Foreword: We often use eslint in static code scanning. We check the code through the grammar rules of eslint, and use the rules to constrain the style of the code, so as to improve the robustness of the code and avoid code irregularities. The application may have bugs. The rules are free. You can set the rules applicable to your own team, or you can directly use the rule set that is popular in the open source community, such as airbnb, eslint-plugin-vue, etc.1.eslint configuration
Before handwriting the rules, let us revisit the eslint configuration. Usually we use.eslintrc.jsto configure eslint, or we can directly define the properties ofpackage.json
The above picture 👆 is the main configuration of eslint, we briefly review the meaning behind each configuration
1.1 parse
parse is used to define the parser used byEspree🔗 , the role of the parser is to convert the code code into a kind of AST abstract syntax tree, calledESTree, you can understand it as translating the code intoESLintcan listen if you understand
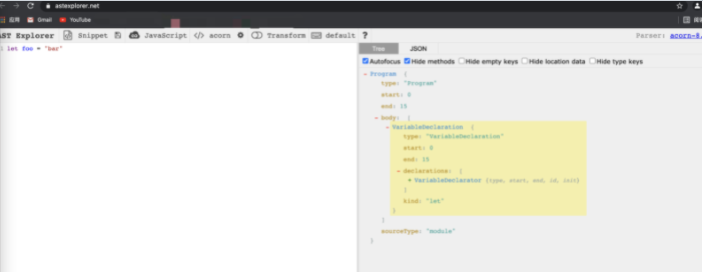
For Espree, you can refer to the following example
The commonly used parsers also include the following
- Esprima: The espree mentioned above is based on the improvement of Esprima
- Babel-esLint: A wrapper for the Babel parser. When you use babel in your project, Babel's parser will convert your code to AST, and then the parser will convert it to ESTree that ESLint can understand. This is currently used more, and it is no longer maintained and updated. It is upgraded to
@babel/eslint-parser - @typescript-eslint/parser: Convert TypeScript into an estree compatible form for use in ESLint.
For AST simulation generation, interested students can use astexplorer to try online
Summary: Whether you use the kind of parser is essentially a code in order to be able to convert ESLint read the language ESTree 🔗
1.2 parseOption
The parserOptions parameter is used to control the parse parser, mainly including the following attributes 👇, we will focus on
ecmaVersion: Used to specify the ECMAScript version you want to use, the default setting is 5, for example: by default, ESLint supports ECMAScript 5 syntax, but if you want eslint to use es6 features to support, you can modify parserOptions"ecmaVersion": 6
1.3 rules
Rules are the rules of eslint. You can add custom rules in the rules configuration according to different scenarios and different specifications.
1.4 extends (extension) and plugins (plug-in)
It is easy to confuse extends and plugins. The essence is to strengthen the extensibility of eslint, so that we can directly use the eslint rules that others have written, and apply them to the project conveniently and quickly.
For example, you use extends to extend { "extends": [ "eslint:recommended", "plugin:react/recommended", "eslint-config-standard", ]}
But if you want to use a plug-in, it is actually equivalent to {"plugin": ['react','standard']}
⏰ Reminder: It is officially stipulated that the extension of npm package must eslint-config- . We can omit this beginning during use. In the above case, eslint-config-standard can be directly abbreviated as standard. Similarly, if you want to develop an eslint plug-in, you also need to name it in this form, which will be introduced in the next section
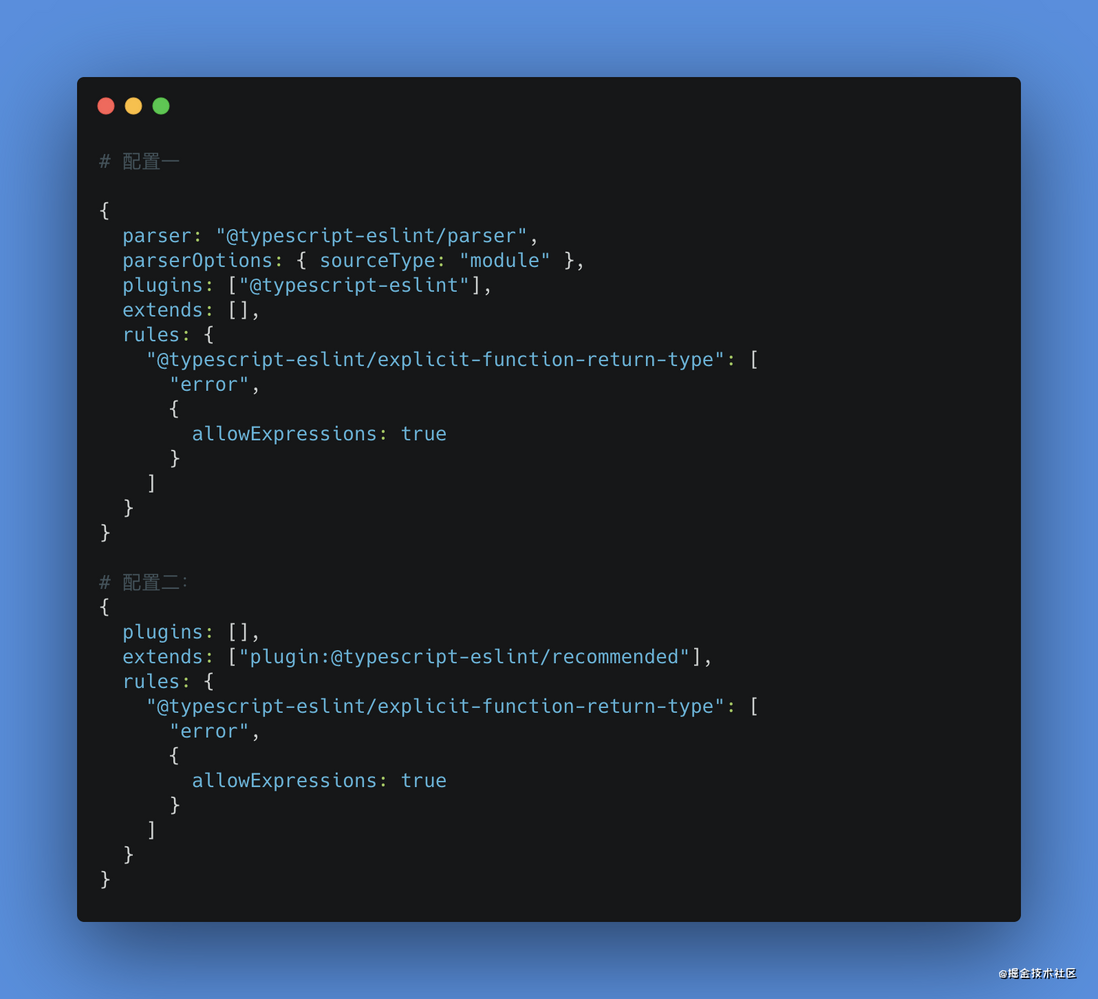
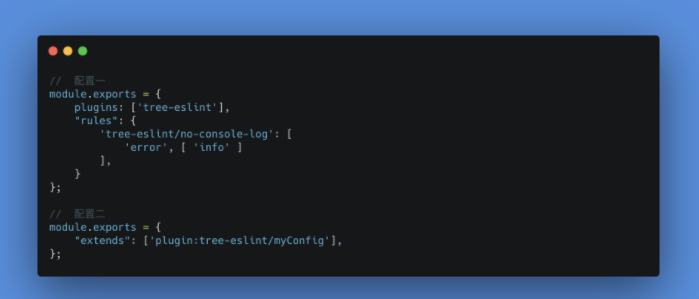
Let's give another example
In the above figure, we can see that it is either plugins:[] or extends:[] through the above configuration example. Compared with the configuration one, the configuration two shown in the above figure is less than the parser , parserOptions and plugins , but in fact these two configurations The final result is the same, this is because of the plugin:@typescript-eslint/recommended defined in configuration 2: 060d1523b44da9 will automatically load the other configuration information mentioned above
2 Develop eslint plugin
Through the understanding of the configuration of eslint in the previous section, let's take a look at how to develop an eslint plugin from 0 to 1.
2.1 eslint plugin initialization
ESLint officially provides a template for using Yeoman scaffolding ( generator-eslint🔗 ) for the convenience of developers. In this way, it is convenient for us to pull the eslint plug-in template through the scaffolding, and to learn more about Yeoman, you can read the front-end engineering things of
- Step 1: Install
npm install -g yo generator-eslint - Step 2: Create a folder and initialize the ESLint plug-in project structure
yo eslint:plugin - Step 3: Complete the initial creation of the plug-in
2.2 Create rule
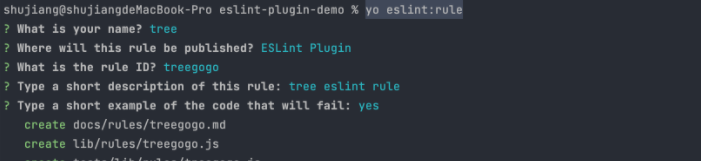
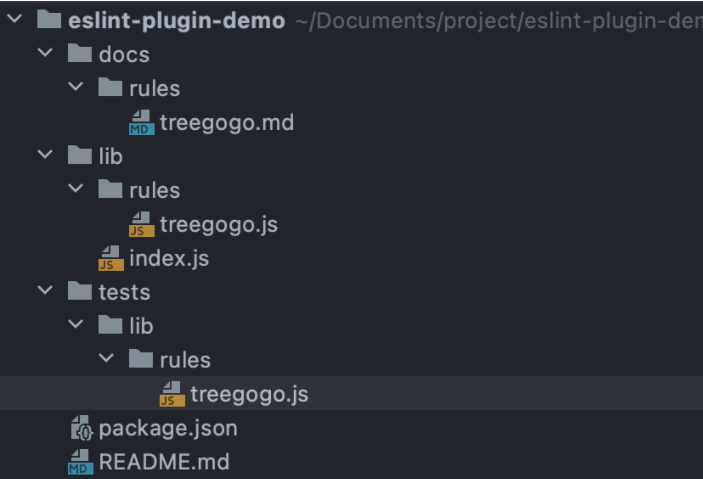
After completing the initial creation of the plug-in project structure, start to generate specific rules in the ESLint plug-in, execute the command line yo eslint:rule in the ESLint plug-in project to generate the eslint rule template, the actual effect is as followsAfter the creation is successful, we look at the final directory structure
- docs: Use documentation to describe the rules you write
- lib/rules directory: rule development source files (for example, no-extra-semi.js)
- tests/lib/rules directory: unit test files (for example, no-extra-semi.js)
2.3 Writing rules
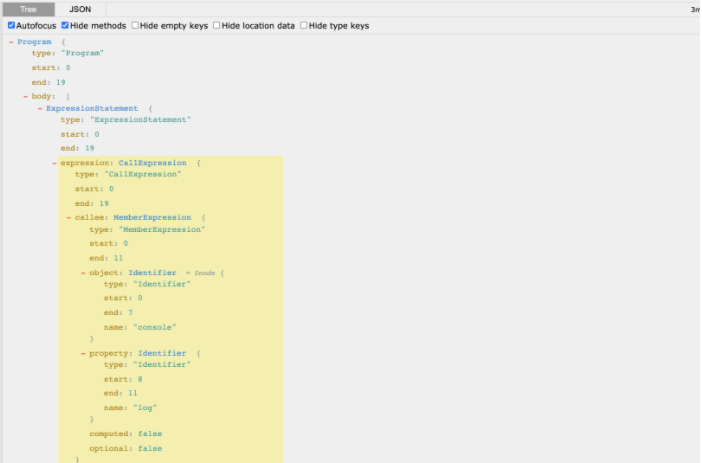
After completing the above series of operations, the eslint plug-in template is initially completed, and then we find the lib/rules in the directory to develop the newly created ruleSuppose we have a scenario and we want to create a rule to determine whether there console method in the code. First, go back to the parse parser mentioned in the first section. In essence, the logical judgment of the rule is returned by identifying Espree Abstract grammar 🌲 to judge, respectively define check methods for various types. Before writing the code, let's take a look at what the AST returned by the console looks like?
From the above figure, we can clearly see that console.log() belongs to the CallExpression in ExpressionStatement. It can be judged by the object in the callee attribute to determine whether it is console . At the same time, it can also be judged as the console by its property attribute. Which method is used, such as log , info etc.
so~ We started to make toys . We define a CallExpression method in the object returned by create. When ESLint starts traversing esTree, we monitor the call statement to check whether the call statement is a console call. The code is as follows 👇
Each rule is a node module, which is mainly composed of two parts: meta and create, and focus on the following two 👇
- meta: represents the metadata of this rule, including the category, document, and the schema of the acceptable parameters, among which the schema is mainly mentioned. If this option is specified, ESLint can pass the recognized parameters to avoid invalid rule configuration (exclude Verification), refer to the options passed in the unit test described in the next section
- context.report(): It is used to issue warnings or errors (depending on the configuration you are using)
🌲 Recommended reading:
2.4 Unit testing
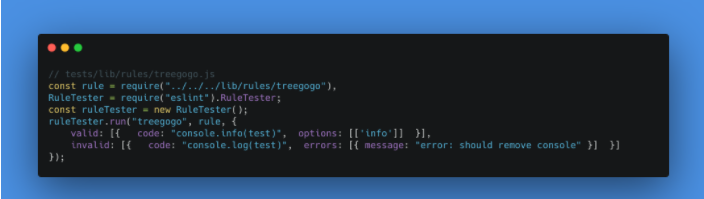
After completing the eslit plug-in development, we need to verify the developed plug-in to ensure the normal use of the rule verification function. The eslint plug-in development project structure uses mocha as the unit test framework by defaultWe modify the tests/rules/treegogo.js unit test file to define different examples of invalid and valid
Final execution
2.5 About release
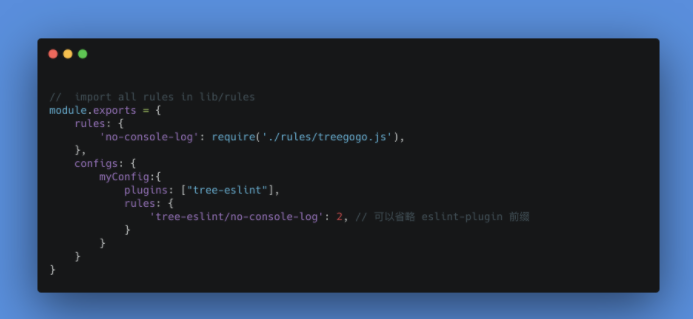
Before release, it is also necessary to define the entry file for main in lib/index.js , namely 060d1523b45247, which exposes rules and configs👨🎓 Ah Kuan: How do I define a set that contains configuration?
Yes, the official documentation describes: You can specify the packaged configuration under the configs key in a plug-in. It is very useful when you want to provide not only code style, but also some custom rules to support it. Each plug-in supports multiple configurations, and when you use it, you can use it like this `{
"extends": ["plugin:tree-eslint/myConfig"] }, `This contains the preset rule configuration
Finally, npm released npm pulish
2.6 How to use
Through the introduction of the configuration in the first section, we need to have a.eslintrcfile. If the directory is useless, you caneslint -init. After the configuration is complete, install the eslint plugin that has just been opened.
Configuration one can configure the rule we developed: error, warn, off, if you need to exclude some parts, add option, you can also refer to the preset extensions like configuration two
Hello, I am 🌲 tree sauce, please have a drink🍵 Remember Sanlian~
1. After reading, remember to like it, there is 👍 motivated
2. Follow those interesting things on the front end of the official account, and chat with you about the interesting things on the front end
3. The article is included in Github frontendThings, thanks to Star✨















**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。