2021年520前夕。近一年来主要都在做业务,不过对不断提升Coding质量与速度的追求和思考一直没停过。机缘巧合之下,有幸着重花时间完善了一套稳定、易用的状态管理方案。
作者在工作历程中,由最初用redux,然后到用vuex,再到实验mobx、dva、react hooks甚至是自研工具,最后回归redux。
在此期间,一直在探寻简单易用,并且有完整类型提示的方案。就是当我们输入一两个关键字,IDE自动弹出模型对应dispatch方法,再输入空字符串'',自动提示可能要调用的方法等。日常要写太多状态管理代码,完全没必要敲很多重复内容。
那么重新写一个状态管理库?
redux已经很好用,只是代码略微繁琐,为何要重新写?基于redux封装是否可行?
那是否要集成其他路由、模块化加载和网络请求等模块,让用户通过这个工具做大多数事?
这其实是很多集成式框架做的事。但状态管理本身就是单独一个模块,没必要和其他模块耦合在一起。模块化对于项目未来局部升级和改造要远方便于集成式。
既然讲到了类型推导提示,那么是否只有TypeScript项目才能完美支持?
当然很多类型都是借助TypeScript定义,但如今利用JSDoc注释类型写法也能让JS项目支持类型提示和推导。
是否能兼容已有项目?
只要遵循相应规则,正常情况下都能兼容。
方案
现在的状态管理方案概念是:
- 使用状态模型
model管理状态 - 状态模型包含原始状态
state和更新状态方法methods - 所有状态和方法都支持类型推导提示
状态模型model
使用状态模型的好处是既可以集中式管理状态,同时能够让不同组件实现跨组件共用状态。
同时,每一个状态模型的常用方法可在该模型暴露,以供外界使用。
状态模型包含原始状态state和更新状态方法methods
简化模型的构成元素,只需要状态和更新状态方法。更新状态方法用于处理复杂状态更新,也就是所谓的副作用。
{
name: 'counter',
state: {
count: 0
},
methods: {
add({ state, update }, number) {
update({ count: state.count + number })
}
async delayAdd({ dispatch }, duration, number) {
await new Promise(resolve => setTimeout( () => resolve(), duration ))
dispatch('add', 1)
}
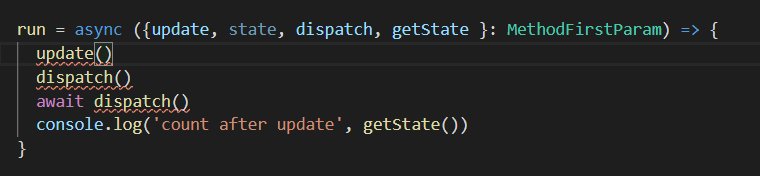
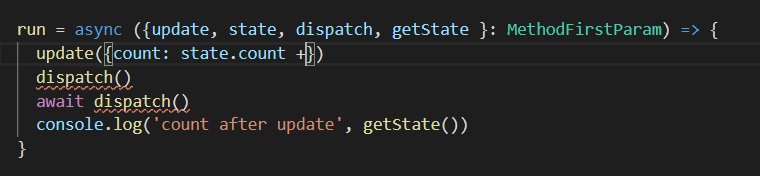
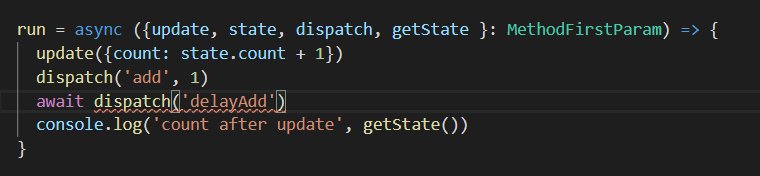
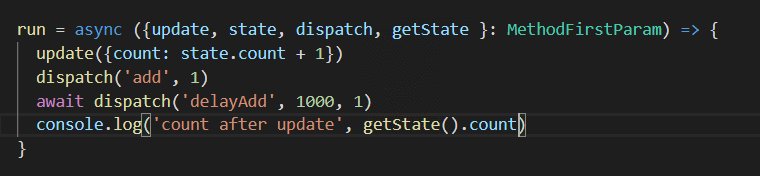
async run({ state, dispatch, getState }) {
console.log('current count', state.count)
await dispatch('delayAdd', 1000, 1)
console.log('count after update', getState().count)
}
}
}而直接更新某个状态只需通过方案库暴露一个特有更新方法即可。比如:
updateModel('counter', { count: 100 })所有状态和方法都支持类型推导提示
这个太重要了,极大加快研发效率。
代码实现
代码实现地址:
Tredux: github.com/tredux-org/tredux
项目只是给个参考,最重要的是这套状态管理方案概念(代码层面可以有各种实现)。
其实封装难度并不大,最难的是如何让它在最简单的用法下,能够覆盖日常业务开发场景。
如果各位大佬觉得这套方案还可以,想用到自己项目甚至是公司项目中,但又不太放心依赖外部库,大可以将源码(一个TS文件)放到项目中单独引用。
现有方案已在业务项目中稳定运行,欢迎各位试用。
结尾
当然,这一套简单的状态管理方案只是抛砖引玉,也希望市场上能涌现出更多轻量易用的解决方案,让状态管理更轻松。
感谢你花时间阅读这篇文章。如果你喜欢这篇文章,欢迎点赞、收藏和分享,让更多的人看到这篇文章,这也是对我最大的鼓励和支持!
欢迎通过微信(搜索“苏溪云的博客”或者扫描下方二维码)或Github订阅我的博客。



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。