通常为了开发效率,我们会使用 vue-cli 创建项目,这样创建的项目默认情况下编译是会对代码进行分割的。但是如果是自行配置的 webpack 环境的话,还是很有必要熟悉代码分割的相关知识的。
为什么要做代码分割
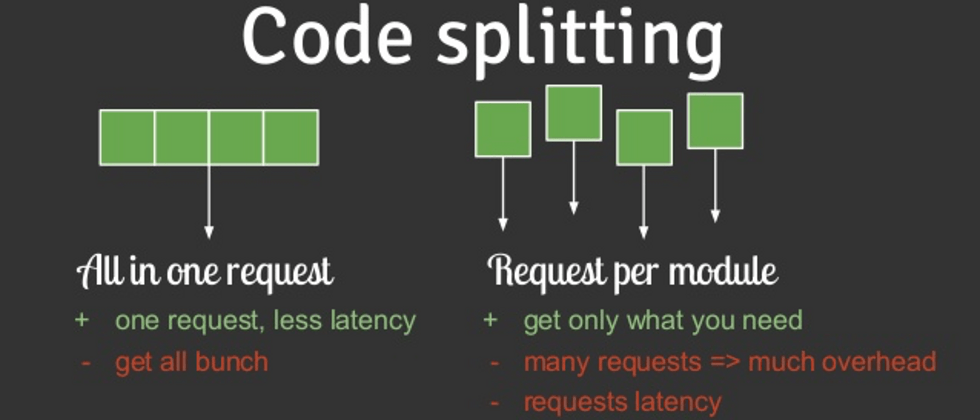
在配置 webpack 的过程中,很多时候我们的 webpack 入口只写了一个 entry: '${sourceDir}/index.js’,默认情况下只会生成一个 bundle 文件,包含了第三方库、公共代码及不同页面所用到的业务逻辑,这必然会造成该 bundle 文件体积过大,影响页面首次的加载速度,因此我们需要对代码进行分割,加快首次进入页面的速度。
代码分割思路
首先把第三方库、公共代码抽离出来,因为这些代码变动的频率小,可以打包成一个文件,这样每次上线文件都不发生变化,可以充分利用网络缓存加快文件下载速度,分割的细的话就是,第三方库为一个 js 文件, 公共代码为一个 js 文件。
然后,按照路由(页面)进行代码分割,每个页面生成一个 js 文件,这样每次首次进入就只加载公共代码和本页面用的的 js 文件, 而不用加载其它页面无关的代码。
最后,再进行精细分割的话,就是根据组件使用情况进行分割,来实现组件的懒加载,比如:页面中的不同 tab,可以根据 tab 的展示情况进行分割,把需要点击或者用户主动操作才能呈现的组件进行懒加载,这样就在页面级又进行了更细粒度的代码分割。
代码分割实战
第三方库及公共代码分割
第一步我们进行第三方库的分割,比如 vue、vue-router、vuex、axios 等三方库,把它们放到 vender.js 中,然后 utils、common 文件等放在 common.js 中。这些通过 webpack 的 entry 及 splitChunk 配置即可实现。
修改 entry 配置:
{
// ...
entry: {
// 把公共代码放到 common 里
common: [`${sourceDir}/utils/index.js`],
main: `${sourceDir}/index.js`,
},
// ...
}splitChunk 配置:
{
optimization: {
// splitChunks 配置
splitChunks: {
cacheGroups: {
default: {
name: 'vendor',
// 把第三方库放到 vendor 里,包括 vue, vue-router, vuex 等
// 因为他们都是从 node_modules 里加载的,这里直接正则匹配
test: /[\\/]node_modules[\\/]/,
chunks: 'initial',
// 调整优先级,优先处理
priority: 10,
},
common: {
chunks: 'all',
name: 'common',
// 匹配 entry 里的 common 配置
test: 'common',
},
},
},
// runtime 代码放在 runtime 文件中
runtimeChunk: {
name: 'runtime',
},
}
}另外就是 output 配置了,[name] 表示让 chunk 名称作为文件名, [chunkhash:8] 表示加上 hash,上线后不走缓存加载最新的代码。
{
output: {
path: path.join(__dirname, './dist'),
filename: 'static/[name].[chunkhash:8].bundle.js',
chunkFilename: 'static/[name].[chunkhash:8].bundle.js',
},
}做完第三方库及公共代码分割,打包后生成的文件如下:
assets by path static/*.js 138 KiB
asset static/vendor.4391b08b.bundle.js 133 KiB [emitted] [immutable] [minimized] (name: vendor) (id hint: default)
asset static/main.0d6dab3a.bundle.js 3.9 KiB [emitted] [immutable] [minimized] (name: main)
asset static/runtime.bdaa3432.bundle.js 1.1 KiB [emitted] [immutable] [minimized] (name: runtime)
asset static/common.3f62940b.bundle.js 204 bytes [emitted] [immutable] [minimized] (name: common)
asset index.html 537 bytes [emitted]
asset static/main.acdc2841.bundle.css 127 bytes [emitted] [immutable] [minimized] (name: main)我们可以看到代码分割到了不同的文件中,vender.js 包含了所有的第三方库,main.js 包含了我们各个页面的业务逻辑,公共代码在 common 中,runtime 包含了运行时代码,这样代码就分散到了不同的文件中,各司其职,且有利于同时进行加载。
但是 main.js 还是包含了多个页面的代码,如果只是进入首页的话,其它页面的代码就是多余的,接下来再进行优化。
按路由分割
这一个比较容易处理,只需改变下路由配置即可,以 () => import(path) 的方式加载页面组件:
const routes = [
{
path: '/',
// component: Home,
component: () => import('./pages/Home'),
},
{
path: '/todos',
// component: Todos,
component: () => import('./pages/Todos'),
},
{
path: '/about',
// component: About,
component: () => import('./pages/About'),
},
{
path: '/404',
// component: NotFound,
component: () => import('./pages/NotFound'),
},
{
path: '*',
redirect: '/404',
},
];此时打包会看到多了很多文件,这是把不同页面的代码分割到了不同的 JS 文件中,只有访问对应的页面才会加载相关的代码。
assets by path static/*.js 142 KiB
asset static/vendor.4391b08b.bundle.js 133 KiB [emitted] [immutable] [minimized] (name: vendor) (id hint: default)
asset static/runtime.07c35c52.bundle.js 3.99 KiB [emitted] [immutable] [minimized] (name: runtime)
asset static/821.7ba5112d.bundle.js 1.89 KiB [emitted] [immutable] [minimized]
asset static/main.1697fd27.bundle.js 1.68 KiB [emitted] [immutable] [minimized] (name: main)
asset static/820.de28fd7b.bundle.js 562 bytes [emitted] [immutable] [minimized]
asset static/646.a902d0eb.bundle.js 406 bytes [emitted] [immutable] [minimized]
asset static/114.26876aa2.bundle.js 402 bytes [emitted] [immutable] [minimized]
asset static/common.3f62940b.bundle.js 204 bytes [emitted] [immutable] [minimized] (name: common)
assets by path static/*.css 127 bytes
asset static/main.beb1183a.bundle.css 75 bytes [emitted] [immutable] [minimized] (name: main)
asset static/821.cd9a22a5.bundle.css 52 bytes [emitted] [immutable] [minimized]
asset index.html 537 bytes [emitted]当然,这个地方可能会有争议,争议的地方就是:「页面进入时就把所有页面的代码都下载下来,再进入其它页面不是更快吗?」。这就取决于项目情况了,看是着重于页面秒开,还是着重于页面切换体验。如果着重于秒开的话,配合 SSR 处理效果会更好。
更细粒度的分割
如果对于页面打开速度或性能有更高的要求,还可以做更细粒度的代码分割,比如页面中功能模块的懒加载。
这里以一个点击按钮时加载相应的组件为例,进行代码演示:
这里有一个 Load Lazy Demo 按钮,点击时才加载 LazyComponent 组件,LazyComponent 组件并没有什么特别之处,写法跟普通组件一样。
<template>
<button @click="loadLazyDemo">Load Lazy Demo</button>
<template v-if="showLazyComponent">
<lazy-component />
</template>
</template>这里通过一个 showLazyComponent 控制组件的显示,当点击按钮时,把 showLazyComponent 置为 true,然后就加载 LazyComponent 对应的代码了。其实关键还是通过 () => import(path) 的方式引入组件。
<script>
export default {
data() {
return {
showLazyComponent: false,
};
},
methods: {
loadLazyDemo() {
this.showLazyComponent = true;
},
},
components: {
'lazy-component': () => import('../components/LazyComponent'),
},
};
</script>OK,以上就是我在 Vue 项目中做的代码分割的相关内容。

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。