自己做的项目已经完成啦~但是想着项目中的 console 太多了,就看到学习视频中真的有插件可以去除所有的 console 来打包发布,真的是绝绝子啊 yyds
没错就是 这个插件,这是官方文档哦~
babel-plugin-transform-remove-console
先安装插件
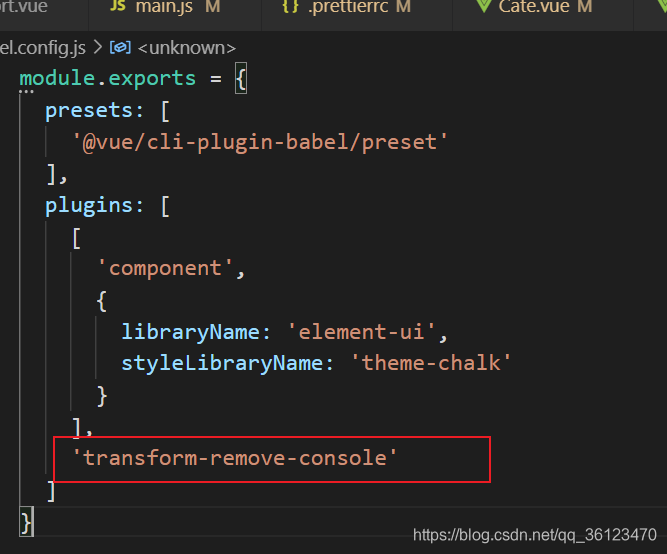
npm install babel-plugin-transform-remove-console --save-dev安装完成后项目目录会新增一个 babel.config.js 的文件,在此文件中新增 transform-remove-console 即可,如下图:

好啦,完成啦,重新build一下即可!
**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。