将Vue组件包装为本Web组件。
由于Angular支持使用自定义Web组件,因此能够使用Vue组件(包装为Web组件)。
对于Angular,如果自定义Web组件是由Vue生成的,那么它就没有区别(对于所有Angular都知道,它们可以是本机HTML元素)
我们使用vue-custom-element来来进行包装
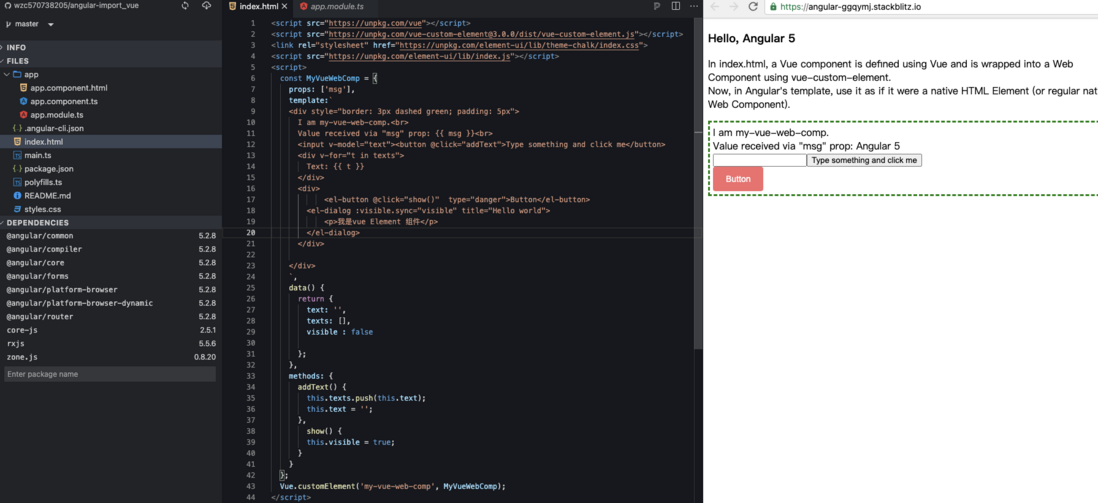
demo地址:这里使用element-ui作为组件导入angular使用
代码地址
<script src="https://unpkg.com/vue"></script>
<script src="https://unpkg.com/vue-custom-element@3.0.0/dist/vue-custom-element.js"></script>
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script>
const MyVueWebComp = {
props: ['msg'],
template:`
<div style="border: 3px dashed green; padding: 5px">
I am my-vue-web-comp.<br>
Value received via "msg" prop: {{ msg }}<br>
<input v-model="text"><button @click="addText">Type something and click me</button>
<div v-for="t in texts">
Text: {{ t }}
</div>
<div>
<el-button @click="show()" type="danger">Button</el-button>
<el-dialog :visible.sync="visible" title="Hello world">
<p>我是vue Element 组件</p>
</el-dialog>
</div>
</div>
`,
data() {
return {
text: '',
texts: [],
visible : false
};
},
methods: {
addText() {
this.texts.push(this.text);
this.text = '';
},
show() {
this.visible = true;
}
}
};
Vue.customElement('my-vue-web-comp', MyVueWebComp);
</script>
<my-app>loading</my-app>如果是ts内使用(同样vue.js也是再index.html引入)
declare var Vue: any;- app.module.ts
现在,在angular里,导入Web组件后,其配置为使用加入schemas: [CUSTOM_ELEMENTS_SCHEMA]:
import { NgModule, CUSTOM_ELEMENTS_SCHEMA } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
imports: [ BrowserModule, FormsModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ],
schemas: [
CUSTOM_ELEMENTS_SCHEMA // Added for custom elements support
]
})
export class AppModule { }- app.component.html
现在直接在Angular模板中使用Web组件(从Vue生成或不生成)。例如,上面代码中定义的组件可以像以下一样使用:
<h3>Hello, {{ name }}</h3>
<p>In index.html, a Vue component is defined using Vue and is wrapped into a Web Component using vue-custom-element.<br>
Now, in Angular's template, use it as if it were a native HTML Element (or regular native Web Component).
</p>
<my-vue-web-comp [msg]="name"></my-vue-web-comp>有关更多详细信息,请查看vue-custom-element文档。
参考:how-to-use-vue-2-0-components-in-an-angular-application


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。