如何使用腾讯位置服务API
1、注册成为开发者
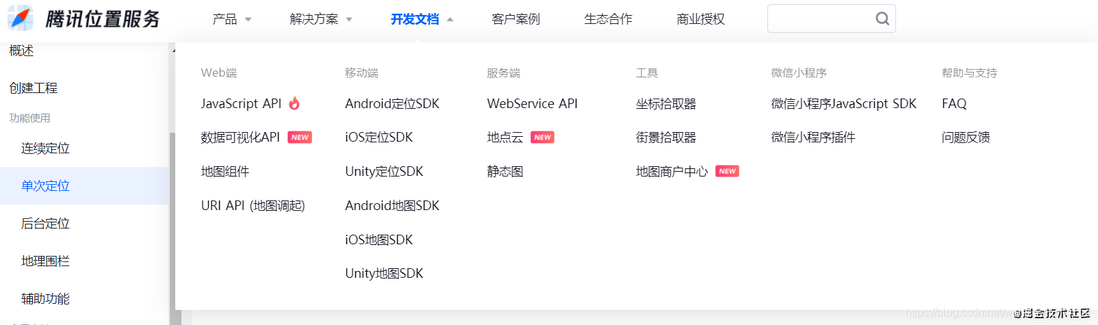
2、申请密钥,在如图位置创建新密钥
3、进行配置
官方Api使用示例(JavaScript)
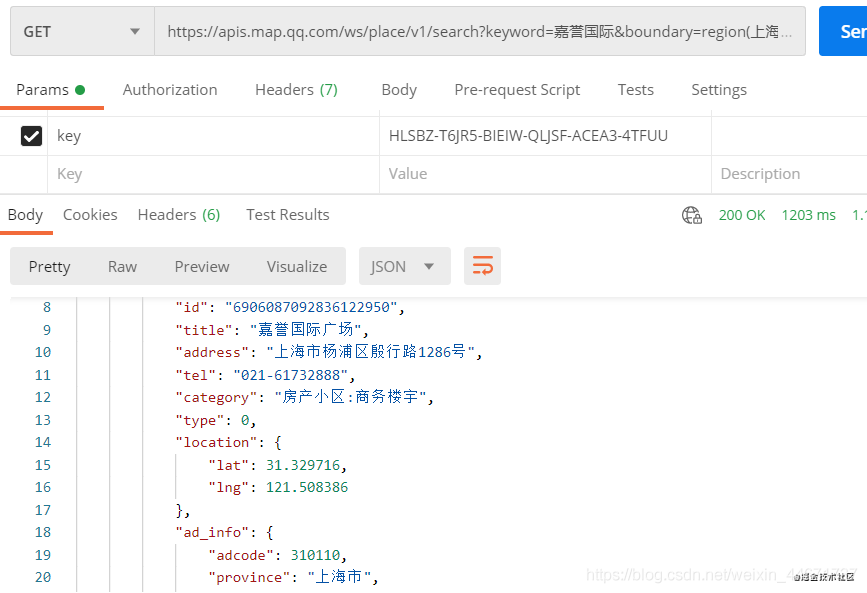
通过搜索接口找到个人公司位置:
https://apis.map.qq.com/ws/pl... &key=你申请的key
查询到公司位置为(31.329716,121.508386)
初始化地图,中心设为公司位置
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Hello world!</title>
<style type="text/css">
#container{
/*地图(容器)显示大小*/
width:1200px;
height:400px;
}
</style>
<!--引入Javascript API GL,参数说明参见下文-->
<script src="https://map.qq.com/api/gljs?v=1.exp&key=OB4BZ-D4W3U-B7VVO-4PJWW-6TKDJ-WPB77"></script>
<script>
//地图初始化函数,本例取名为init,开发者可根据实际情况定义
function initMap() {
//定义地图中心点坐标
var center = new TMap.LatLng(31.329716, 121.508386);
//定义map变量,调用 TMap.Map() 构造函数创建地图
var map = new TMap.Map(document.getElementById('container'), {
center: center,//设置地图中心点坐标
viewMode:'2D',//设置显示模式 2D 3D可以自己修改
zoom: 17.2, //设置地图缩放级别
pitch: 43.5, //设置俯仰角
rotation: 45 //设置地图旋转角度
});
}
</script>
</head>
<!-- 页面载入后,调用init函数 -->
<body onload="initMap()">
<!-- 定义地图显示容器 -->
<div id="container"></div>
</body>
</html>效果展示:
标注的位置就是设置的中心啦。
为公司位置位置打上标记
效果示例:
公司的位置加上了style中写的图片,代码如下:
<script src="https://map.qq.com/api/gljs?v=1.exp&key=OB4BZ-D4W3U-B7VVO-4PJWW-6TKDJ-WPB77"></script>
<script>
//地图初始化函数,本例取名为init,开发者可根据实际情况定义
function initMap() {
//创建map对象,初始化地图
var center = new TMap.LatLng(31.329716, 121.508386);
var map = new TMap.Map(document.getElementById('container'), {
center: center,//设置地图中心点坐标
zoom: 17.2, //设置地图缩放级别
pitch: 43.5, //设置俯仰角
rotation: 45 //设置地图旋转角度
});
//创建并初始化MultiMarker
var markerLayer = new TMap.MultiMarker({
map: map, //指定地图容器
//样式定义
styles: {
//创建一个styleId为"myStyle"的样式(styles的子属性名即为styleId)
"myStyle": new TMap.MarkerStyle({
"width": 25, // 点标记样式宽度(像素)
"height": 35, // 点标记样式高度(像素)
"src": '微信图片_20210107230437.jpg', //图片路径
//焦点在图片中的像素位置,一般大头针类似形式的图片以针尖位置做为焦点,圆形点以圆心位置为焦点
"anchor": { x: 16, y: 32 }
})
},
//点标记数据数组
geometries: [{
"id": "1", //点标记唯一标识,后续如果有删除、修改位置等操作,都需要此id
"styleId": 'myStyle', //指定样式id
"position": new TMap.LatLng(31.329716, 121.508386), //点标记坐标位置
"properties": {//自定义属性
"title": "我的公司"
}
}
]
});
}
</script>让标记的点动起来
主要通过使用moveAlong方法,定义移动的轨迹path,在moveAlong中传入移动的路线和坐标点,坐标点是geometries中的标记。
<script>
//地图初始化函数,本例取名为init,开发者可根据实际情况定义
function initMap() {
//创建map对象,初始化地图
var center = new TMap.LatLng(31.329716, 121.508386);
var map = new TMap.Map(document.getElementById('container'), {
center: center,//设置地图中心点坐标
zoom: 17.2, //设置地图缩放级别
pitch: 43.5, //设置俯仰角
rotation: 45 //设置地图旋转角度
});
//创建并初始化MultiMarker
var marker = new TMap.MultiMarker({
map: map, //指定地图容器
//样式定义
styles: {
//创建一个styleId为"myStyle"的样式(styles的子属性名即为styleId)
"myStyle": new TMap.MarkerStyle({
"width": 25, // 点标记样式宽度(像素)
"height": 35, // 点标记样式高度(像素)
"src": '微信图片_20210107230437.jpg', //图片路径
//焦点在图片中的像素位置,一般大头针类似形式的图片以针尖位置做为焦点,圆形点以圆心位置为焦点
"anchor": { x: 16, y: 32 }
})
},
//点标记数据数组
geometries: [{
"id": "person", //点标记唯一标识,后续如果有删除、修改位置等操作,都需要此id
"styleId": 'myStyle', //指定样式id
"position": new TMap.LatLng(31.329716, 121.508386), //点标记坐标位置
"properties": {//自定义属性
"title": "我的公司"
}}
]
});
//定义的移动路线
var path = [
new TMap.LatLng(31.329716, 121.508386),
new TMap.LatLng(31.330720, 121.508388),
new TMap.LatLng(31.349725, 121.508389),
new TMap.LatLng(31.359730, 121.508389),
new TMap.LatLng(31.369718, 121.518400)
];
marker.moveAlong({
//让坐标动起来
"person": {
path,
//速度为100
speed: 100
}
}, {
autoRotation:true //车头始终向前(沿路线自动旋转)
}
)
}
</script>使用腾讯位置服务API打卡功能实现
实现思路
位置搜索
接口:https://apis.map.qq.com/ws/pl...
搜索上海 上海五角场地铁站的位置
示例:https://apis.map.qq.com/ws/pl...
搜索结果截取:
{
“id”: “10804093066539767491”,
“title”: “五角场[地铁站]”,
“address”: “地铁10号线”,
“tel”: “”,
“category”: “基础设施:交通设施:地铁站”,
“type”: 2,
“location”: {
“lat”: 31.298109,
“lng”: 121.514651
},
“ad_info”: {
“adcode”: 310110,
“province”: “上海市”,
“city”: “上海市”,
“district”: “杨浦区”
}
}现在知道五角场地铁站的经纬度了,就是Location那两个值。
注意key是创建好的这一串ID
通过搜索出来的是一个List,上述只拿出了List的第一位,通常第一位也是嘴和搜索关键字相符合的。通过搜索取出我们固定的经纬度的地址。
定位(Android定位)
单次定位,获取当前设备位置
mLocationManager.requestSingleFreshLocation(null, mLocationListener, Looper.getMainLooper());其他IOS等设备可以通过上述官网链接官方文档查看。
获取到位置后将该位置传到后台接口。
后台接口
求距离:
// 写死的公司位置,实际项目中应该是数据库配置
private static final double COMPANY_LAT = 31.298109;
private static final double COMPANY_LNG = 121.514651;
@GetMapping("distance")
public Map<String,Double> queryDistance(Double lat,Double lng){
HashMap<String, Double> result = new HashMap<>(4);
double distance = distance(COMPANY_LAT, lat, COMPANY_LNG, lng);
result.put("distance",distance);
return result;
}
/**
* 求两个经纬度之间的距离
*/
public static double distance(double lat1, double lat2, double lng1, double lng2) {
final int r = 6371;
double latDistance = Math.toRadians(lat2 - lat1);
double lonDistance = Math.toRadians(lng2 - lng1);
double a = Math.sin(latDistance / 2) * Math.sin(latDistance / 2)
+ Math.cos(Math.toRadians(lat1)) * Math.cos(Math.toRadians(lat2))
* Math.sin(lonDistance / 2) * Math.sin(lonDistance / 2);
double c = 2 * Math.atan2(Math.sqrt(a), Math.sqrt(1 - a));
double distance = r * c * 1000;
distance = Math.pow(distance, 2);
return Math.sqrt(distance);
}腾讯位置服务整体介绍
到腾讯位置服务:官网注册后找到官方文档介绍: 官网
腾讯位置服务已经提供了一套针对各个终端的开发接口,可以参考学习。
作者:兴趣使然的程序猿
链接:https://binhao.blog.csdn.net/...
来源:CSDN
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。








**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。