昨天下午在记事本的功能上做了优化,做成了简单的 todolist,主要是来巩固一下vue的各种指令
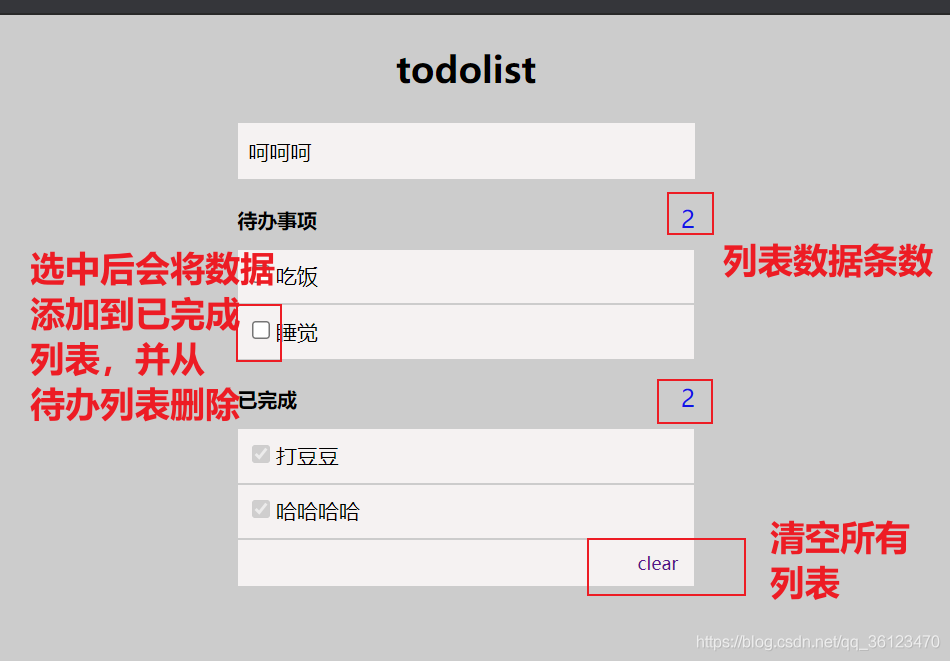
以下是效果图
以上是简单版本的效果图,好啦,献上我的代码~欢迎大家踊跃提出建议
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>todolist</title>
<link rel="stylesheet" href="style/index.css" />
</head>
<body>
<!-- 主体区域 -->
<section id="todolist">
<!-- 头部区域 -->
<header class="header">
<h1>todolist</h1>
<input
type="text"
autofocus
autocomplete="off"
placeholder="请输入任务"
class="new_todo"
v-model="message"
@keyup.enter="add"
/>
</header>
<!-- 列表区域 -->
<section class="main" v-show="isShow">
<div id="head">
<h5>待办事项</h5>
<span>{{ arr.length }}</span>
</div>
<ul>
<li v-for="(item,index) in arr" :key="item.name" @mouseover="mouseOver(index,1)" @mouseleave="mouseLeave(index,1)">
<input type="checkbox" @click="complateList(index)" v-model="item.checked">{{ item.name }}
<span v-show="isChecked == index + 1 ? isIconShow : false" @click="remove(index,1)"><svg t="1624355982144" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="1214" width="30" height="30"><path d="M512 1255.489906" p-id="1215" fill="#cdcdcd"></path><path d="M718.519288 688.227064 543.827304 513.637418l174.180292-174.180292c8.801119-8.801119 8.801119-23.128523 0-31.827304-8.801119-8.801119-23.128523-8.801119-31.827304 0L512 481.810114 337.819708 307.629822c-8.801119-8.801119-23.230861-8.596442-31.929642 0.102339l0.102339-0.102339c-8.801119 8.801119-8.698781 23.026184 0.102339 31.827304l174.180292 174.180292L305.58305 688.227064c-8.801119 8.801119-8.801119 23.128523 0 31.827304 8.801119 8.801119 23.128523 8.801119 31.827304 0L512 545.464721 686.691985 720.054367c8.801119 8.801119 22.923846 8.903458 31.724965 0.102339l0.102339-0.102339C727.218069 711.355587 727.218069 697.028183 718.519288 688.227064z" p-id="1216" fill="#cdcdcd"></path></svg></span>
</li>
</ul>
<div id="head">
<h5>已完成</h5>
<span>{{ complate.length }}</span>
</div>
<ul>
<li v-for="(item,index) in complate" :key="index" @mouseover="mouseOver(index,2)" @mouseleave="mouseLeave(index,2)">
<input type="checkbox" checked disabled @click="complateList(index)">{{item.name}}
<span v-show="isComplateChecked == index + 1 ? isComplateIconShow : false" @click="remove(index,2)"><svg t="1624355982144" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="1214" width="30" height="30"><path d="M512 1255.489906" p-id="1215" fill="#cdcdcd"></path><path d="M718.519288 688.227064 543.827304 513.637418l174.180292-174.180292c8.801119-8.801119 8.801119-23.128523 0-31.827304-8.801119-8.801119-23.128523-8.801119-31.827304 0L512 481.810114 337.819708 307.629822c-8.801119-8.801119-23.230861-8.596442-31.929642 0.102339l0.102339-0.102339c-8.801119 8.801119-8.698781 23.026184 0.102339 31.827304l174.180292 174.180292L305.58305 688.227064c-8.801119 8.801119-8.801119 23.128523 0 31.827304 8.801119 8.801119 23.128523 8.801119 31.827304 0L512 545.464721 686.691985 720.054367c8.801119 8.801119 22.923846 8.903458 31.724965 0.102339l0.102339-0.102339C727.218069 711.355587 727.218069 697.028183 718.519288 688.227064z" p-id="1216" fill="#cdcdcd"></path></svg></span>
</li>
</ul>
</section>
<!-- 统计和清空区域 -->
<footer class="footer">
<a href="#" @click="clear" class="clear">clear</a>
</footer>
</section>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var todolist = new Vue({
el: '#todolist',
data: {
// 待办列表
arr: [],
// 已完成列表
complate:[],
// 数组下标
index: 0,
message:'',
// 列表显示隐藏
isShow:false,
// 待办是否显示icon
isIconShow:false,
// 待办选中行的索引
isChecked:0,
// 已完成选中行的索引
isComplateChecked:0,
// 已完成是否显示icon
isComplateIconShow:false,
},
methods:{
add(){
if (this.message !== '') {
// 获取用户输入信息 并 添加到数组中
this.arr.push({name:this.message,checked:false})
// 显示列表
this.isShow = true
// 清空输入框
this.message = ''
}else{
alert('请输入内容')
}
},
// 清除所有
clear(){
this.arr.length = 0
this.complate.length = 0
// 隐藏列表
this.isShow = false
},
// 鼠标移入
mouseOver(index,flag){
if (flag == 1) {
this.isChecked = index + 1
this.isIconShow = true
}else{
this.isComplateChecked = index + 1
this.isComplateIconShow = true
}
},
// 鼠标移出
mouseLeave(index,flag){
if (flag == 1) {
this.isChecked = index + 1
this.isIconShow = false
}else{
this.isComplateChecked = index + 1
this.isComplateIconShow = false
}
},
// 删除数组数据
remove(index,flag){
if (flag == 1) {
this.arr.splice(index,1)
}else{
this.complate.splice(index,1)
}
},
// 完成待办
complateList(index){
// 添加到已完成数组中
this.complate.push(this.arr[index])
// 删除当前数组内容
this.arr.splice(index,1)
// 清除已完成数组中的勾选框
}
}
})
</script>
</html>
一开始有个小bug , 如果勾选了待办中的第三条数据,数据从待办删除了,但是最后一条的勾选框还在。因为这里复用了组件,保留了之前的状态。要解决这个问题,可以为列表项带上id作为唯一key,那么每次渲染列表时都会完全替换所有组件,使其拥有正确状态。但是我这里没有id,所以我暂时用的name做为唯一的key
大家实际开发中尽量用id 做为 唯一的 key
解决方式: 通过给两个 v-for 添加一个 :key=item.name ,



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。