本文很短,却诚意满满
用不了2分钟你就能看完
然后大概率你就会惊叹
原来开发属于自己的代码生成器,是这么滴简单
温馨提示:本文是《新生代小鲜肉之代码生成器》的延续篇,如果你还不知道 ncgen 这个小鲜肉,那最好先去 Look 一 Look 《新生代小鲜肉之代码生成器》
丹尼尔:蛋兄,上次别后,按照你教我的那一套方法,我几分钟就配置了一个完全满足我需求的代码生成器,真是强大又不失简单啊
蛋先生:说干就干,你的动手能力让我佩服
丹尼尔:见笑见笑。不过我今天又带着问题而来
蛋先生:恭候多时
丹尼尔:我把 ncgen-config.js 挂在了云端,然后我的小伙伴们抱怨使用的时候命令太长记不住:
$ ncgen https://raw.githubusercontent.com/daniel-dx/vue3-ncgen-demo/master/ncgen-config.js你看,是不是有点长?蛋兄有什么好建议吗?
蛋先生:当然,ncgen 早已为此准备了一个非常迷人的方案
丹尼尔:什么迷人的方案?有多迷人?快告诉我快告诉我
蛋先生:那就是 - 通过 ncgen 快速开发属于你自己的代码生成器
丹尼尔:Wo~,属于我自己的,听着就爽歪歪,昨弄呢?昨弄呢?
蛋先生:假设我们现在要开发一个代码生成器,就叫 vue-ncgen-demo-cli 吧,你猜几步搞定?
丹尼尔:我猜啊,就一步。
蛋先生:这,有点过分了,臣妾做不到,再见
丹尼尔:玩笑玩笑,蛋兄就直说吧
蛋先生:那就三步曲走起
- 第一步:生成代码生成器项目
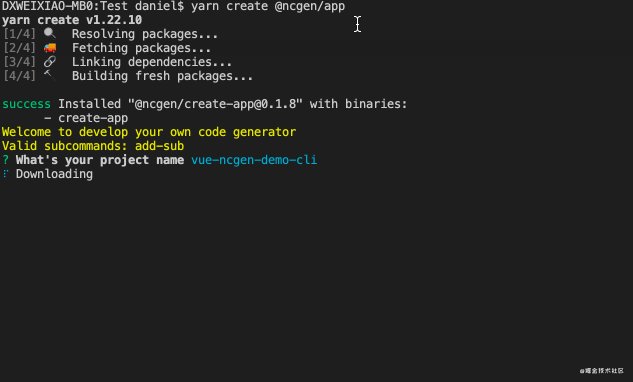
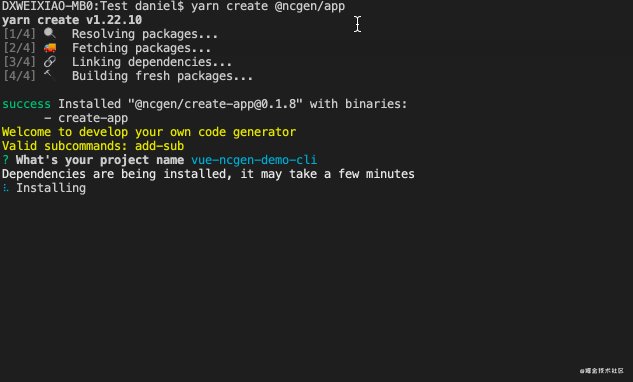
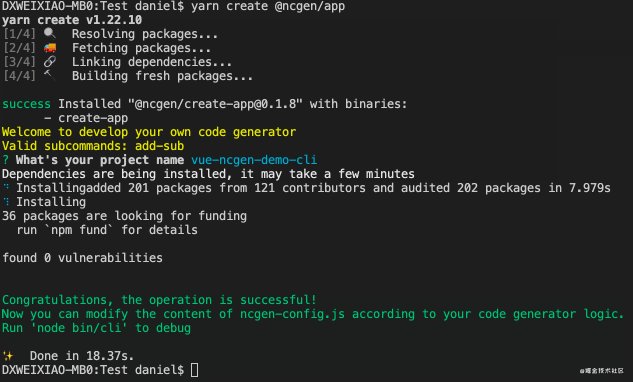
$ yarn create @ncgen/app # npm init @ncgen/app- 第二步:编写代码生成器逻辑
在生成的项目中找到 ncgen-config.js ,根据你代码生成器的逻辑,修改这个配置文件
示例配置在这里:https://github.com/daniel-dx/...
这里推荐一个小技巧,在需要增加子命令时,除了复制粘贴,其实你是可以更优雅地通过子命令的方式来完成的
cd vue-ncgen-demo-cli
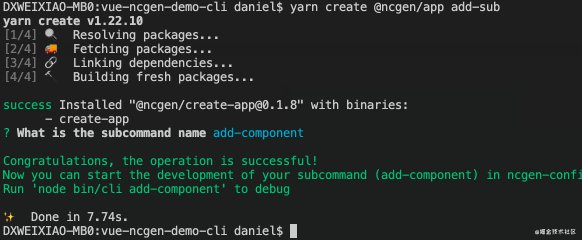
$ yarn create @ncgen/app add-sub # # npm init @ncgen/app add-sub- 第三步:对全世界发布
$ npm run release丹尼尔:完了?
蛋先生:是的,完了,就是这么简单
丹尼尔:那我的小伙伴们该如何使用这个代码生成器呢?
蛋先生:灰常简单,示例走起
# 安装
$ npm i vue-ncgen-demo-cli -g
# 执行主命令生成脚手架项目
$ vue-ncgen-demo-cli
# 执行子命令插入代码
$ vue-ncgen-demo-cli add-component丹尼尔:完美,我迫不及待地想要去开发属于我自己的代码生成器了
蛋先生:期待你的反馈
nggen github: https://github.com/daniel-dx/... 【请加个Star呗】
ncgen 文档:https://daniel-dx.github.io/n...
关键字:ncgen, scaffolding, generator, 代码生成器, 脚手架




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。