前言:eslint我们常应用在代码静态扫描中,通过设定的eslint的语法规则,来对代码进行检查,通过规则来约束代码的风格,以此来提高代码的健壮性,避免因为代码不规范导致应用出现bug的可能。而规则是自由的,你可以设定内部自己团队适用的规则,也可以直接使用开源社区比较热门的规则集合, 比如airbnb、eslint-plugin-vue等1.eslint的配置
手写规则前,让我们重温下eslint配置,通常我们是使用.eslintrc.js来配置eslint的,或者也可以直接package.json中定义eslintConfig的属性
上图👆是eslint主要的配置,我们简单回顾下每个配置的背后包含的意义
1.1 parse
parse 是用来定义eslint所使用的解析器,默认是使用Espree🔗, 解析器的作用是将代码code转化成为一种AST抽象语法树,eslint中叫ESTree,你可以理解为将code翻译为ESLint能听👂懂的话
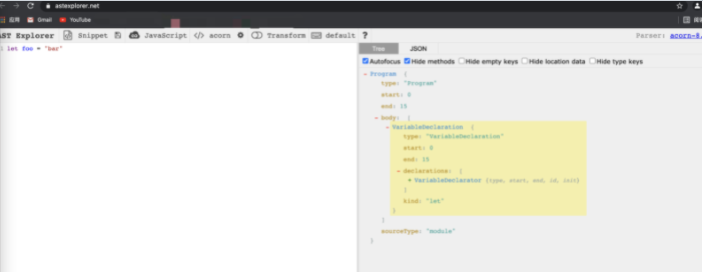
关于Espree可以参考下面这个例子
而常用的解析器还有包括以下几种
- Esprima: 上文提到espree就是基于Esprima改良的
- Babel-esLint:一个对Babel解析器的包装,当你项目中使用了babel,babel的解析器会把你的code转换为 AST,然后该解析器会将其转换为ESLint能懂的 ESTree。这个目前我们应用的较多,目前也不再维护和更新,升级为
@babel/eslint-parser - @typescript-eslint/parser: 将 TypeScript 转换成与 estree 兼容的形式,以便在ESLint中使用。
对于AST的模拟生成,感兴趣的同学可以使用astexplorer在线尝试
总结:无论你使用那种解析器,本质是都是为了将code转换为ESLint能够阅读的语言ESTree🔗
1.2 parseOption
parserOptions参数是用来控制parse解析器, 主要包括以下几个属性👇,我们挑重点的讲讲
ecmaVersion:用来指定你想要使用的 ECMAScript 版本,默认设置为 5,举个例子:默认情况下,ESLint 支持 ECMAScript 5 语法,但如果你想让eslint使用es6特征来支持,就可以通过修改parserOptions中"ecmaVersion": 6
1.3 rules
rules就是eslint的规则,你可以在rules配置中根据在不同场景、不同规范下添加自定义规则
1.4 extends(扩展) 与 plugins(插件)
extends和plugins很容易混淆,本质是为了加强eslint的扩展性,使得我们可以直接使用别人已经写好的eslint 规则,方便快捷的应用到项目中
比如你使用extends去扩展 { "extends": [ "eslint:recommended", "plugin:react/recommended", "eslint-config-standard", ]}
但是如果你想用插件,其实等价于 {"plugin": ['react','standard']}
⏰ 提醒:官方规定 npm 包的扩展必须以 eslint-config- 开头,我们使用过程中可以省略这个开头,上面案例中 eslint-config-standard 可以直接简写成 standard。同样,如果要开发一个eslint插件,也是需要以这种形式来命名,下节会介绍
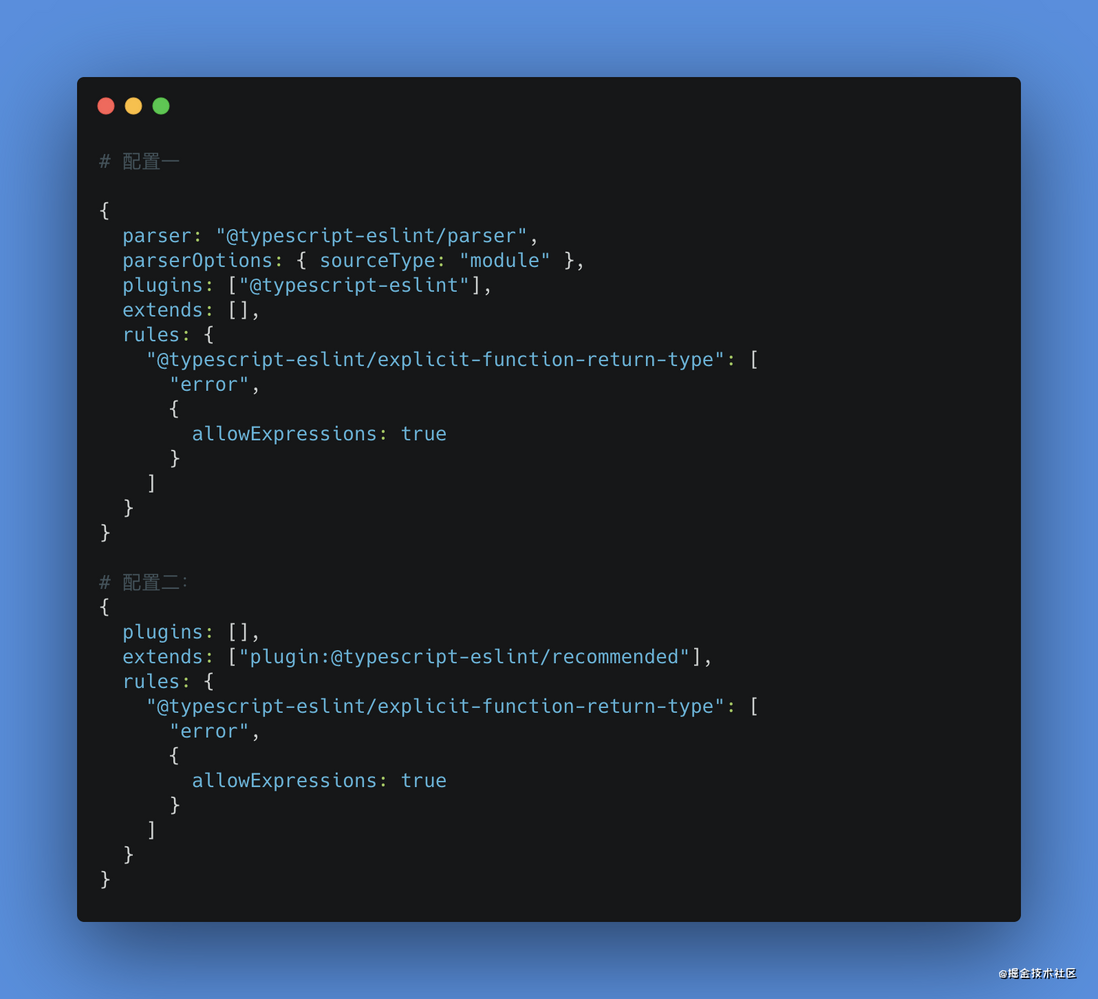
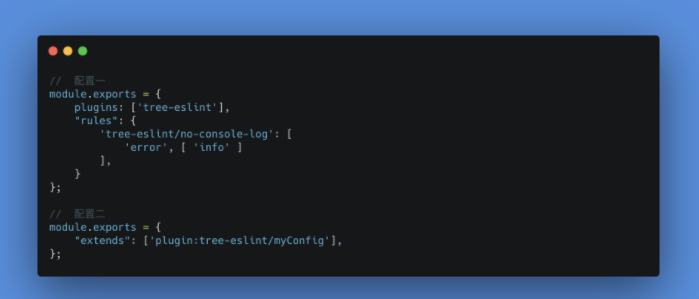
我们再举个列子
上图我们通过上面这个配置例子,我们可以看到要么是plugins:[]要么是extends:[],通过上图所示的配置二相对于配置一少了parser, parserOptions 和 plugins 等的信息配置,但其实这两个配置最终实现的结果是一致的,这是因为配置二中定义的extends:plugin:@typescript-eslint/recommended 会自动加载上叙提到的其他几个配置信息
2 开发eslint插件
通过上一节对eslint的配置的了解,接下来看看如何从0到1开发一个eslint插件。
2.1 eslint插件初始化
ESLint 官方为了方便开发者,提供了使用Yeoman脚手架的模板(generator-eslint🔗)。以此方便我们通过该脚手架拉取eslint插件模版,对Yeoman 进一步了解可以阅读🌲树酱的前端工程化那些事 - yeoman
- 第一步:安装
npm install -g yo generator-eslint - 第二步:创建一个文件夹并然后通过命令行初始化ESLint插件的项目结构
yo eslint:plugin - 第三步:完成插件初始化创建
2.2 创建rule规则
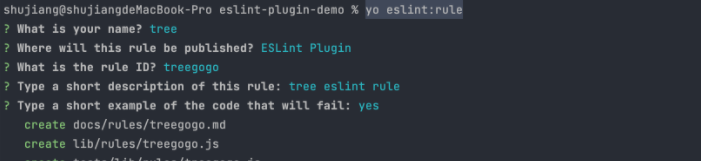
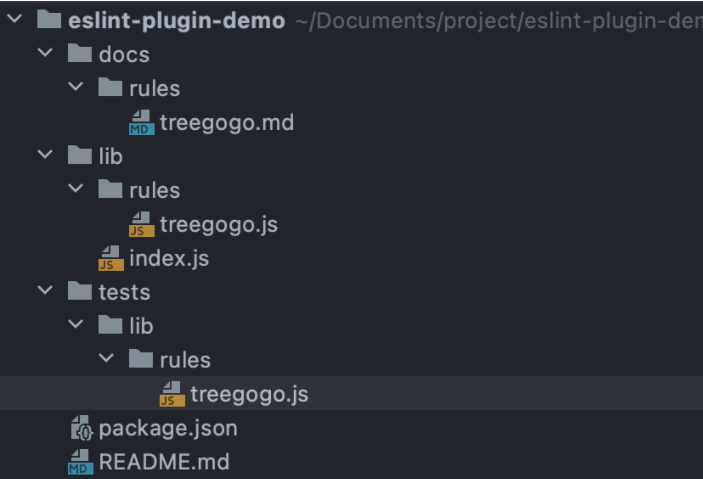
完成插件项目结构初始化创建后,开始生成ESLint插件中具体规则,在ESLint插件的项目中执行命令行 yo eslint:rule,来生成eslint规则的模版,实际效果如下所示创建成功后,我们看下最终的目录结构
- docs: 使用文档,描述你编写的规则
- lib/rules 目录:规则开发源码文件 (例如,no-extra-semi.js)
- tests/lib/rules 目录: 单元测试文件 (例如,no-extra-semi.js)
2.3 编写规则
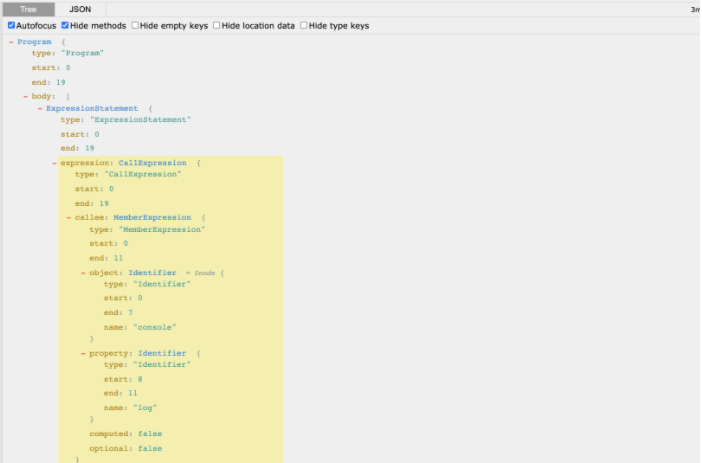
当完成上面一系列操作之后,eslint插件模版初步完成,接下来我们找到目录中lib/rules中对刚刚创建的rule进行开发假设我们有个场景,我们想创建一个规则,用来判读代码中是否存在console方法的调用,首先回到第一节提到的parse解析器,本质上rule的逻辑判断是通过识别Espree返回的抽象语法🌲去判断,分别针对各种类型定义检查方法。写代码之前,我们先看下console返回的AST是长啥样?
通过上图我们可以清晰的看到 console.log()是属于 ExpressionStatement(表达式语句)中的 CallExpression(调用语句),可以通过callee属性中的object来判断是否为console, 同时也可以利用其property属性来判断是console的哪种方法,比如log、info等
so~ 我们开始造玩具,我们通过在 create 返回的对象中,定义一个 CallExpression 方法,当ESLint开始对esTree遍历时,通过对调用语句的监听,来检查该调用语句是否为 console 调用,代码如下👇
每条 rule 就是一个 node 模块,其主要由 meta 和 create 两部分组成,重点讲下下面两个👇
- meta: 代表了这条规则的元数据,包含类别,文档,可接收的参数的 schema 等, 其中主要提下schema,如果指定该选项,ESLint可以通过识别的传参,避免无效的规则配置(排除校验),可参考下节介绍的单元测试的中传递的options
- context.report():它用来发布警告或错误(取决于你所使用的配置)
🌲 推荐阅读:
2.4 单元测试
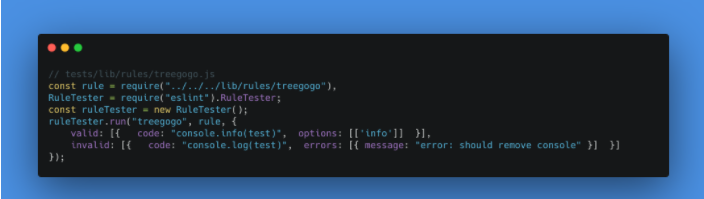
当完成eslit插件开发后,我们需要对开发完的插件进行验证,以此来保证规则校验功能的正常使用。eslint插件开发项目结构中默认使用了mocha作为单元测试框架我们对tests/rules/treegogo.js单元测试文件进行修改,定义invalid与valid的不同例子
最后执行
2.5 关于发布
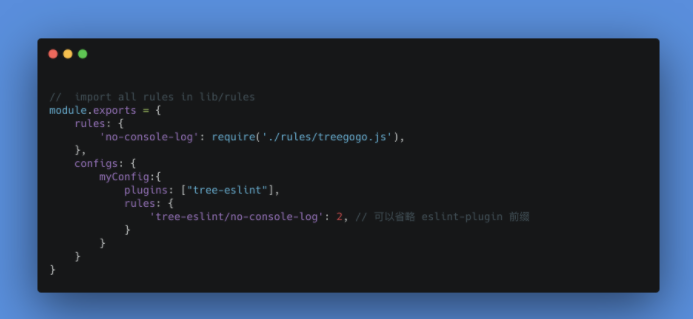
在发布之前,还需要对packjson中main定义入口文件即lib/index.js,暴露出rules与configs👨🎓 啊宽同学:那我如何定义一个包含配置的集合呢?
是的,官方文档描述:你可以在一个插件中在 configs 键下指定打包的配置。当你想提供不止代码风格,而且希望提供一些自定义规则来支持它时,会非常有用。每个插件支持多配置,然后当你使用的时候,可以通过这样使用 `{
"extends": ["plugin:tree-eslint/myConfig"] }, `这就包含预设好的规则配置
最后是npm发布 npm pulish
2.6 如何使用
通过第一节的配置的介绍,我们需要有个.eslintrc文件,如果目录没用可以通过命令行eslint -init初始化,配置好后,安装刚刚开放好的eslint插件
配置一可以对我们开发的那个rule 进行配置:error,warn,off,如果需要对部分做排除就加上option,也可以像配置二引用预设好的扩展extends
你好,我是🌲 树酱,请你喝杯🍵 记得三连哦~
1.阅读完记得点个赞哦,有👍 有动力
2.关注公众号前端那些趣事,陪你聊聊前端的趣事
3.文章收录在Github frontendThings 感谢Star✨















**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。