markdown简介
1. markdown preview enhanced
vscode插件上搜索 Markdown Preview Enhanced
🧡作用: 用于markdown文件预览<br/>
🧡特性: 包含导入自定义css到vscode为markdown预览<br/>
准备css: 下载<br/>
目的: 使用自定义css替换默认 github-light.css文件中的css样式
⚠️可以复制上面下载链接的css代码,粘贴替换到原来的 github-light.css<br/>
🧡自定义css使用步骤:<br/>
1、安装vscode(visual studio code)<br/>
2、安装插件 Markdown Preview Enhanced<br/>
3、打开github-light.css文件所在的vscode插件目录
■VS Code插件安装在如下路径:C:\用户\用户名\.vscode\extensions\<br/>■github-light.css放置目录:C:\用户\用户名\.vscode\extensions\shd101wyy.markdown-preview-enhanced-0.3.13\node_modules\@shd101wyy\mume\styles\preview_theme<br/>⚠️进入github-light.css文件,替换自定义css代码
4、修改配置文件
- Ctrl+Shift+P打开控制命令行
- 输入
settings - 选择
Open Settings(JSON)进入配置文件 - 输入
"markdown-preview-enhanced.previewTheme": "github-light.css"
⚠️记得 json格式需要用,分隔,所以在输入之后需要添加,
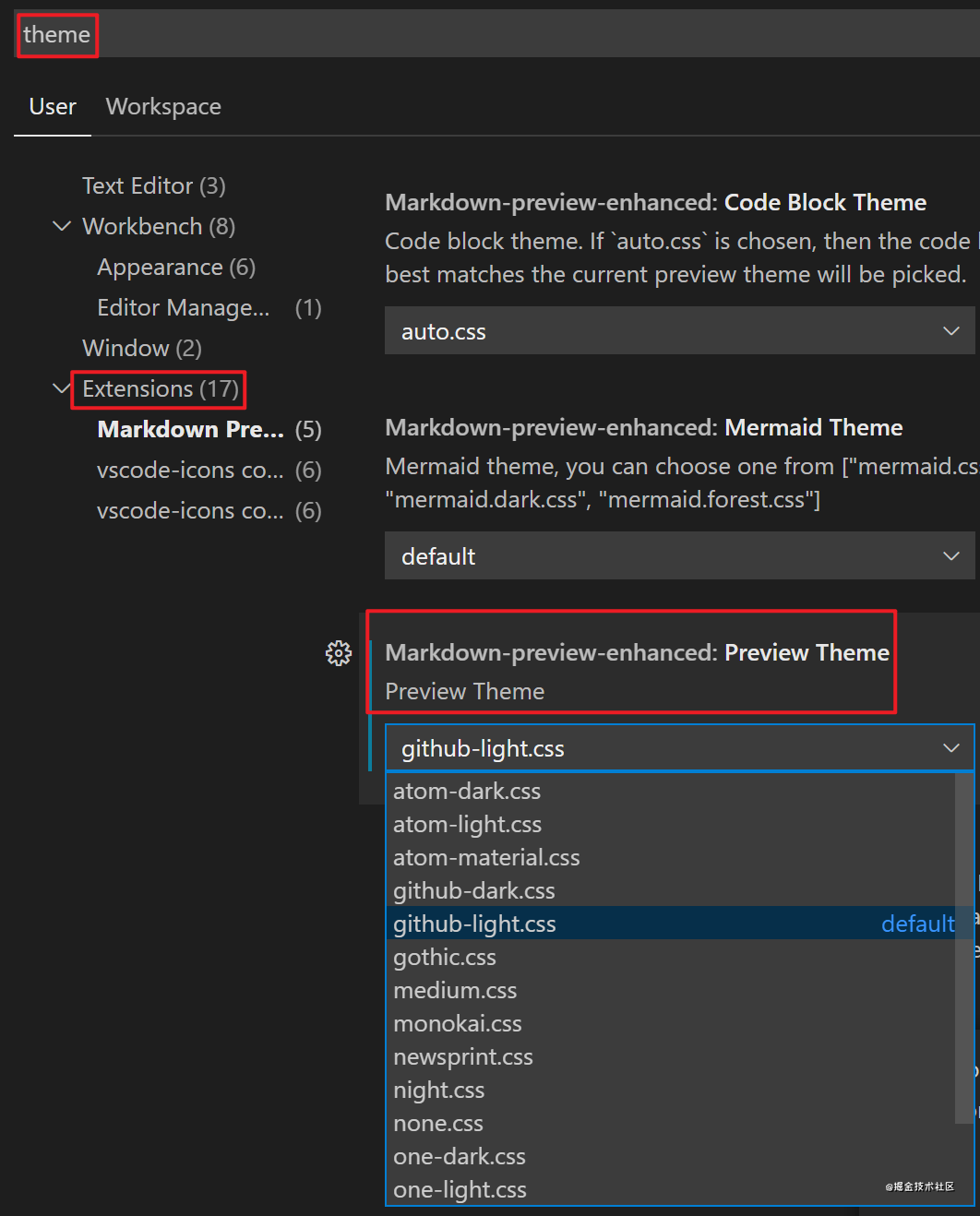
如何选择主题theme呢?<br/>
1)进入vscode<br/>
2)依次左下角⚙️➡输入theme➡找到 extensions ➡Mardown Preview Enhanced➡Preview Theme设置<br/>在此可选择markdown预览主题
相关推荐:
1、使用VS Code插件打造完美的MarkDown编辑器(插件安装、插件配置、markdown语法)<br/>
2、解决VS Code下Markdown Preview Enhanced不能使用自定义css的问题
2. Mardown PDF
功能: 可以打印markdown为PDF格式<br/>
扩展ID : yzane.markdown-pdf
3. markdown TOC
功能: 可生成目录,自动为标题编号<br/>
插件ID: alanwalk.markdown-toc <br/>
配合:VSCode之Markdown自动生成目录#TOC#解决目录不整齐问题

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。