This article is short but full of sincerity
You can finish it in less than 2 minutes
Then there is a high probability that you will be amazed
It turned out to be so simple to develop your own code generator
Reminder: This article is Cenozoic Fresh Meat Code Generator ". If you don’t know about ncgen , you’d better go to Look first. 160b2f8b9562a4 Cenozoic Code Generator "
Daniel: Brother Egg, after the last time, according to the method you taught me, I configured a code generator that fully meets my needs in a few minutes. It is really powerful and simple.
Mr. Egg: Just do it, I admire your hands-on ability
Daniel: Just laugh. But I came again with a question today
Mr. Egg: Waiting for a long time
Daniel: I hung ncgen-config.js in the cloud, and my friends complained that the command was too long to remember when using it:
$ ncgen https://raw.githubusercontent.com/daniel-dx/vue3-ncgen-demo/master/ncgen-config.jsLook, is it a bit long? Do you have any good suggestions?
Mr. Egg: Of course, ncgen has already prepared a very fascinating solution for this.
Daniel: What fascinating plan? How charming is it? Tell me quickly tell me
Mr. Egg: that is - by ncgen rapid development your own code generator
Daniel: Wo~, it belongs to me, it sounds crooked, what did you do yesterday? Where did you get it yesterday?
Mr. Egg: Suppose we want to develop a code generator now, let's call it vue-ncgen-demo-cli , guess how many steps to get it?
Daniel: I guess, just one step.
Mr. Egg: This is a bit too much, the concubine can't do it, goodbye
Daniel: Just kidding, Brother Egg, just say it
Mr. Egg: Let's go three steps
- Step 1: Generate code generator project
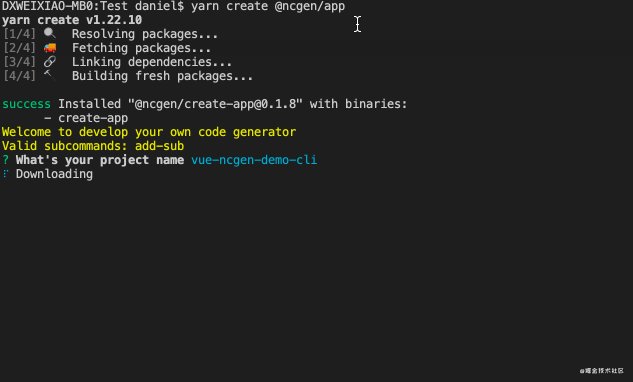
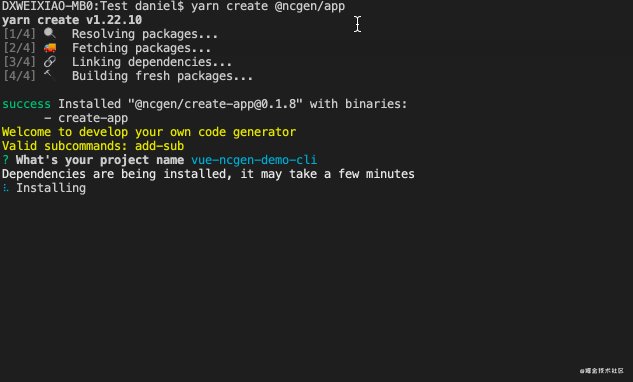
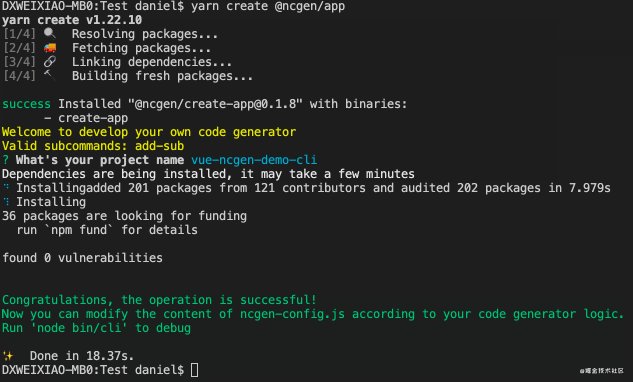
$ yarn create @ncgen/app # npm init @ncgen/app- Step 2: Write the code generator logic
ncgen-config.js in the generated project, modify this configuration file according to the logic of your code generator
The sample configuration is here: https://github.com/daniel-dx/vue-ncgen-demo-cli/blob/master/ncgen-config.js
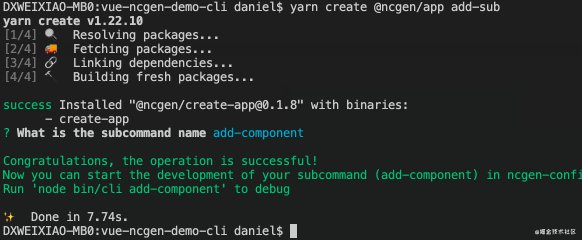
Here is a tip. When you need to add sub-commands, in addition to copy and paste, you can actually do it more elegantly through sub-commands.
cd vue-ncgen-demo-cli
$ yarn create @ncgen/app add-sub # # npm init @ncgen/app add-sub- Step 3: Publish to the world
$ npm run releaseDaniel: It's over?
Mr. Egg: Yes, it's over, it's that simple
Daniel: How should my friends use this code generator?
Mr. Egg: The gray is often simple, the example goes
# 安装
$ npm i vue-ncgen-demo-cli -g
# 执行主命令生成脚手架项目
$ vue-ncgen-demo-cli
# 执行子命令插入代码
$ vue-ncgen-demo-cli add-componentDaniel: Perfect, I can’t wait to develop my own code generator
Mr. Egg: Looking forward to your feedback
nggen github: https://github.com/daniel-dx/ncgen [Please add a Star]
ncgen document: https://daniel-dx.github.io/ncgen/
Keywords: ncgen, scaffolding, generator, code generator, scaffolding




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。