概述
业务场景:大数据渲染Table。
性能问题:直接使用listData渲染大量Dom,触发渲染性能问题,造成卡顿。
解决方案:虚拟渲染。
虚拟渲染并不是什么复杂技术,在其他界面渲染领域内,早已是个基本操作,比如游戏开发等,大世界地图渲染基本都是区域绘制,视界之外的不做绘制。
嗯,说起来简单,具体到业务场景还是非常复杂的,Table涉及单元格操作,下面逐步分析一下流程。
虚拟列表原理解析
我们先从最简单的虚拟列表开始,单方向的列表。
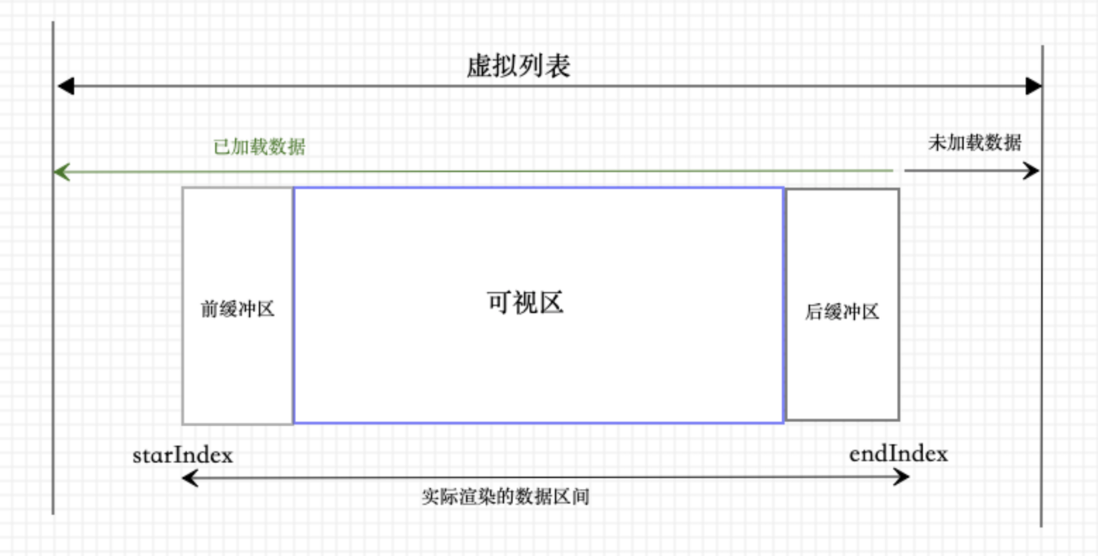
在开始之前,我先画一张原理示意图,辅助理解。
如图所示,先进行区域划分:
- 可见区域
- 实际渲染区域(可见区域 + 前缓冲区 + 后缓冲区)
- 已经加载的区域
- 未加载的区域
- 完整的虚拟列表区域(已加载 + 未加载)
根据上图所示原理,我们直接分析技术实现:
- 实际我们渲染的是某一个区间段的数据[startIndex, endIndex]
- 计算出这个区间段,并且监听onScroll事件更新 区间
- 根据区间数据渲染区域dom节点元素的位置
其中第三点如何正确渲染dom节点的位置,可以有多种实现方式:
- 通过设置padding来撑开元素,然后自动排列
- 通过position定位来实现元素排列
- 通过transform偏移来实现
- ......
html结构设计也非常简单,大概如下:
/***
* stage: 视觉窗口,拥有width,height尺寸信息,超出滚动
* list: 列表容器,拥有容纳所有data的尺寸信息
* row: 每条数据渲染节点
***/
<div class="stage">
<div class="list">
<div class="row"></div>
</div>
</div>
ok,理论分析到这里结束了,下一节我们就要开始进入实战,如何计算位置信息了。

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。