鸿蒙的特点
1. 鸿蒙 => 超级小程序
- 鸿蒙应用支持使用java开发,也支持使用js开发;
- 使用js开发支持调用系统级的API,例如摄像头、话筒、WI-FI等。
- 鸿蒙自己封装了hml、css、js的
2. 鸿蒙 => 可剪裁系统(微内核)
- 支持内存为:128KB-128MB-4GB
3. 模改通信协议
- 统一了IOT互联互通的标准语言
鸿蒙是不是安卓套壳?
1. 安卓系统
2. 鸿蒙系统
所以说鸿蒙虽然套上了安卓runtime,但不是简单的套壳,而是新增了很多自己的功能以及鸿蒙的runtime。而且在应用开发层面也定义了自己的sdk(特别是js sdk),在未来鸿蒙的生态成熟之后就可以完全干掉安卓runtime。
学习鸿蒙开发需要哪些知识?
- 前端技术栈:HTML\CSS\JS,类WEB范式编程;鸿蒙系统没有内置浏览器环境,但是为了降低学习成本;鸿蒙封装了自己的hml标签、js、css等,它们和WEB端语法类似(这些功能已经很厉害了!)。
- 熟悉微信小程序:包括页面结构、API、配置方式等和小程序类似。
- 熟悉Vue2.0:鸿蒙自己实现了类似于VUE2.0D MVVM模式(观察者、数据劫持)
- 安卓开发经验:因为它首先要兼容安卓系统。
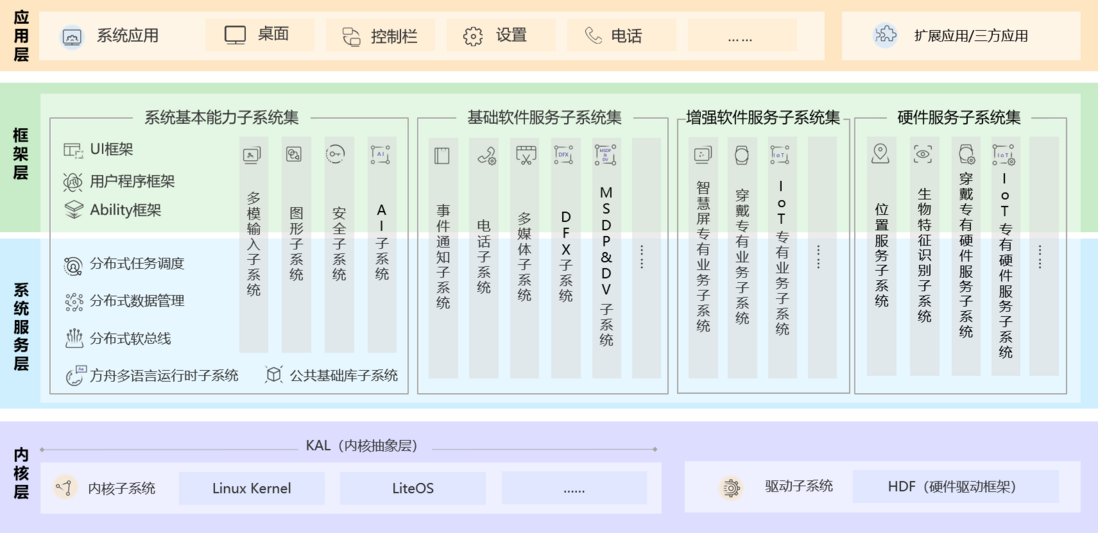
鸿蒙的系统架构
1. 应用层
- 鸿蒙应用由一个或多个FA(Feature Ability)或者PA(Particle Ability)组成,支持按需下载和加载
- FA是由UI界面的功能点,提供与用户交互的能力;类似于微前端。
- PA没有UI界面的功能点,提供后台运行任务的能力;类似于微服务。
2. 框架层
- 提供了java/C/C++/JS等用户程序框架和Ability框架
- 两种UI框架(Java UI框架、JS UI框架)
3. 服务层
- 鸿蒙系统的核心能力
4. 内核层
- 多内核设计,微内核架构
鸿蒙的三类功能点(能力)
1. FA支持Page Ability:
- Page Ability是FA唯一支持的模板,用于提供与用户交互的能力。一个Page实例可以包含一组相关页面,每个页面用一个AbilitySlice实例表示。
2. PA支持Service Ability和Data Ability:
- Service Ability:用于提供后台运行任务的能力。
- Data Ability:用于对外部提供统一的数据访问抽象。
鸿蒙的前端架构
鸿蒙JS UI = VUE2.0 + 小程序;
1. JS UI框架:类web范式编程的UI界面展示,使用hml标签编写UI;详细参考:https://gitee.com/openharmony...
- Application 应用层
- Framework 前端框架层
- Engine 引擎层
- Porting Layer 适配层
2. JS 应用开发框架:实现了轻量级的MVVM(类似vue2),包括双向绑定;也可以使用es6的部分语法等;详细参考:https://gitee.com/openharmony...
- JS Data binding:JS数据绑定框架使用JavaScript语言提供一套基础的数据绑定能力。
- JS runtime:JS运行时用以支持JS代码的解析和执行。(JS解析引擎为:JerryScript,轻量级的引擎;不是V8)
- JS framework:JS框架部分使用C++语言提供JS API和组件的框架机制。
3. JS 原生(NAPI):实现js与c/c++代码互相访问,例如:数据存储storage就是使用c++实现,然后提供api给js使用。
- NativeEngine:JS引擎抽象层,统一JS引擎在NAPI层的接口行为。(引擎为:QuickJS)
- ModuleManager:管理模块,用于模块加载、模块信息缓存。
- ScopeManager:管理NativeValue的生命周期。
- ReferenceManager:管理NativeReference的生命周期。
鸿蒙应用开发
1. 应用开发在线体验:https://playground.harmonyos....
2. 应用开发工具下载(DevEco Device Tool,需要下载2.0):https://device.harmonyos.com/...
3. 前端开发鸿蒙应用的文件结构,也有js、css、hml;但是这些文件的执行都不是浏览器环境,只是类web端的语法;目前只实现了一些基本功能。
- hml是鸿蒙自己开发的标签;
- js支持部分es6的语法,但不支持最新的完整的es6+语法。
- css也和浏览器端的有些不同,具体参考官方文档。
例如:目前console.log()只能打印字符串,不能打印对象。4. JS Api使用,例如:
- @system.fetch => @system里面有很多的api,是通过ts实现的。
- 详细参考:https://developer.harmonyos.c...
import fetch from '@system.fetch'
export default {
data: {
responseData: 'NA',
url: "test_url",
},
fetch: function () {
var that = this;
fetch.fetch({
url: that.url,
success: function(response) {
console.info("fetch success");
that.responseData = JSON.stringify(response);
},
fail: function() {
console.info("fetch fail");
}
});
}
}开发环境搭建
1. 创建项目时,可以选择一些简单页面模板
2. 创建好项目后的入口,app.js,其中config.json为配置文件










**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。