前言:什么是spine?
为了让初学者有更加直观的初步的了解,笔者提供了一个简单的示意图如下:
实际开发中,由设计人员提供对应的spine编辑器所导出的动画素材,开发人员选用对应的spine运行库对素材进行消费和上屏渲渲染,便是spine所做的事,相比gif、css帧动画、apng具备更加强大的灵活性。
简单比较如下:
| 类型\项 | 颜色 | 大小 | 兼容性 | 灵活性 | 成本 |
|---|---|---|---|---|---|
| GIF | 256色 | 小 | 优 | 差 | 低 |
| CSS帧动画 | 真彩 | 较大 | 优 | 一般 | 低 |
| APNG | 真彩 | 小 | 部分浏览器兼容 | 差 | 低 |
| spine2D动画 | 真彩 | 大(动画素材+运行库引入) | 优 | 较优 | 高 |
GIF由于其本身的色彩限制,一般不能满足设计的要求,因此目前大多采用CSS帧动画和APNG的方式处理页面动画,小区域动画采用apng,大区域动画可以考虑采用CSS帧动画或JS动画处理。而厘米秀这里由于业务本身复杂且形象装扮多变,故不得不采用spine2D动画的方案。
注释:
1)、JSON文件/二进制文件:存储骨架信息,见下文介绍。
2)、素材图片:类似雪碧图,也可单一素材,可导出一张或多张。
3)、与素材图片对应的atlas文件:记录素材图片在雪碧图上的位置信息特征等。一个atlas文件可对应多个素材图片。
一、基本概念
1、骨架Skeleton:指代的是数据的集合,包含构成此骨架的所有骨骼、插槽、附件及其他信息。
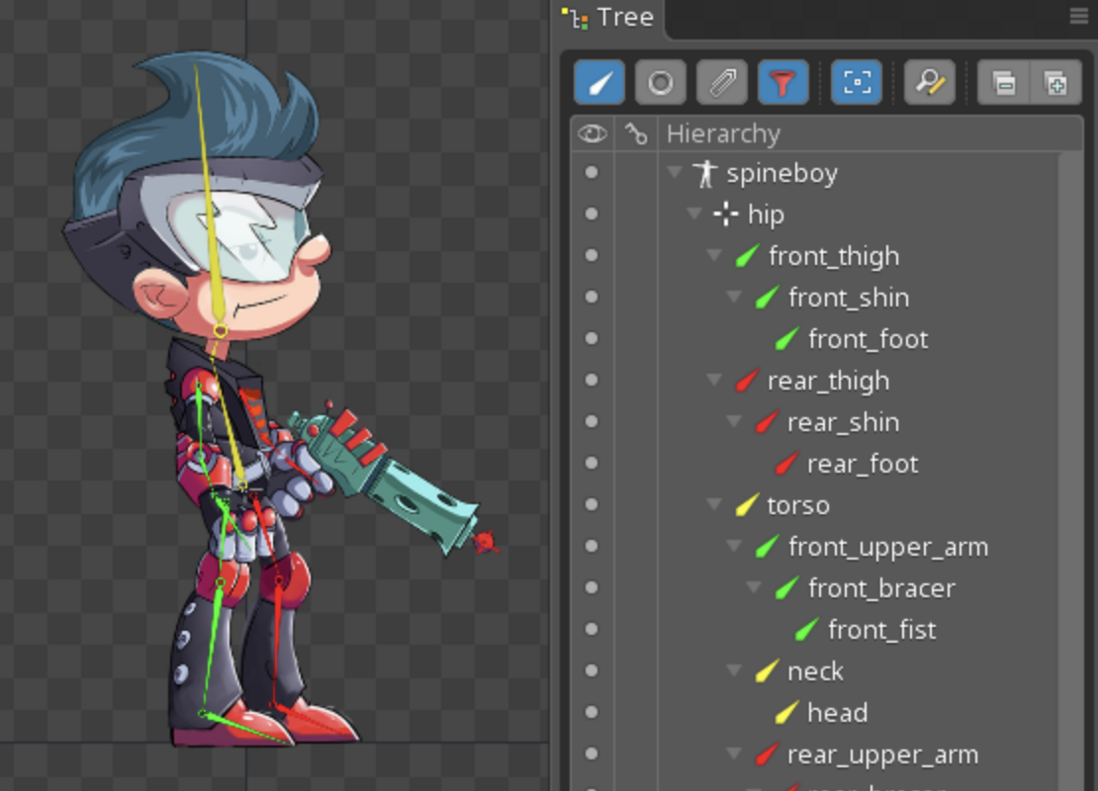
2、骨骼bones:以官方示意图为例,一个人物本身由多个关节的骨骼组成。除了根骨骼以外,每个骨骼都有对应的父骨骼,骨骼与骨骼之间的关系最终构造成类似树的结构。
3、插槽slot:一个骨骼bone下可能有多个slot插槽,每个slot插槽下可以放置一个附件实例。插槽本身的存在有两个重要的意义,一个是灵活的控制渲染顺序,一个是分组同类附件。一个插槽可以有多个附件,但一次只能看到一个。举个简单的栗子,图中手枪所在的位置的插槽是"武器"插槽,而该插槽可以放置不同的武器附件,例如"手枪"附件或"菜刀"附件。
4、附件attachment:slot插槽内当前渲染的附件实例,即真实上屏渲染的实物素材。(可能需要对素材做旋转、偏移、缩放甚至网格化mesh处理)。
5、皮肤skin:skin可以看做是attachment的集合,或者可以认为是attachment的一个映射查询表,一个人物可以由多套skin,通过切换skin的方式去查询不同的附件映射表,便可以变相的实现人物的全身换装。
其他相关概念:
关键帧:
在编辑器中,动画是借助关键帧完成的,从开始到结束的过渡动画,由spine补间处理。
权重与网格:
权重用于将网格顶点绑定到一个或多个骨骼。变换骨骼时,顶点也会随之变换。权重令网格能够随着操纵骨骼而自动变形,从而让原本复杂的网格变形动画变得与骨骼动画一样简单。
附件类型:
1、区域附件:普通的图片展示附件。
2、点附件:空间中的一个点和旋转,相比骨头的优势可以为不同的皮肤设置更改位置和旋转,例如不同的枪从不同的位置射击。
3、网格附件:支持在图片内设置多边形,之后可操纵多边形的顶点,以有效的方式让图片弯曲和变形。
4、边界框附件:附加到骨骼上的多边形,骨骼变化的时候也会随之变形,可用于撞击检测,创建物理主体等。
5、剪裁附件:剪裁功能让你可以定义一个多边形区域,与边界框附件类似,它会屏蔽绘制顺序中的其他插槽。
6、路径附件:用于设置路径。
其中在业务中比较常用到的是区域附件和网格附件。
三种约束:
1、IK约束:反向动力学约束 子骨头终点固定的场景。
2、变换约束:变换约束指的是将对骨骼的世界旋转、移动缩放等复制到多个骨骼上。
3、路径约束:使用路径来调整骨骼变换,骨骼可以沿着路径,也可以调整旋转以指向路径。
二、spine架构和核心类解读
spine整体架构分层如下:
spine核心类如下:
读懂上面这张官方所提供的类图,将会对spine的整体架构设计有更加明确的了解和认识。
1、Loading模块:是针对资源加载的处理,一个spine形象的骨架信息导出后,一般会导出为json或者二进制文件的形式,由于json形式纯文本文件过大,所以官方提供了二进制文件导出的形式,并且辅以运行库的代码针对二进制文件进行解析。其次,Loading模块中的atlasAttachmentLoader将会负责atlas文件的解析,由于atlas文件本身是字符串的形式,内部包含雪碧图中素材的位置信息,所以需要解析后与素材建立”关联关系“。例如:Eyes-close素材在picture1.png图片中的x,y位置 旋转角度为z,而构造出来的这种映射关系将用于被实例化attachment的时候消费。
2、Spine Texture Atlas模块:一张素材图映射一个atlasPage,一张素材图中的某个区域块映射一个atlasRegion,而region的详细绘制信息本质上已经在上个模块完成。
3、Rending模块:由渲染层遍历slot进行渲染,这里不做详解,渲染层并非spine核心库所负责的部分,上屏渲染可以由canvas、webGL或者其他第三方渲染库渲染,例如pixijs。
4、SetupPoseData模块:或者称之为SkeletonData模块,数据源从这里输入进行处理,但是并不是最终数据,可以理解为这里对数据做了一层预处理,会将骨骼数据先处理为boneData,插槽数据处理为slotData,当然也有部分数据不需要被再次处理,在这里,也会根据前面生成的atlasRegion去构造出对应的附件实例,存储进skin中,skin本质上为附件映射表。
其次,数据对象本身和实例对象是有差别的。
数据对象是无状态的,可在任意数量的骨架实例间共用。有对应实例数据的数据对象类名称以“Data”结尾,没有对应实例数据的数据对象则没有后缀,如附件、皮肤及动画。
实例对象有许多属性与数据对象相同。数据对象中的属性代表装配姿势,通常不会改动。实例对象中的相同属性表示播放动画时该实例的当前姿势。每个实例对象保有一个其数据对象参考,用于将实例对象重置回装配姿势。
例如,SkeletonData是数据对象,而Skeleton是实例对象。
5、Instance Data模块:或者称之为Skeleton模块,Skeleton实例本身是渲染层上屏渲染的真实直接数据源,渲染层将读取Skeleton实例上的插槽信息,渲染对应的附件,在这里,许多数据对象已经被处理成对应的实例对象,例如boneData已经被处理为Bone实例,slotData已经被处理为Slot实例;其次,如图中所展示的,Skeleton实例中有两个比较关键的方法,updateWorldTransform和setToSetUpPose。
updateWorldTransform为更新世界变换,本质是触发骨骼位置的计算,由于骨骼位置可能发生旋转偏移,其对应的子骨骼也会受到影响,因此需要更新世界变换重新计算所有骨骼的最新坐标位置。
setToSetUpPose为更新实例到当前初始状态,一般才初始化时或重置人物状态时调用,会将人物形象骨骼装扮等切换为初始最初的状态。
6、Animation模块:动画模块被单独抽离,不仅更方便维护和更新实例的状态信息,整体架构逻辑也简洁明了,由动画state实例去触发skeleton实例的更新,接下来skeleton实例调用updateWorldTransform更新世界变化,之后重新上屏渲染。
一个动画实例中由多个timeline构成,这些timeline实例来自于不同的变种Timeline类,根本上都继承与底层的TimeLine类,由于一个动画过程中可能涉及多种变化,因此需要对不同的动画进行划分区别,处理旋转的单独一条timeline,处理缩放的单独一条timeline,等等。而虽然不同类别动画会抽离成不同的timeline,但是最终某个时间节点生效触发,所有的timeline"作用"都是同时的。
三、spine源码解读
1、Slot:存储插槽的当前姿势。插槽为{@link Skeleton#drawOrder}目的组织附件,并提供存储附件状态的位置。状态不能存储在附件本身中,因为附件是无状态的,可以跨多个骨架共享。
(deform属性是针对mesh附件的处理信息。)
(通过setToSetUpPose设置初始动作)
(在slot实例里可以直接getAttachment和setAttachment)
2、SlotData:slot实例里用的数据的数据格式,包含index、插槽名称、附件名称、boneData等。
3、BoneData:骨头实例里用的数据格式,包含index(骨头也有index)、骨头名称、父骨头数据、骨头本地转换数据、世界转换的模式。
4、Bone:关键方法updateWorldTransformWith,更新骨骼的世界坐标。包含其他的一些方法,世界坐标和本地坐标的转换,旋转转换等。
5、SkeletonData: Skeleton实例对应的数据格式。包含bones、slots、skins、events、animations、各种约束。提供了
由于是数据对象,仅提供了一些findbone、findslot的方法。
6、Skeleton:根据data新建Bone和Slot。bone有index按顺序建立关联关系。调用setToSetupPose将bone和slot设置到初始位置。会遍历调用bone和slot对应的方法。updateWorldTransform调用bone的updateWorldTransform更新骨骼位置。提供了一些Bone、slot、attachment的get、set方法。
有个update方法,更新time时间。
7、SkeletonBinary:用于读取二进制的skeleton文件。
8、SkeletonBounds:收集每个可见的BoundingBoxAttachment,并计算其多边形的世界顶点。主要用于碰撞或者命中检测。由渲染层调用。
9、SkeletonCilpping:主要针对ClippingAttachment的处理,由渲染层调用。
10、SkeletonJson:用于解析处理spine导出的skeleton json。需要对应传入一个attachmentLoader让其能构造对应的attachment实例,处理bone、slots、ik、skins、animation等数据。
处理bone和slot构造对应的实例data。
处理skins借助loader生成对应附件实例。
处理 animations生成不同的timeline实例对象。
最终构造出对应的SkeletonData实例。
11、Skin:一套皮肤下的所有attachment都在skin实例下,提供了操作skin和attachment的方法。这里操作的方法相当于dictionary,不是改变人物装扮的。
12、attachment目录:各种附件的处理处理方法,继承于Attachment基类。实际由对应的AttachmentLoader调用对应的附件类方法。
AtlasAttachmentLoader实现了对应方法。
13、Texture:定义了Texture抽象类,定义一些抽象方法需要被实现。
14、TextureAtlas:针对atlas文本进行解析处理,实现TextureAtlasReader进行逐行读取,texture
借助外部传入的textureLoader回调来获取对应的纹理。
每块小素材对应一个TextureAtlasPage,素材信息读取解析后构造对应TextureAtlasRegion。
15、AnimationStateData:存储AnimationState动画更改时要应用的混合(交叉淡入淡出)持续时间。
16、AnimationState:随着时间调用动画,动画入队等待播放,允许多个动画叠加。
分多个track存储动画、区分不同动画的timeline,针对event事件的处理逻辑等。
17、Animation:实现了各种timeline类,Animation负责调用apply方法触发更新,其apply方法会调用各个timeline的apply方法更新。timeline类中实现找到对应关键帧 决定如何渲染。
18、AssetManager:静态资源管理,包括拉取文本资源、拉取二进制资源、加载纹理。调用TextureAtlas处理atlas文本等。
四、渲染库代码解读
canvas:
1、AssetManager:没有做啥,直接沿用core里的AssetManager
2、canvasTexture:继承Texture。
3、SkeletonRender:传入skeleton数据,渲染画布,
drawImage会遍历drawOrder中的slot,逐个渲染region附件,借助ctx.drawImage API来裁剪和渲染图片。
drawTriangles会计算顶点,渲染调试模式的绿色线条。
threejs:
1、ThreeJsTexture:针对threesjs本身的texture做了一层包裹,处理了一下filter。
2、MeshBatcher:MeshBatcher继承自Threejs本身的Mesh。调用SkeletonMeshMaterial获取材质。
3、SkeletonMesh:SkeletonMeshMaterial继承自ShaderMaterial,这里包含了着色器代码,顶点着色器和片元着色器。
SkeletonMesh继承自Object3D类。
核心渲染函数updateGeometry,skeleton更新世界变化后,调用渲染函数,遍历drawOrder。
RegionAttachment和MeshAttachment会进行渲染,渲染借助MeshBatcher,纹理作为素材传入batchMaterial。
webgl:
1、GLTexture:获取画布,渲染对应的image到画布上。
2、Camera:设置相机位置
3、WebGL:定义了ManagedWebGLRenderingContext,其实就是获取webgl的context上下文。
4、Input:对元素做事件监听,鼠标、touch事件。
5、Shader:自行实现的着色器,片元和顶点。
6、SkeletonRenderer:负责skeleton的上屏渲染,渲染函数需要借助PolygonBatcher来上屏渲染,同样的,只会对RegionAttachment和MeshAttachment会进行渲染。
7、PolygonBatcher:在这里绑定着色器,设置混合模式,绑定一个Mesh实例对象,Mesh为单独封装的mesh类,最终调用的是Mesh暴露的渲染方法。
8、Mesh:单独封装的Mesh类,允许设置指数和顶点,上屏渲染借助context的drawElements和drawArrays方法。
9、SceneRenderer:最上层的调用类,实例化batcher、webgl上下文、shader,实例化SkeletonRenderer,暴露不同的渲染方法,包括drawSkeleton,drawSkeletonDebug、drawTexture、drawRegion等。
五、spine渲染整体流程图
根据前面的介绍,我们对基本概念有所了解,并且了解了spine的整体架构设计,针对核心模块进行了介绍,同时对spine核心库源码以及渲染层源码的关键逻辑进行解读,可以整理出spine渲染的整体流程图如下:
看到这里相信你对spine的整体架构设计,渲染流程都已经有了大致的了解,接下来在明确了底层内部的处理流程后,我们的下一步工作是实现换装和换动作API,具体如何实现,请听下回分解!
谢谢观看~~





**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。