How to use Tencent location service API
1. Register as a developer
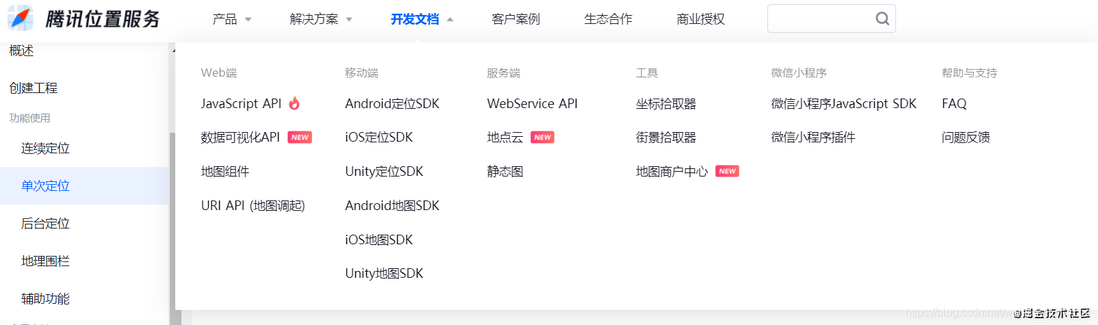
2. Apply for a key and create a new key in the position shown in the figure
3. Configure
Official Api usage example (JavaScript)
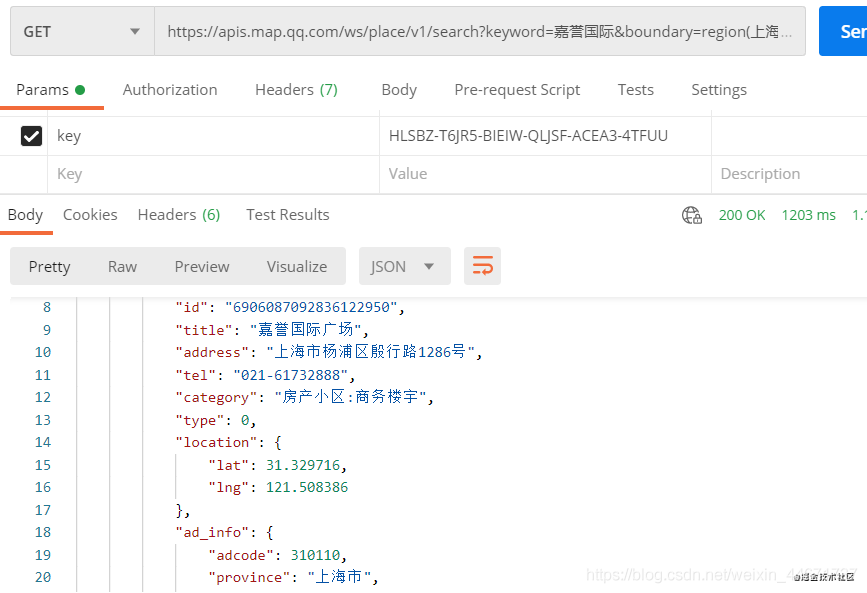
Find the personal company location through the search interface:
https://apis.map.qq.com/ws/place/v1/search?keyword=Jiayu International&boundary=region(Shanghai,0) &key=The key you applied for
The company location is (31.329716, 121.508386)
Initialize the map, set the center to the company location
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Hello world!</title>
<style type="text/css">
#container{
/*地图(容器)显示大小*/
width:1200px;
height:400px;
}
</style>
<!--引入Javascript API GL,参数说明参见下文-->
<script src="https://map.qq.com/api/gljs?v=1.exp&key=OB4BZ-D4W3U-B7VVO-4PJWW-6TKDJ-WPB77"></script>
<script>
//地图初始化函数,本例取名为init,开发者可根据实际情况定义
function initMap() {
//定义地图中心点坐标
var center = new TMap.LatLng(31.329716, 121.508386);
//定义map变量,调用 TMap.Map() 构造函数创建地图
var map = new TMap.Map(document.getElementById('container'), {
center: center,//设置地图中心点坐标
viewMode:'2D',//设置显示模式 2D 3D可以自己修改
zoom: 17.2, //设置地图缩放级别
pitch: 43.5, //设置俯仰角
rotation: 45 //设置地图旋转角度
});
}
</script>
</head>
<!-- 页面载入后,调用init函数 -->
<body onload="initMap()">
<!-- 定义地图显示容器 -->
<div id="container"></div>
</body>
</html>Show results:
The marked position is the center of the setting.
Mark the location of the company
Examples of effects:
The location of the company is added with the picture written in style, the code is as follows:
<script src="https://map.qq.com/api/gljs?v=1.exp&key=OB4BZ-D4W3U-B7VVO-4PJWW-6TKDJ-WPB77"></script>
<script>
//地图初始化函数,本例取名为init,开发者可根据实际情况定义
function initMap() {
//创建map对象,初始化地图
var center = new TMap.LatLng(31.329716, 121.508386);
var map = new TMap.Map(document.getElementById('container'), {
center: center,//设置地图中心点坐标
zoom: 17.2, //设置地图缩放级别
pitch: 43.5, //设置俯仰角
rotation: 45 //设置地图旋转角度
});
//创建并初始化MultiMarker
var markerLayer = new TMap.MultiMarker({
map: map, //指定地图容器
//样式定义
styles: {
//创建一个styleId为"myStyle"的样式(styles的子属性名即为styleId)
"myStyle": new TMap.MarkerStyle({
"width": 25, // 点标记样式宽度(像素)
"height": 35, // 点标记样式高度(像素)
"src": '微信图片_20210107230437.jpg', //图片路径
//焦点在图片中的像素位置,一般大头针类似形式的图片以针尖位置做为焦点,圆形点以圆心位置为焦点
"anchor": { x: 16, y: 32 }
})
},
//点标记数据数组
geometries: [{
"id": "1", //点标记唯一标识,后续如果有删除、修改位置等操作,都需要此id
"styleId": 'myStyle', //指定样式id
"position": new TMap.LatLng(31.329716, 121.508386), //点标记坐标位置
"properties": {//自定义属性
"title": "我的公司"
}
}
]
});
}
</script>Let the marked points move
Mainly by using the moveAlong method, define the moving trajectory path, and pass in the moving route and coordinate points in moveAlong. The coordinate points are the markers in geometries.
<script>
//地图初始化函数,本例取名为init,开发者可根据实际情况定义
function initMap() {
//创建map对象,初始化地图
var center = new TMap.LatLng(31.329716, 121.508386);
var map = new TMap.Map(document.getElementById('container'), {
center: center,//设置地图中心点坐标
zoom: 17.2, //设置地图缩放级别
pitch: 43.5, //设置俯仰角
rotation: 45 //设置地图旋转角度
});
//创建并初始化MultiMarker
var marker = new TMap.MultiMarker({
map: map, //指定地图容器
//样式定义
styles: {
//创建一个styleId为"myStyle"的样式(styles的子属性名即为styleId)
"myStyle": new TMap.MarkerStyle({
"width": 25, // 点标记样式宽度(像素)
"height": 35, // 点标记样式高度(像素)
"src": '微信图片_20210107230437.jpg', //图片路径
//焦点在图片中的像素位置,一般大头针类似形式的图片以针尖位置做为焦点,圆形点以圆心位置为焦点
"anchor": { x: 16, y: 32 }
})
},
//点标记数据数组
geometries: [{
"id": "person", //点标记唯一标识,后续如果有删除、修改位置等操作,都需要此id
"styleId": 'myStyle', //指定样式id
"position": new TMap.LatLng(31.329716, 121.508386), //点标记坐标位置
"properties": {//自定义属性
"title": "我的公司"
}}
]
});
//定义的移动路线
var path = [
new TMap.LatLng(31.329716, 121.508386),
new TMap.LatLng(31.330720, 121.508388),
new TMap.LatLng(31.349725, 121.508389),
new TMap.LatLng(31.359730, 121.508389),
new TMap.LatLng(31.369718, 121.518400)
];
marker.moveAlong({
//让坐标动起来
"person": {
path,
//速度为100
speed: 100
}
}, {
autoRotation:true //车头始终向前(沿路线自动旋转)
}
)
}
</script>Use Tencent's location service API to realize the punch-in function
Realization ideas
Location search
Interface: https://apis.map.qq.com/ws/place/v1/search
Search for the location of Shanghai Wujiaochang Metro Station
Search results interception:
{
“id”: “10804093066539767491”,
“title”: “五角场[地铁站]”,
“address”: “地铁10号线”,
“tel”: “”,
“category”: “基础设施:交通设施:地铁站”,
“type”: 2,
“location”: {
“lat”: 31.298109,
“lng”: 121.514651
},
“ad_info”: {
“adcode”: 310110,
“province”: “上海市”,
“city”: “上海市”,
“district”: “杨浦区”
}
}Now we know the latitude and longitude of Wujiaochang subway station, which are the two values of Location.
Note that the key is the created string of ID
The searched result is a List. The above only takes out the first position of the List. Usually the first position matches the search keyword. Take out our fixed latitude and longitude address by searching.
Positioning (Android positioning)
Single positioning, get the current device position
mLocationManager.requestSingleFreshLocation(null, mLocationListener, Looper.getMainLooper());Other IOS and other devices can be viewed through the official documents linked to the above official website.
After obtaining the position, the position is transmitted to the background interface.
Backend interface
Find the distance:
// 写死的公司位置,实际项目中应该是数据库配置
private static final double COMPANY_LAT = 31.298109;
private static final double COMPANY_LNG = 121.514651;
@GetMapping("distance")
public Map<String,Double> queryDistance(Double lat,Double lng){
HashMap<String, Double> result = new HashMap<>(4);
double distance = distance(COMPANY_LAT, lat, COMPANY_LNG, lng);
result.put("distance",distance);
return result;
}
/**
* 求两个经纬度之间的距离
*/
public static double distance(double lat1, double lat2, double lng1, double lng2) {
final int r = 6371;
double latDistance = Math.toRadians(lat2 - lat1);
double lonDistance = Math.toRadians(lng2 - lng1);
double a = Math.sin(latDistance / 2) * Math.sin(latDistance / 2)
+ Math.cos(Math.toRadians(lat1)) * Math.cos(Math.toRadians(lat2))
* Math.sin(lonDistance / 2) * Math.sin(lonDistance / 2);
double c = 2 * Math.atan2(Math.sqrt(a), Math.sqrt(1 - a));
double distance = r * c * 1000;
distance = Math.pow(distance, 2);
return Math.sqrt(distance);
}Tencent location service overall introduction
Tencent's location service has provided a set of development interfaces for each terminal, you can refer to and learn.
Author: Program Ape by Interest
Link: https://binhao.blog.csdn.net/article/details/112736499
Source: CSDN
The copyright belongs to the author. For commercial reprints, please contact the author for authorization, and for non-commercial reprints, please indicate the source.








**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。