概述
Elements面板用于调试页面布局,即DOM、CSS的准确性。
最佳实践:所见即所得。
演示前置
环境
- Chrome浏览器
- 版本 90.0.4430.93
操作释义
聚焦控制台
- 鼠标在控制台范围内点击一下,使后续操作上下文绑定在控制台中。
打开控制台
以掘金为示例讲述:
通过链接打开页面,通过F12或鼠标右键【检查】打开开发者工具控制台。
默认布局
布局渲染
- Render Tree的视觉表现
Elements面板
- DOM Tree折叠形式展示
Styles面板
- CSSOM汇总
Console面板
- 默认隐藏,键盘 Esc 键切换展现状态
Elements面板
锚点
执行步骤
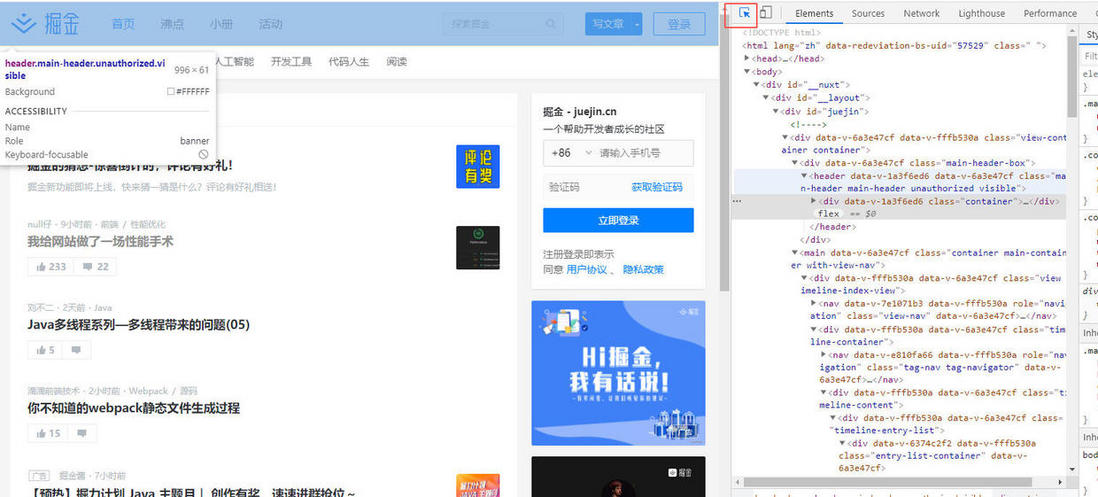
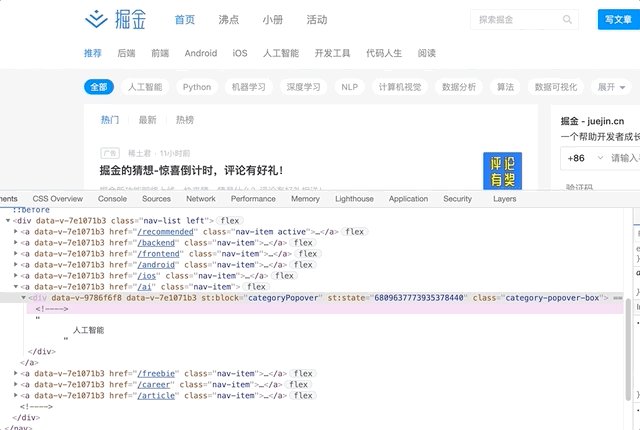
- 选择如图红色标记工具点击掘金的页面菜单,可以看到Elements面板聚焦到选中展示对应的DOM结构。
- 在对应的DOM结构后,有
$0的特殊标识,可以在 Console 面板直接使用$0引用当前选中元素
应用场景
- 检查动态插入的DOM树是否正确
- 检查动态编辑的节点属性是否正确
嵌套结构
执行步骤
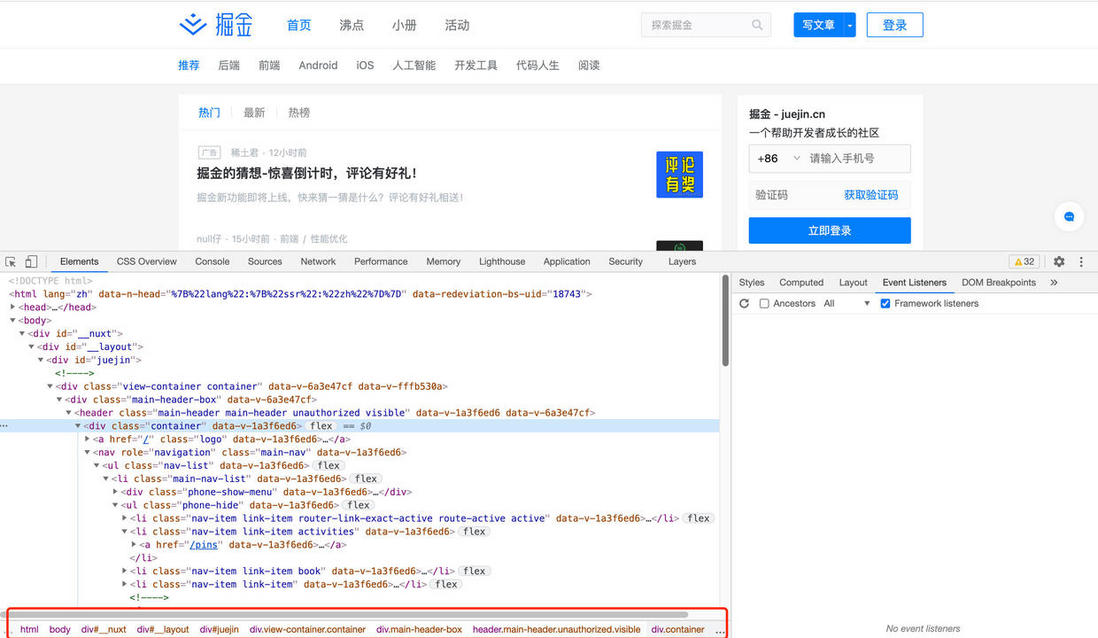
- 通过锚点工具选中某DOM元素
- 在Elements面板底部,展现当前选中元素的祖先选择器
- 点击对应的选择器,Elements面板聚焦对应的DOM元素
应用场景
- 检查元素嵌套关系
响应式布局
执行步骤
- 通过按钮1开启响应视图模式
- 自定义或使用预置视图尺寸
- 定义网络状态
- 横竖屏切换
- 更多细节展示
应用场景
- Mobile H5开发:不同手机尺寸下的布局适配调试
- PC Web开发:在不同断点范围内的布局差异化展示调试
- PC & Mobile开发:不同视图模式下的适配调试
- 网络异常状态:无网异常模拟
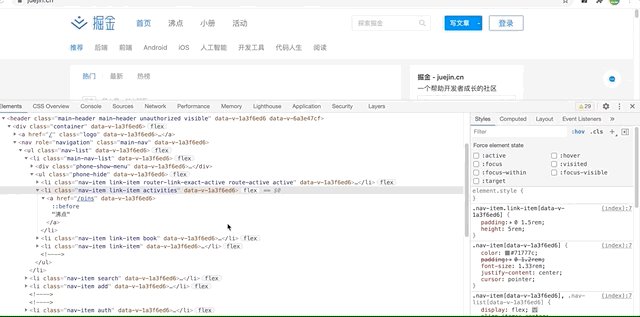
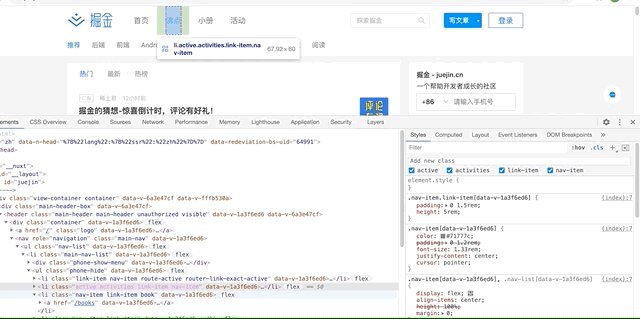
Flex布局
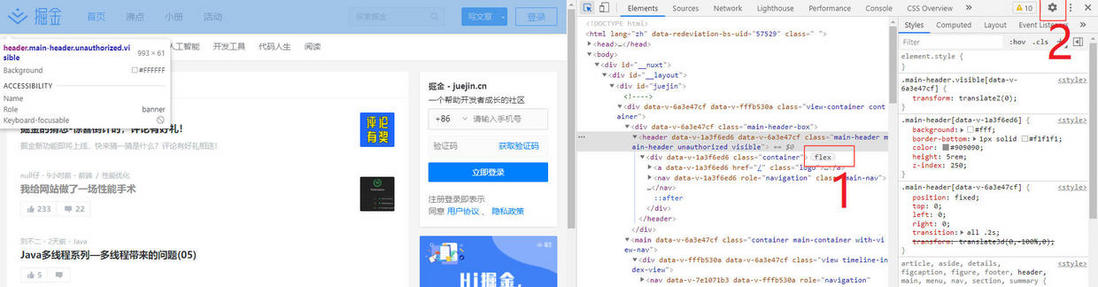
如果足够仔细,可以看到选中页面菜单对应的DOM结构中,有一个差异化的展示形式:
执行步骤
- 聚焦控制台,
Ctrl + P输入> experiments选中Settings Show Experiments回车 或 直接点击位置2,选择Experiments - 开启Flex调试
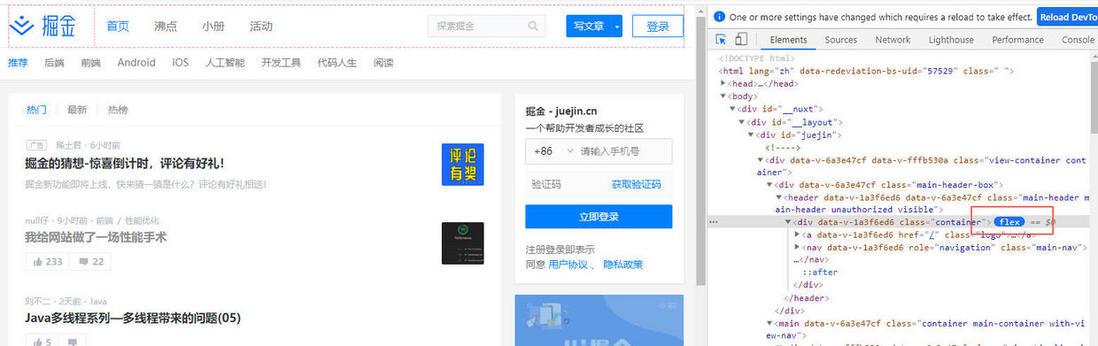
- 点击 Elements 面板中DOM结构后的
flex标识,当前页面渲染会高亮展示Flexbox中的子项布局
- 点击 Styles 面板中对应样式后的标识,可以快捷修改当前Flexbox的布局属性
应用场景
- 检查Flexbox布局是否正确
- 快速调试Flexbox布局
Styles面板
样式来源
用户代理内置的样式
- 浏览器默认样式
站点开发者定义的样式
- 网站开发者内联、外联样式
站点用户指定的样式
- 用户在控制台编写的样式
- 用户通过抓包工具重定向的样式
- 用户通过浏览器插件(如: Stylus)指定的样式
样式声明
在Styles面板展现的样式声明是默认状态下的声明样式,即页面初始化渲染后的样式,不包含交互状态样式。
Computed面板
该面板汇总浏览器最终应用到元素上的样式。
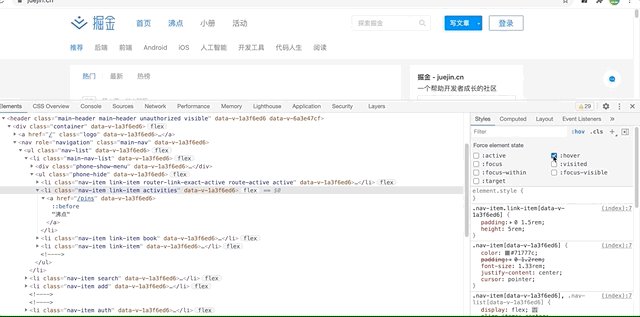
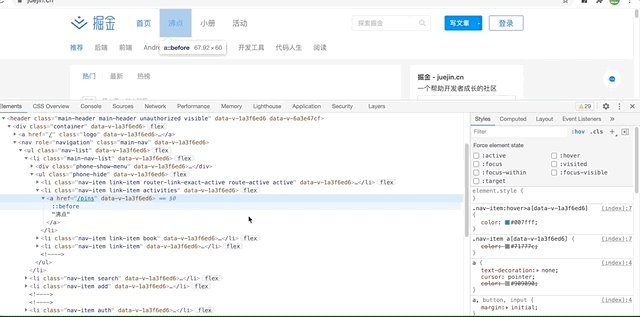
锁定交互伪类
案例场景
鼠标在掘金页面菜单悬停时,可以看到菜单文字样式发生变化,如何调试悬停样式?
执行步骤
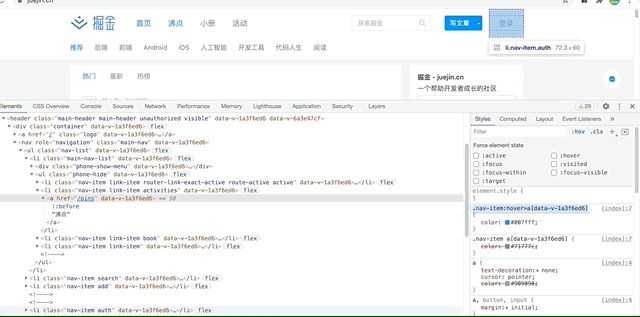
- 通过锚点工具聚焦当前变化的DOM节点
- 通过Styles面板的
:hov按钮切换节点交互状态 - 即可在Styles面板查看交互状态下的样式
应用场景
- 调试通过伪类产生交互样式的场景
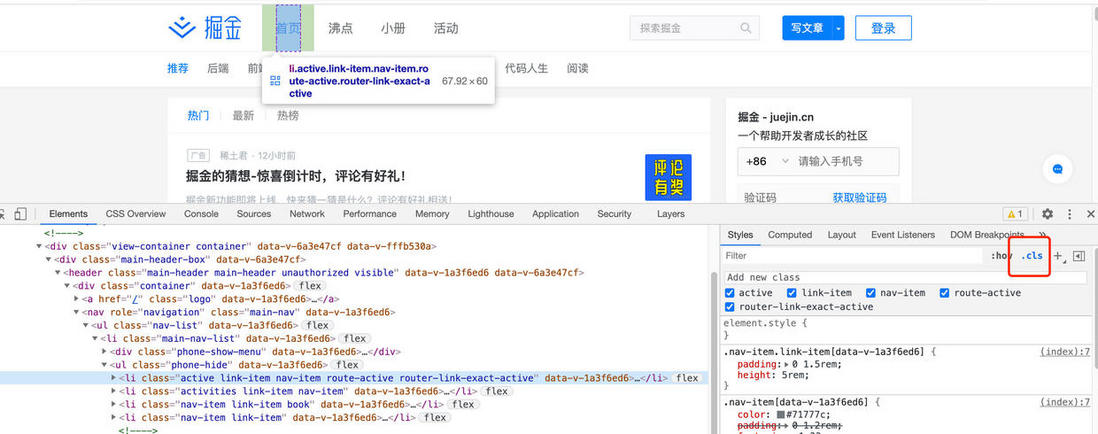
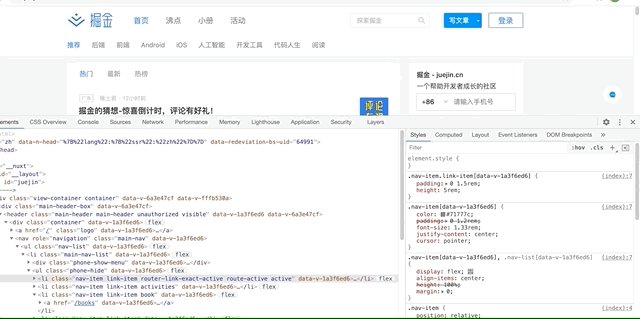
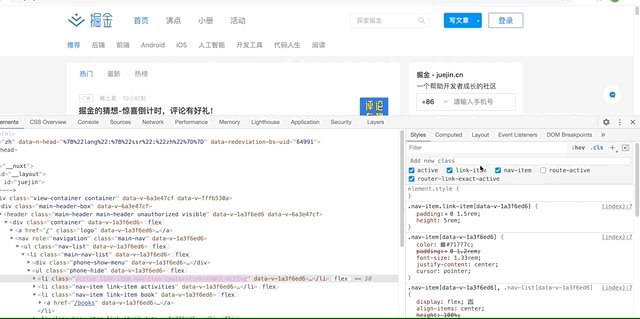
动态修改元素样式类名
执行步骤
- 点击
.cls按钮 - 通过点击class复选框动态增删类名
- 可以看到删除
active类名时,样式发生改变 - 在其它同级节点上添加
active类名,验证猜想
应用场景
- 调试在条件逻辑场景中,通过动态增删类名改变的样式
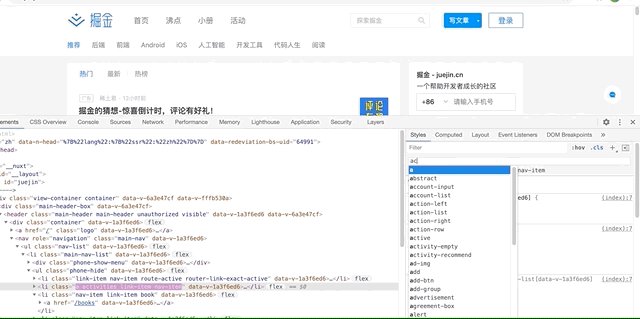
用户自定义样式
执行步骤
- 选中DOM元素
- 点击
+按钮 - 在增加的选择器后添加样式声明
应用场景
- 调试样式时,编写实验性质的样式声明
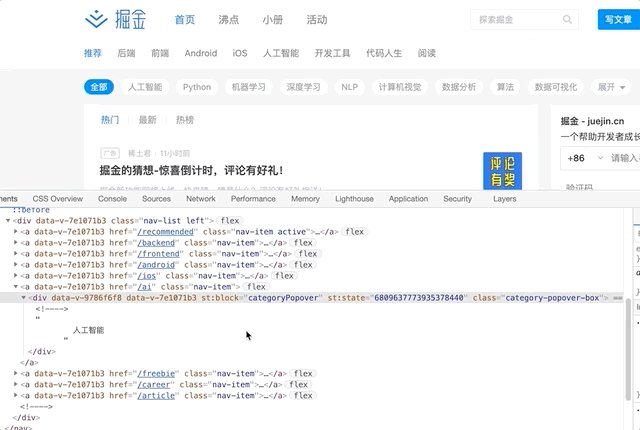
DOM断点
案例场景
Elements面板可以查看固定/动态插入的节点,现有这样一个场景:
在维持某交互的状态下才会插入节点,取消该交互状态时,删除节点;
这时,如何核对DOM节点的正确性呢?
案例分析
- 初始化时,浮层DOM结构并不存在 —— 不是通过样式隐藏的结构,而是动态添加的
- 无法通过交互伪类调试
- 浮层DOM结构在元素范围悬浮时才展示,无法锁定该状态去查看浮层结构
- 聚焦父级DOM,通过Event Listeners面板可知父级DOM绑定鼠标事件 —— 代码逻辑生成浮层结构
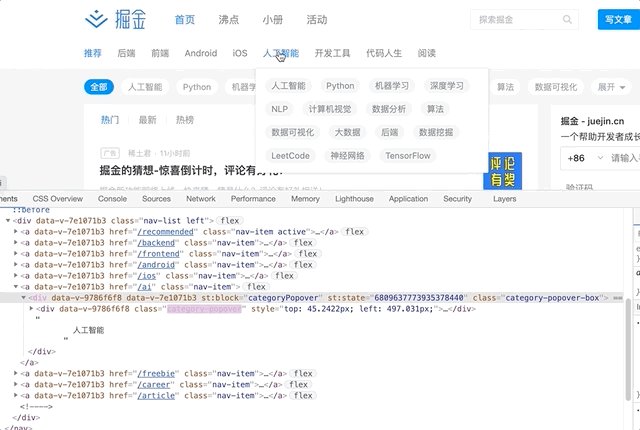
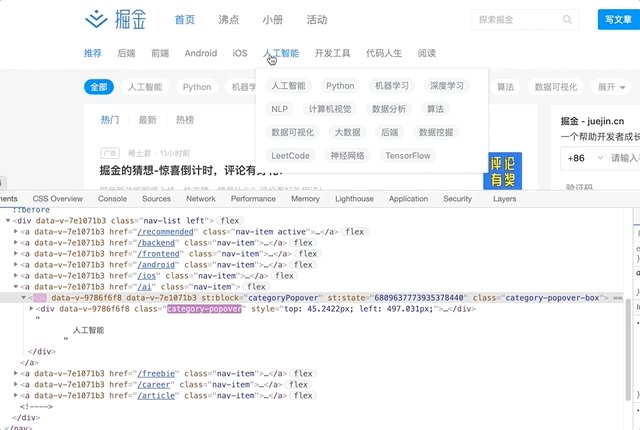
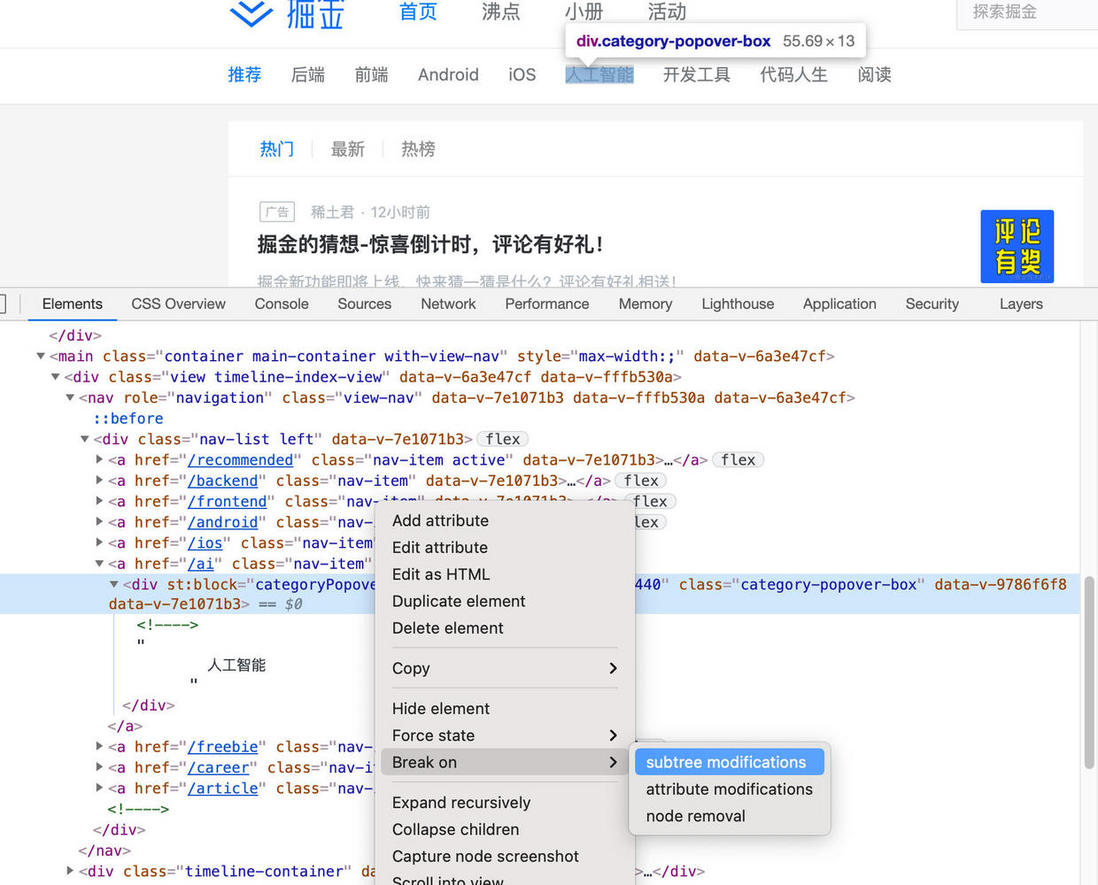
执行步骤
- 聚焦动态添加元素的直接父级DOM
- 鼠标右键选中
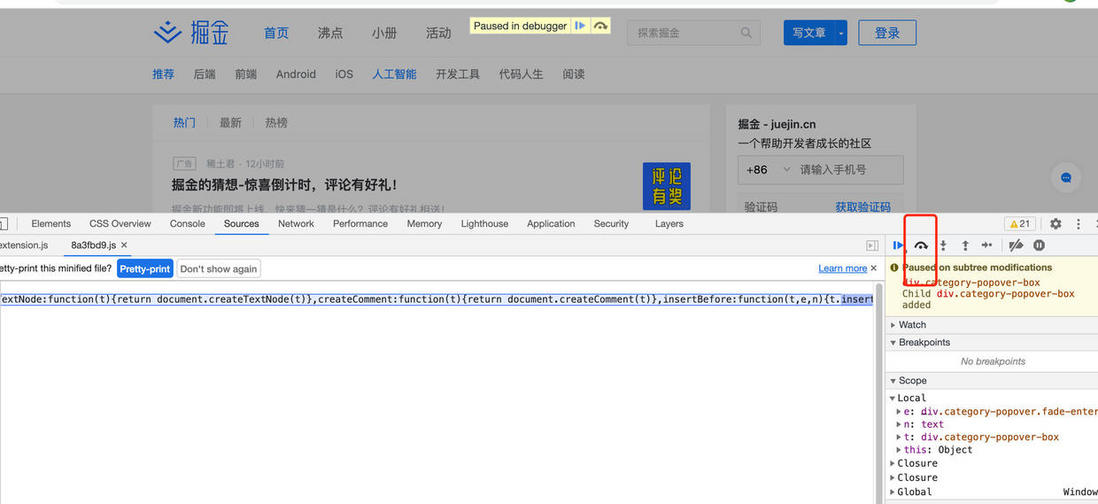
Break on—>subtree modifications
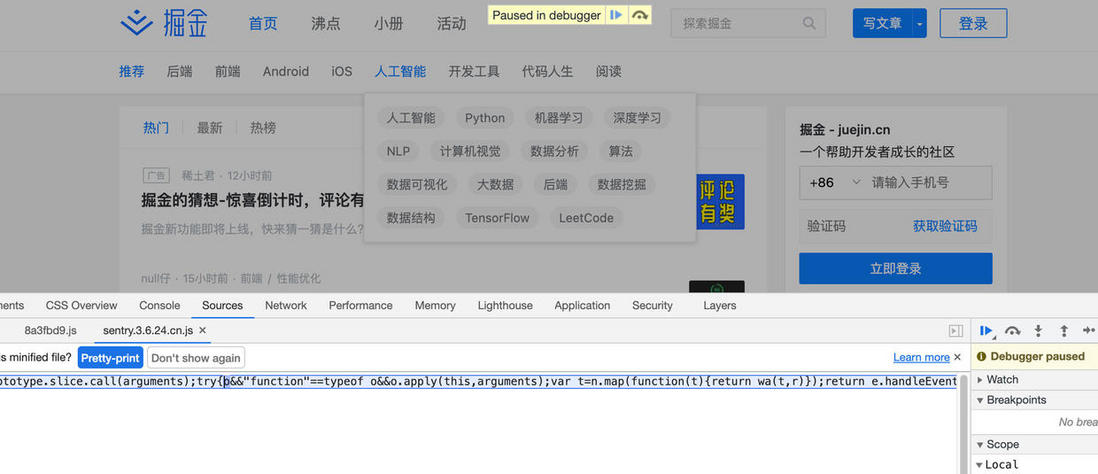
- 这时鼠标停留在父级节点时,会触发断点
- 通过F10执行下一步,直至浮层展示出来
- 通过锚点工具聚焦浮层结构,即可检阅当前DOM结构的正确性
应用场景
- 调试在代码逻辑中,通过交互事件切换DOM结构的应用场景
触发时机
Break on二级菜单是复选框,意味着不同时机触发断点subtree modifications- 仅在子元素增删时触发断点
attribute modifications- 仅聚焦的DOM节点属性变化时触发断点
node removal- 仅聚焦的DOM节点被移除时触发断点
subtree modifications&attribute modifications- 子元素改变(增删、属性变化)时触发断点
attribute modifications&node removal- 聚焦的DOM节点发生变化(属性变化、被移除)时触发断点
断点管理
- DOM Breakpoints面板管理当前页面的断点
DOM快照
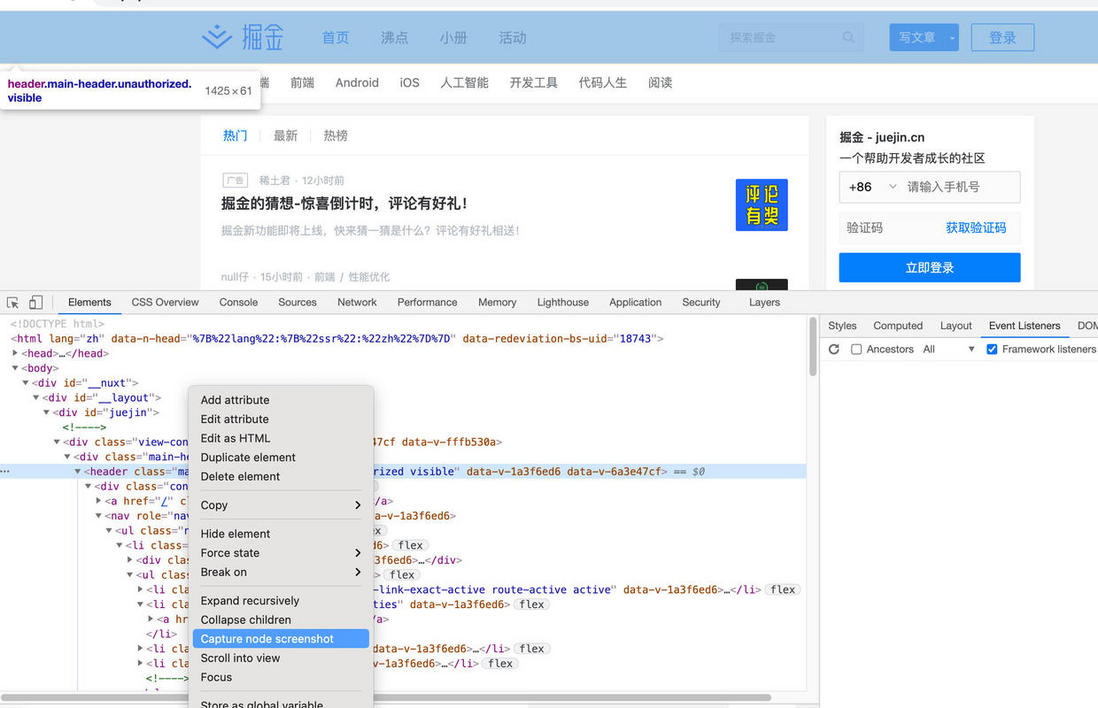
执行步骤
- 通过锚点工具选中对应的DOM元素
- 右键选择
Capture node screenshot - 浏览器将当前DOM元素渲染结构以图片的形式下载
应用场景
- 获取快照
滚动到视图范围
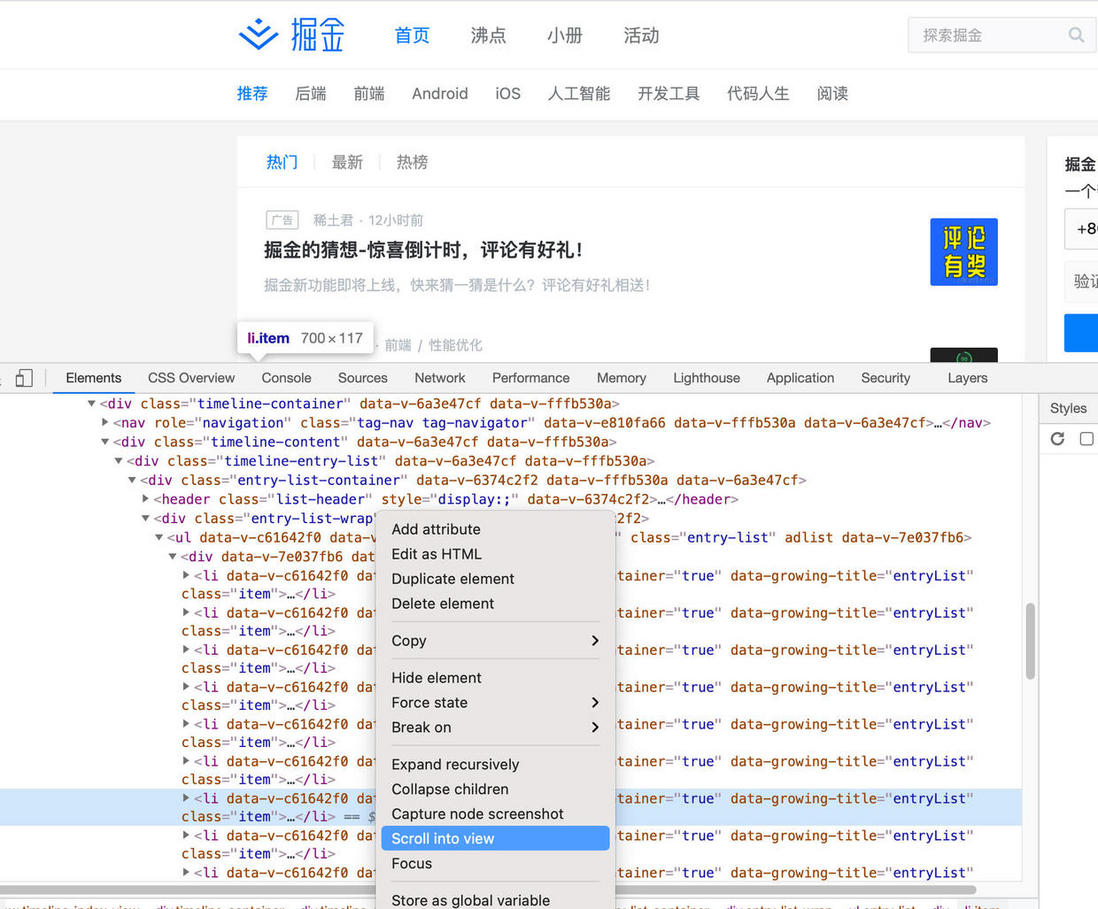
执行步骤
- 在Elements面板选择一个视窗内不可见的DOM元素
- 右键选择
Scroll into view - 浏览器将滚动页面直至当前DOM元素出现在视窗内

























**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。