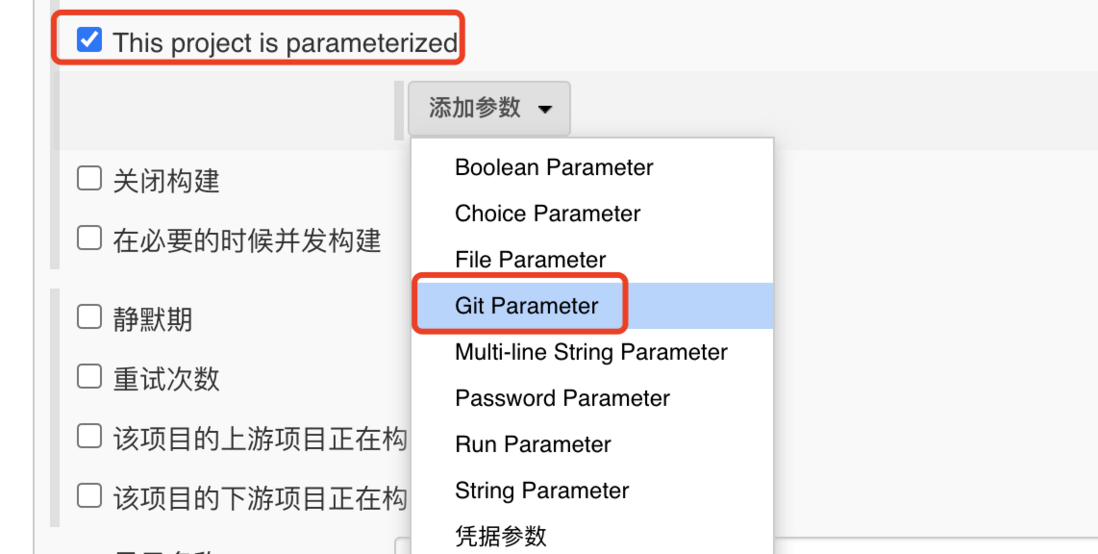
参数化构建过程: 勾选This project is parameterized,然后新增参数:
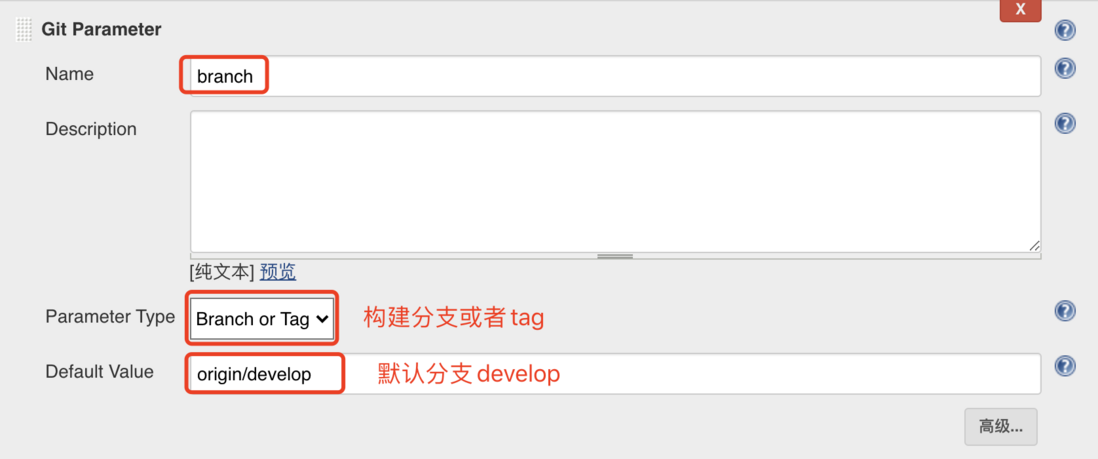
GIT参数:**注意:** 当我们发现没有Git parameter的时候,我们需要在插件管理里面下载git parameter然后重启jenkins即可看到此参数
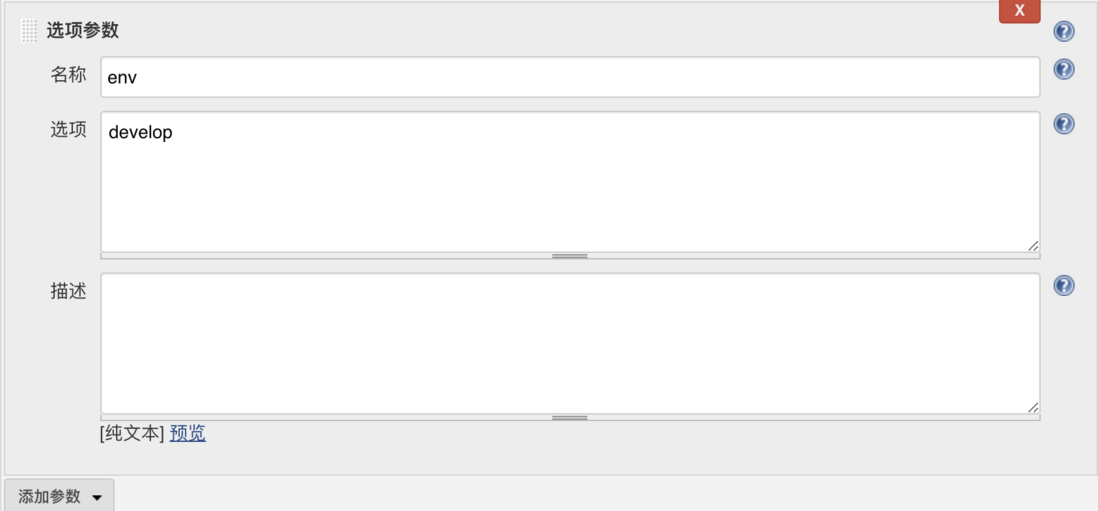
选项参数:(指代我们maven的Profiles创建的环境)
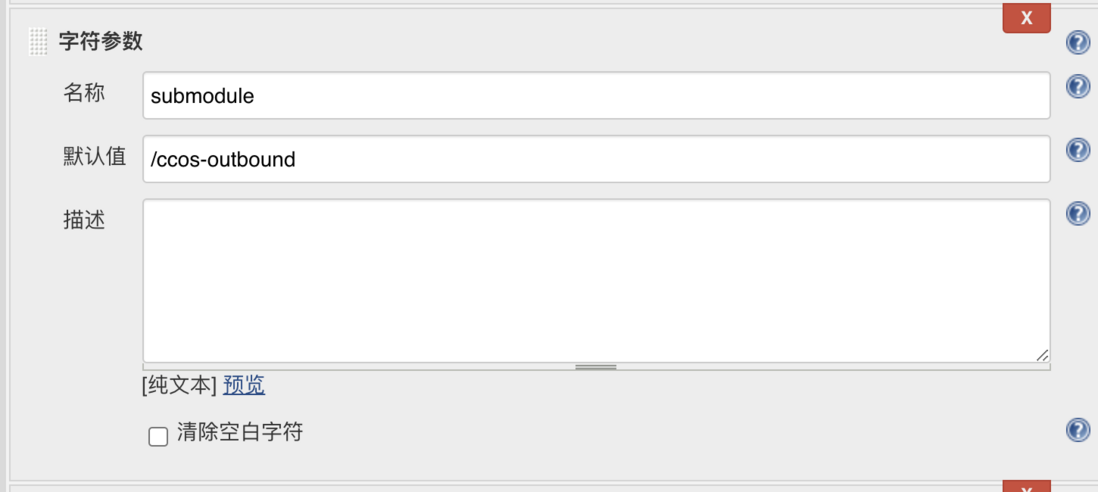
字符参数:submodule包目录-/ccos-outbound
字符参数:jar包
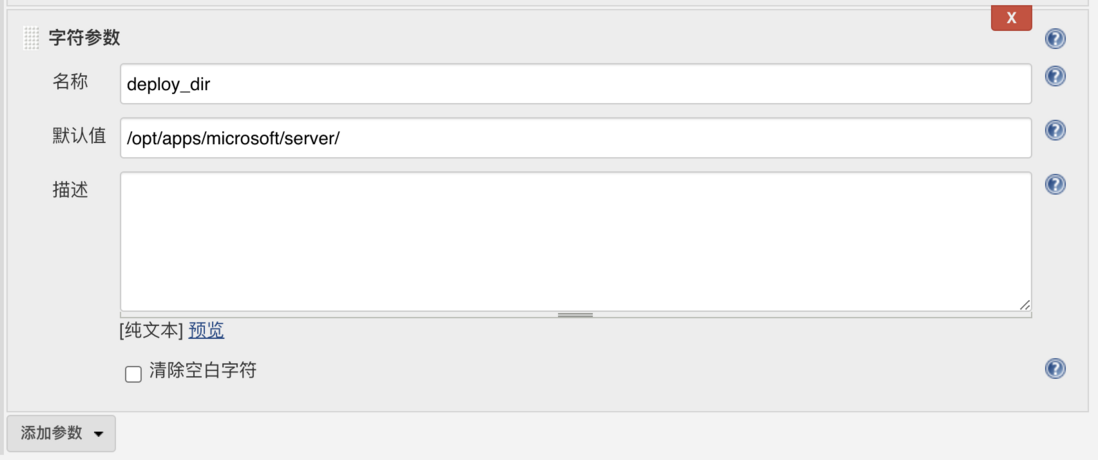
字符参数:(服务器上构建包所在目录:deploy_dir)
字符参数:(启动端口port)
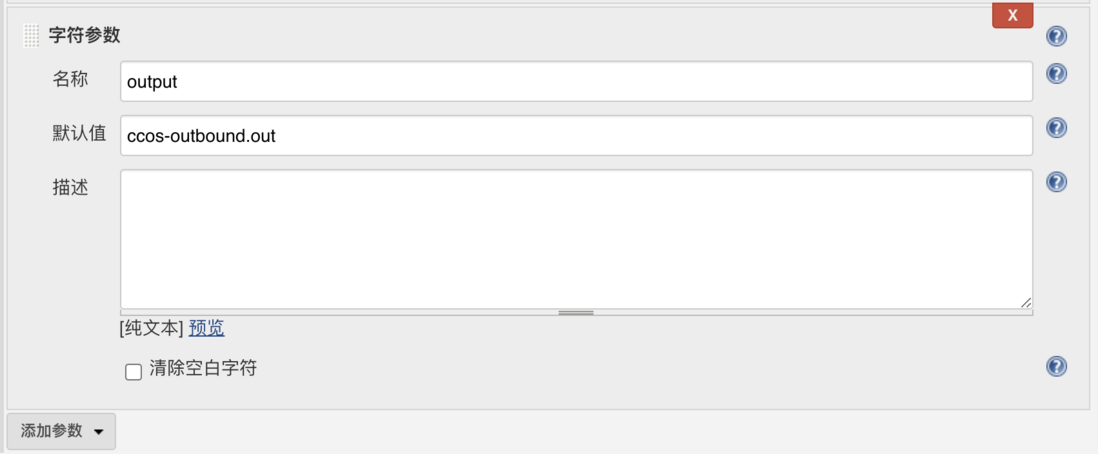
字符参数:(输出格式)
源码管理:父层构建:
我们创建一个构建,构建ccos项目中的依赖模块,否则当构建可运行的服务模块时会因为无法找到这些模块而构建失败;# 只install ccos-common模块 clean package
上面只构建ccos-common模块
- 再
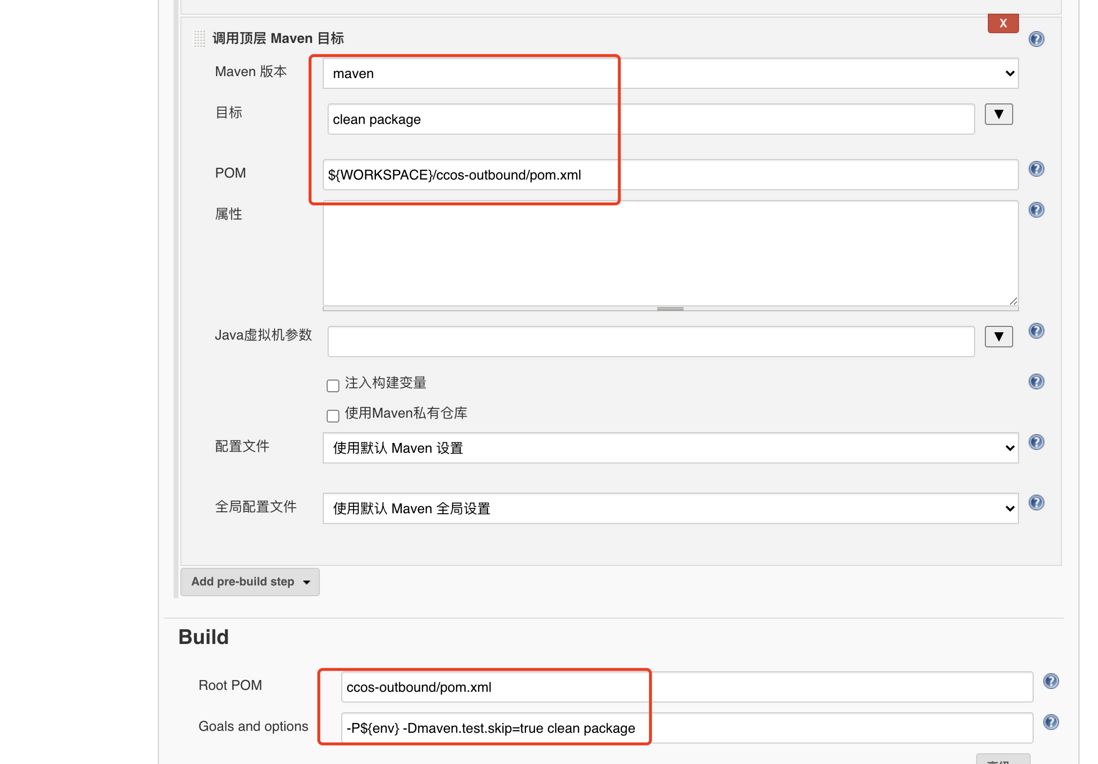
本级构建:
再创建一个构建,单独构建并打包ccos-outbound模块
-P${env} -Dmaven.test.skip=true clean package- 执行
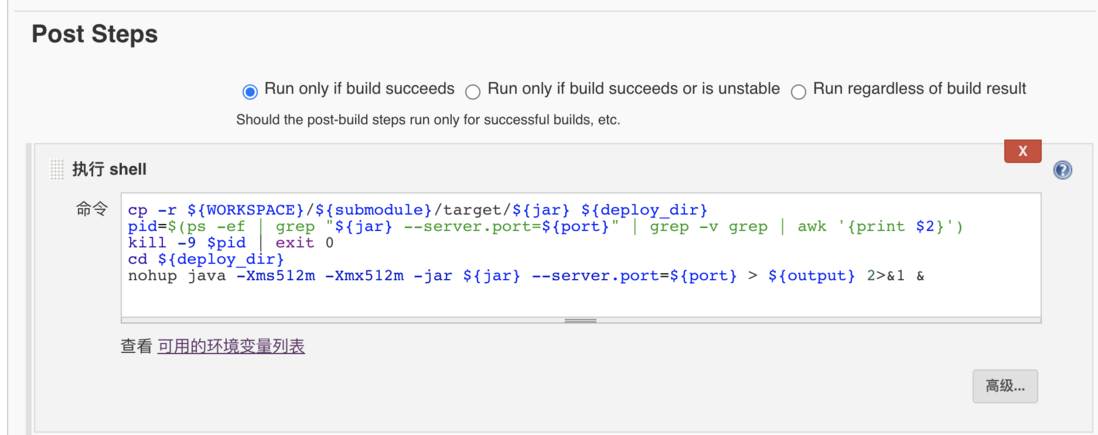
脚本:
cp -r ${WORKSPACE}/${submodule}/target/${jar} ${deploy_dir}
pid=$(ps -ef | grep "${jar} --server.port=${port}" | grep -v grep | awk '{print $2}')
kill -9 $pid | exit 0
cd ${deploy_dir}
nohup java -Xms512m -Xmx512m -jar ${jar} --server.port=${port} > ${output} 2>&1 &ccos-upms
ccos-upms和其他模块与ccos-outbound创建任务方式基本一致,只需修改构建模块时的pom.xml文件位置和执行脚本位置即可。
其他模块搭建
其他模块按照上面即可
错误解决:
1、如果出现下面错误:
在 branch specifier (blank for any)处留空白,这样它会自动识别所有的revison包括分支branch的
或者精确匹配revison的所在位置
参考:
jenkins参数化构建:https://www.cnblogs.com/mini-...
jenkins前端部署
以前写前端项目打包部署;都是手动运行命令,打包完,然后压缩,再上传到服务器解压。
这种方式确实有点效率低下。
自从用了Jenkins持续集成工具,写前端项目越来越工程化,再也不用担心忘记部署项目,也不用烦躁每次打包压缩后还要部署多个服务器和环境,更开心的是每次家里写完代码,不用远程公司部署项目,提交代码后自动会为你部署。
首先需要安装node.js,可以选择是在jenkins插件里面安装,也可以选择是在:linux前端部署服务器上面安装。
新建任务
1、点击新建,输入名称,选择自由风格的项目。
常规设置
创建一个丢弃旧的构建,参数化构建配置.
git参数: 名称:branch. 参数类型:分支或标签(默认). 默认值:origin/develop. 
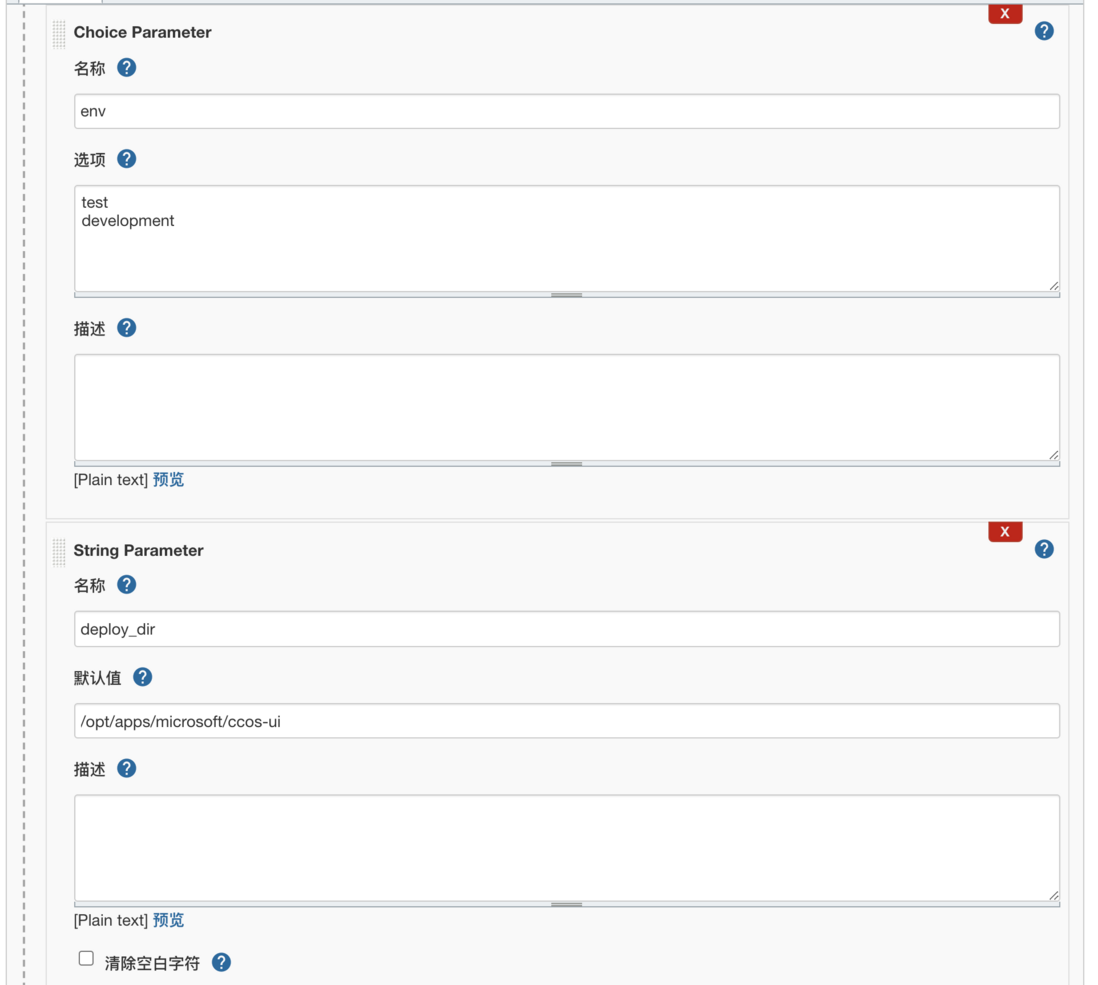
选项参数: 名称:env 选项:自行添加:目前添加为development
字符串参数: 名称:submodule(子模块). 默认值:app.
字符参数: 名称:deploy_dir(部署目录). 默认值:/cc/apps/new_ccas/ccos-ui.
源码管理
.Git
构建
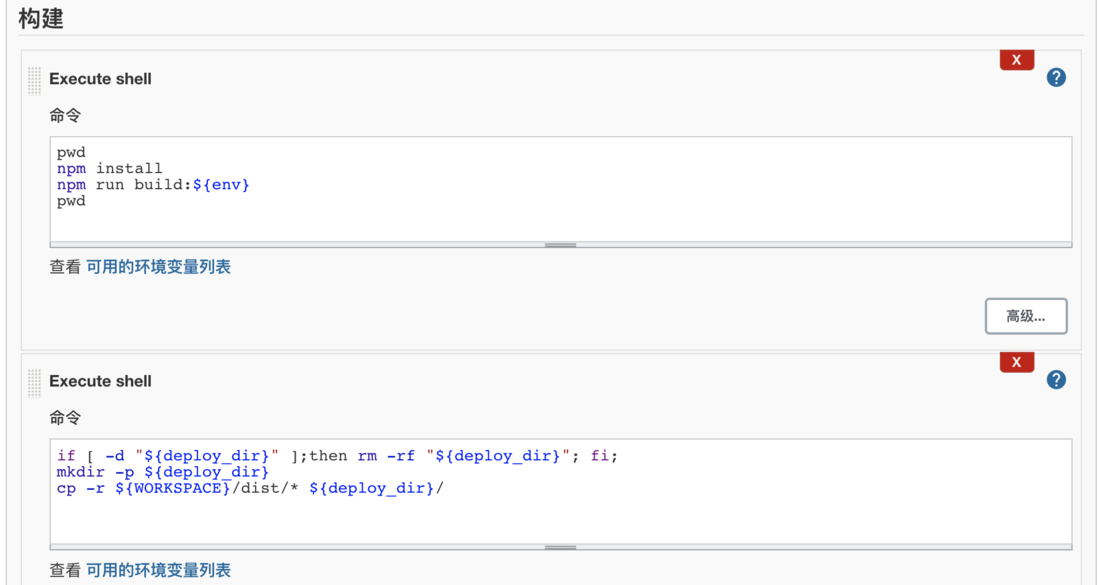
shell脚本
pwd
yarn
yarn build:${env}
pwdshell脚本
if [ -d "${deploy_dir}" ];then rm -rf "${deploy_dir}"; fi;
mkdir -p ${deploy_dir}
cp -r ${WORKSPACE}/dist/* ${deploy_dir}/nginx配置
server {
listen 8004;
server_name localhost;
location ^~ /ccos-ui {
root /opt/apps/microsoft/;
index index.html index.htm;
}
location = / {
proxy_pass http://127.0.0.1:8004/ccos-ui/;
}
location / {
proxy_pass http://127.0.0.1:8888/;
proxy_redirect default;
}
location /im {
proxy_pass http://127.0.0.1:8006/im;
}
}创建对应的文件目录
参考:
https://www.cnblogs.com/keept...
离线安装插件
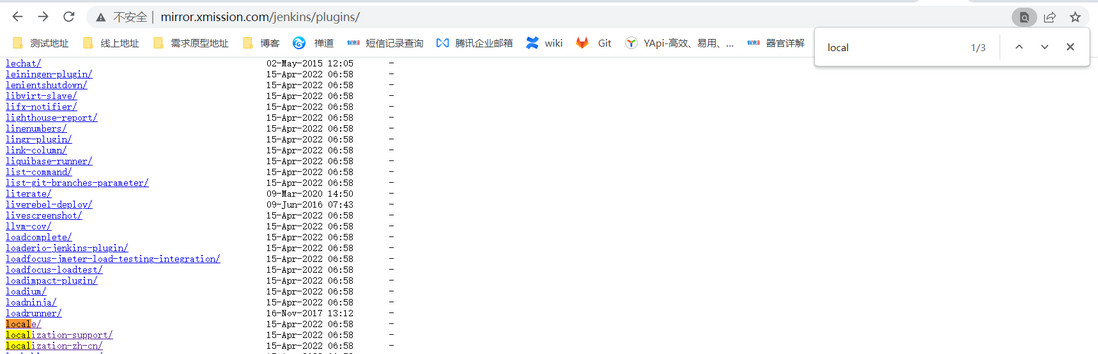
1.插件下载地址:http://mirror.xmission.com/je...
1.1 根据自己需要的插件名称进行搜索,这里已安装插件 Locale为例
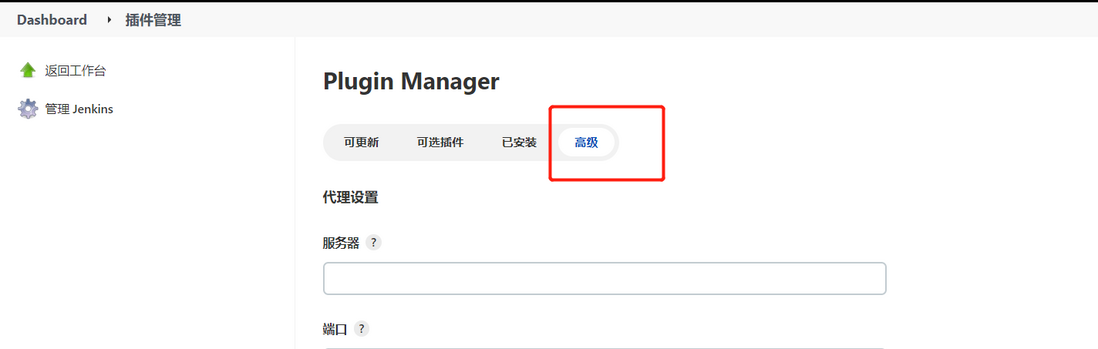
2.点击左侧的控制面板中的“Manage Jenkins”----点击“Manage Plugins”
3.找到并点击“Advanced”
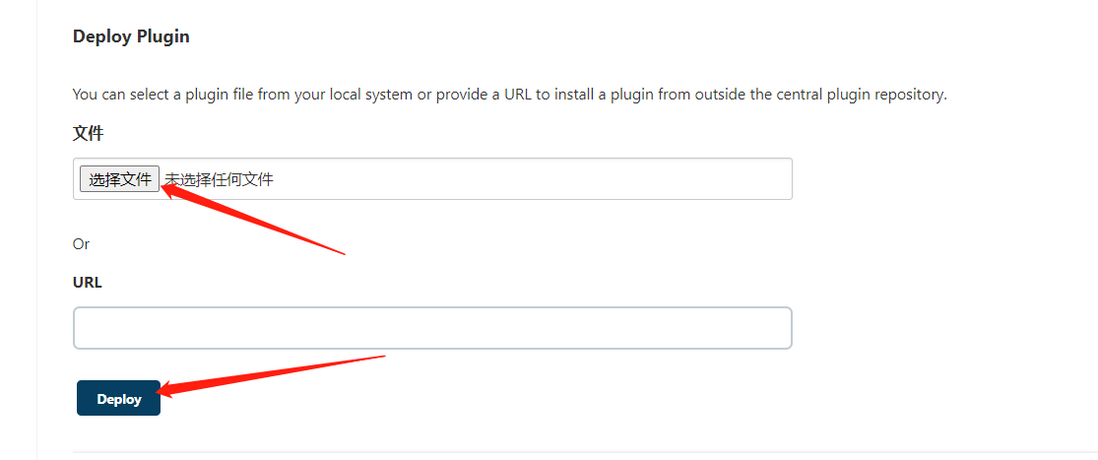
4.拖到下面找到“Upload Plugin”,提示需要上传.hpi类型的文件



























**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。